Disclaimer
This is my personal summary of the sessions from ngconf. While I summarize the things with my own words, the material used such as images, graphs, source code examples are not my own. Most of them are from the Youtube videos or slide of the respective speakers of the various sessions.
Other sessions?
This article is cross-posted from my blog. If you wanna read the original one, also covering other sessions, head over to the original article ».
Keynote (day 1)
Brad Green & Igor Minar - Youtube
First and foremost, before going ahead with "tech details", this is what the Angular community stands for..
..and I can just confirm this 100%. Especially also the community aspect: I've been in the community for a couple of years now, visited conferences, spoke at conferences and all are extremely welcoming, friendly and helpful.
Angular is a platform, no more just a framework, which comprises a number of products.
You don't have to use all of them. You can plug them in based on your needs. The Angular team behind, makes sure they all fit together nicely and that the tooling around is built to be best integrated and makes you most productive.
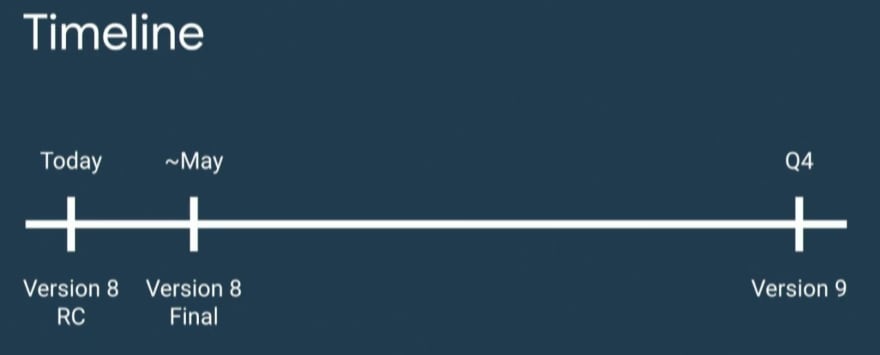
Angular version 8 is currently (as of writing this article) in RC mode and is to be released ~end of May.
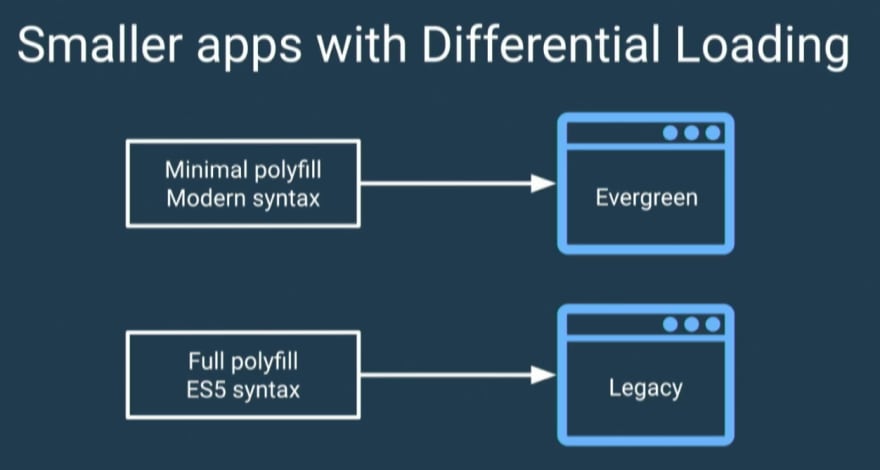
Differential Loading
One of the main features that are coming in v8 is differential loading. Performance has high priority for the Angular team and the Chrome team at Google in general. Among other optimization techniques (i.e. see my lazy loading article), differential loading creates two different bundles: one for legacy browsers and one (with reduced polyfills) for modern evergreen browsers.
This allows to save ~7-20% of the current bundle size.
But there are more features to come:
Builders
Builders are a new feature of the stabilized API also known as "Architect" that allows to extend the current Angular CLI build process. Like Angular Schematic allow you to extend and hook into the code scaffolding process of the CLI, allowing you to provide your own generators, builders allow you to customize the CLI.
You see those builders already if you inspect your angular.json file:
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"version": 1,
"newProjectRoot": "",
"projects": {
"demoapp": {
...
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
...
},
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
...
},
}
}
},
}
This opens up a huge set of possibilities to decide by yourself which tools should run and you can orchestrate them by yourself. Like on top of builders you could create functionality to automatically deploy directly from the CLI.
Web Workers and Lazy Loading
Web Workers support has been improved, allowing to move some intense processing out into a separate worker thread to not interfere with the main UI thread of the browser.
Lazy Loading will also finally no more rely on "magic strings" that the Angular CLI has to know about, parse and apply code splitting. You see those strings for instance in the Router's lazy loading configuration:
// example lazy route
{
path: 'search',
loadChildren: './search/search.module#SearchModule'
}
Starting from v8 you can use the native import() API and rewrite it like
{
path: 'search',
loadChildren: () => import('./search/search.module').then(mod => mod.LazyModule)
}
WIP: Bazel and Ivy
There's some work in progress as well:
Bazel is one of those. It's the open source version of Google's internal "Blaze" build tool that powers its huge internal monorepo. Bazel is known for being extremely fast, especially due to its ability of allowing it to scale on the cloud as well (Google has an internal requirement that on average a rebuild of any codebase size should never take longer than ~3 secs 😱)
A dedicated team within the Angular team is currently working on bringing Bazel to the Angular community s.t. we can all benefit from such a super-power build tool. Currently it's still an "early version" which can be used and works already, but is still a bit rough. By Q9 the goal is that everyone will be able to basically just enable a flag on the CLI configuration and Bazel will take care of the build rather than Webpack (something like that. details are still in the works ofc).
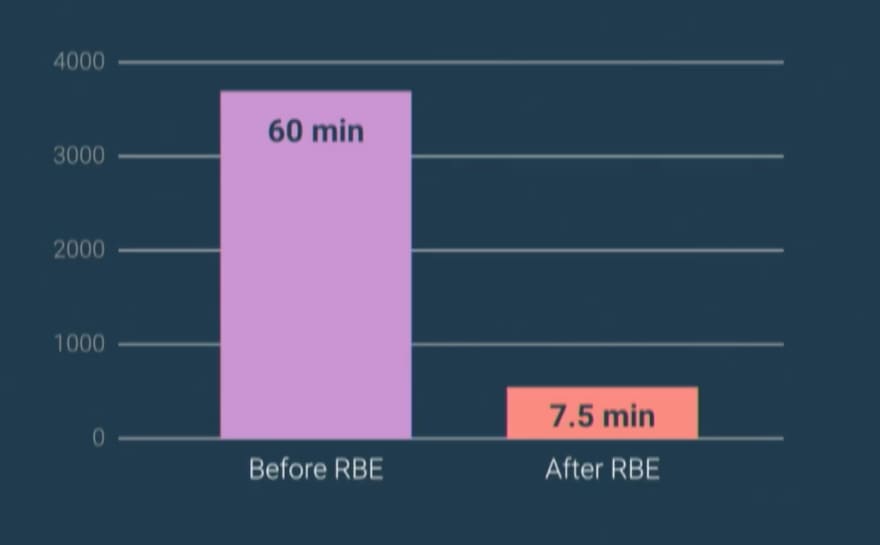
So far internally at Google some really big improvements could be observed by using Bazel:
And of course the new Ivy renderer. Here are the goals for it:
The current focus for v8 was especially to guarantee backwards compatibility. Most important, Ivy won't be on by default in v8. The team ships it with v8 with the possibility to opt-in. Currently inside Google 97% of all of the unit, integration and screenshot tests are currently passing.
This makes the team quite confident, however they're using the time to Angular v9 (in Q4 this year) to get some further feedback from the community.
The Angular team is interested in getting feedback for projects with lots of different dependencies to see how well these work with Ivy
That said, you can definitely opt-in your Angular v8 app. You can try Ivy today by generating a new v8 app with
$ ng new my-app --enable-ivy
..or enable it on an existing v8 app by adding the enableIvy in your tsconfig.app.json
{
"compilerOptions": { ... },
"angularCompilerOptions": {
"enableIvy": true
}
}
All the details can be found on https://next.angular.io/guide/ivy.
Ivy Features
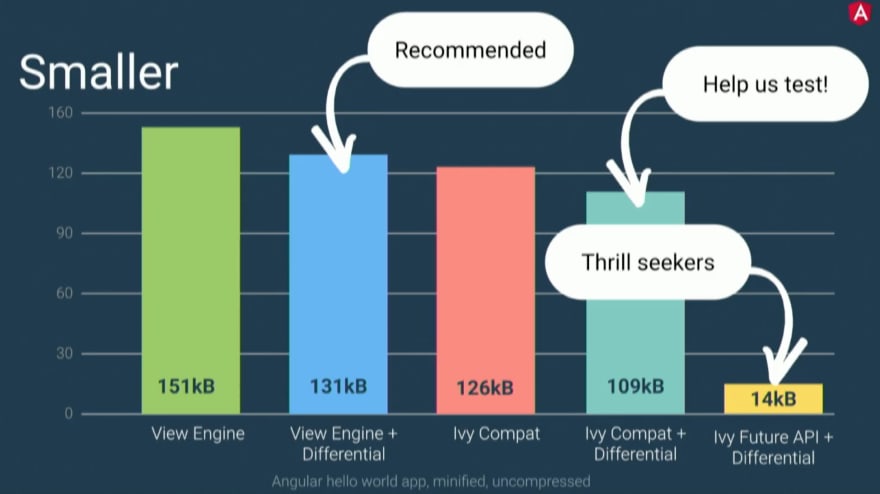
So what does Ivy bring us most importantly? First of all smaller bundles.
To explain this image:
- View Engine is the current rendering engine
- View Engine + Differential is to use the current renderer with the new differential loading being introduced in v8
- Ivy Compat + Differential is what you get when activating the
enableIvyflag and this is where the team needs the most feedback. - Ivy Future API + Differential is an experimental, not yet documented API that will dramatically reduce the size.
Besides that, Ivy comes with some really nice side effects as well:
- Lower memory requirements - the team has observed 30% reduction in application simulation and Angular Material library tests take 91% less memory
- Faster tests - the Angular framework unit test time decreased by 38%, those of the material library by 80%
- plus a lot of outstanding bugs have been fixed
Angular Everygreen
One of the goals of Angular straight from the beginning was to become an "evergreen platform". If you think about the fast evolving web tech, this is quite a crazy goal, right? But now we're already at version 8 and we're getting reports from company's out there that upgrade across "potentially breaking verions" without hassle and in record time. Just read Air France KLM's post.
Angular Scaling in the Industry
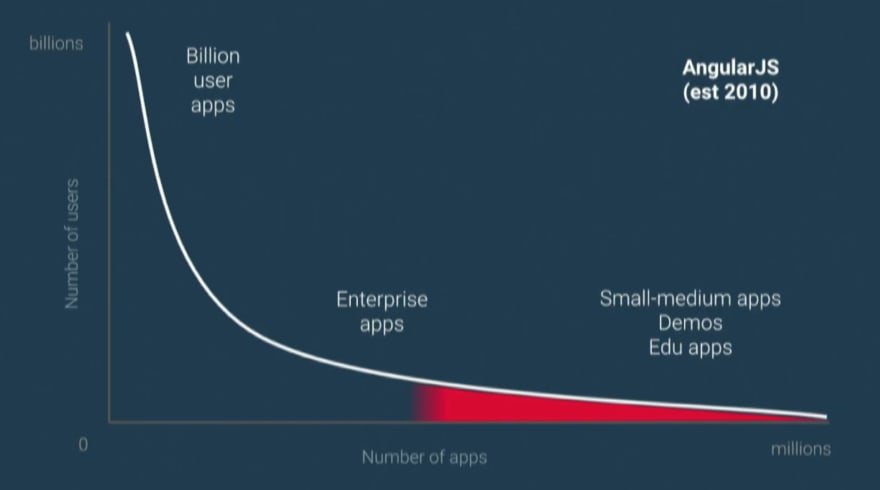
In the following chart, we see the scaling Angular.js (v1) aimed for. It was for quickly building small to medium sized apps.
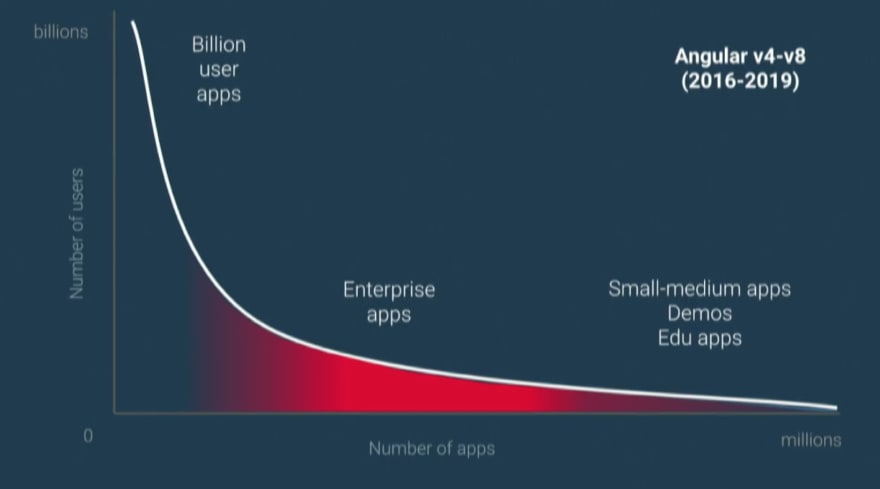
However due to technical limits, it wasn't able to scale that beyond, which is the main reason Angular (2+) started. The goal was to have all of the reach of AngularJS + what Angular 2+ would bring. Instead, right now this is the situation, currently mostly suitable for the enterprise use case:
With Angular Ivy and especially Angular Elements this can be extended to the small apps as well, where no full blown app is needed but just small integration points and components.
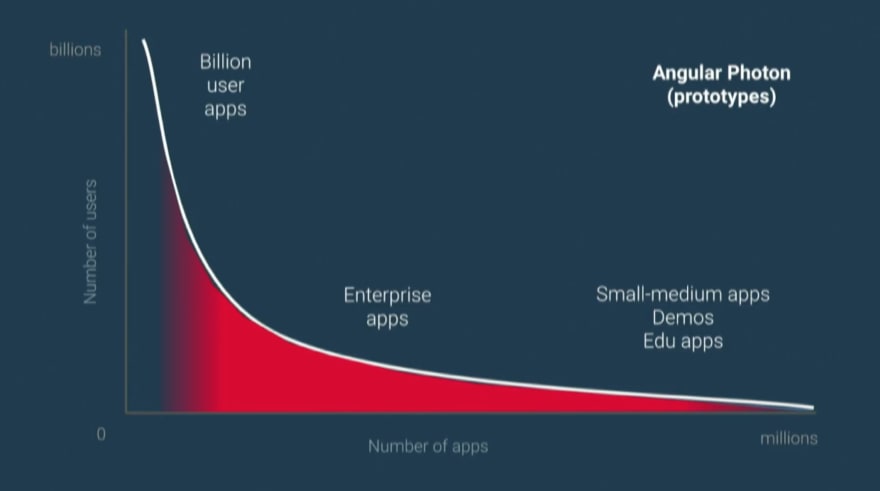
A new project named "Photon" is targeting the upper part of the curve, where the really big enterprise apps lie.
As you note, there's still a space in the very upper part (Billion user apps), and while the team cannot announce anything yet, they're collaborating with a Google internal team that is specifically designing those apps to evaluate whether Angular could expand into that space as well.
Angular and OSS
As most know, Angular is developed completely OSS on GitHub and brought into Google. Google actually runs on development HEAD (which sounds crazy). But at the same time, by continuously integrating Angular from GitHub over Google's CI into the Google monorepo, thousands of automated tests are triggered. Not just those of the framework itself, but of other apps running on Angular. This give the team further confidence about the stability of Angular.
Also, there's a vivid exchange and a mutual benefit between Google and the OSS community.
Projects like Ivy came from the OSS community into Google and now have a major impact. Similar, build tools like Bazel started at Google and are now in the process of being open sourced.
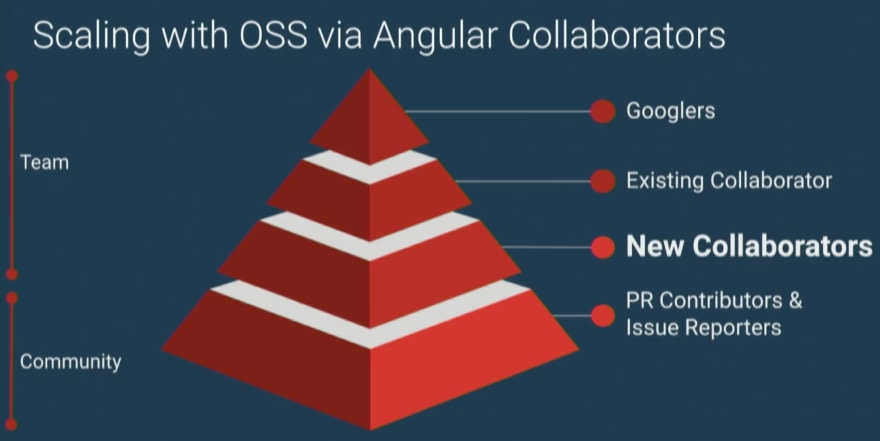
Angular Collaborators
The Angular ecosystem grows and grows and more PRs come in from OSS contributors. In order to make sure the team doesn't get overwhelmed, but still helping those PRs successfully land, it needs to find a strategy for scaling these efforts. Thus, Angular Collaborators has been launched. They are basically in the following part of the "hierarchy" (what a bad word).
The goal is to have a trusted set of collaborators which get mentoring from actual Angular team members, get invited to meetings etc, and which can then help other OSS contributors with their PRs.
How do you join?
- Community: be an awesome contributor
- Enterprise: devrel [at] angular.io
Finally...
Angular for the Enterprise
Stephen Fluin - Youtube
Stephen's goal with the talk is to reduce the information asymmetry. Although there's a quite extensive documentation on the official Angular site, certain question come up always again as core challenges. Moreover each of us developing Angular apps has different solutions and approaches. So let's share them, blog about it, create OSS libraries.
Mobile Apps
First of all "Why do you need an app?". What's the goal? Answering these questions may influence also the technology you choose. There are currently these approaches available with Angular: PWAs, Ionic or go even native with NativeScript.
Shared Components and Open Source
According to Stephen there are currently these different layers of components within organizations:
There are the UI level components that make up the design system of the company. And I totally agree with Stephen here. These emerge naturally. Even though you may not be building this intentionally, a design system might emerge to standardize the look & feel across your applications. Business Components on the other side are components encapsulating entire, common business functionality that can be re-used across apps as well.
When developing these, don't forget about the Angular CDK which is a collection of design-system agnostic components that can serve you as the foundation.
It's key to facilitate the collaboration when building a shared component set. The best approach is to go Open Source (if possible). A good example is VMWare's Clarity Design System, completely build as OSS model.
Also consider using a monorepo approach, which allows you to move fast, see the impact of changes. It also helps develop the tooling to validate incoming PRs and stuff.
Hybrid Apps & Mixed Environments
In large organizations you have different teams which aren't necessarily all using Angular. Still you might want to have a common set of tools and organize your code in a monorepo environment. Nrwl's NX allows to do exactly that. You can develop Angular Apps, TypeScript libraries, even React apps and server-side Node within a single monorepo supported by NX's tooling, a custom set of extensions built on top of the Angular CLI.
Another thing not to forget in this context are Angular Elements. It allows to create compile Angular components into standard "web components", more specifically Custom Elements. If you wanna learn more about that, check out my article on introducing Angular Elements.
Testing
Testing - although often underrated - is of extreme importance. Especially if you go the monorepo route and want to remain a high level of agility in your codebase. The Angular team officially supports Karma and Protractor and has some plans for improving them in the future.
Personally I'm a big fan of Cypress and have already used it successfully in multiple Angular projects, especially for the more integration level tests. I still have to look into Jest which looks very promising as well and I heared good things.
The message is: "it's fine to use them as well", even though they're not officially promoted by the team as other tools are. Feel free what best fits your needs.
Are you more into screenshot & visual testing? Then these might be good candidates:
Progressive Web Applications (PWA)
Do you need one? Most probably. It helps build faster, more resilient user experiences and allows for a deeper engagement with the user (through push notifications, installing it on the home screen etc...). Angular tries to make this extremely easy. Just to give you an example. In order to add service worker support, all you have to do to get started is to invoke the following command from your Angular CLI:
$ ng add @angular/pwa --project *project-name*
And if you have still doubts whether service workers and PWAs are actually being used? Go to this website on your browser: chrome://serviceworker-internals/. It gives you a list of all the service workers installed on your machine. Yes, it's no more a niche technology.
A/B Testing and Experiments
If you wanna realize feature flags that don't have an impact on the bundle size, you need to split at the lazy level (Modules, Components) and accordingly load them in. See my article on lazy loading components for more details on that:
Staying Up to Date
One thing is to automatically upgrade via the Angular CLI commands (ng update) which work really well in the latest versions. Another problem however is how to keep everyone else in the organization motivated for updating. Some strategies are
- drive upgrades through shared components
- educate about semantic versioning
- pull out stories (like the one from KLM)
My personal note on the update story: try to keep up with it. As mentioned, ng update really helps with it. Staying up to date not only gives you the benefit of keeping up with the community, new libraries, performance improvements, security bugs etc. But also, it is much less costly than not upgrading and then upgrading over multiple versions which might get hard / impossible.
Build Time
Improving the build time is crucial as it directly impacts developer productivity. As mentioned before, Ivy already comes with improvements not only in memory reduction but also better incremental build support. TypeScript also recently announced support for better incremental builds, so you see the topic is 🔥.
Upgrading to Ivy will help already. In the long run Bazel will be the solution.
Bazel is build to scale and it's possible to opt-in with Ivy to use Bazel under the hood (read the details further up in the article).
Share your problems & solutions
Absolutely!!! It's the main reason I'm blogging, create courses on Egghead and on Youtube. Go out there and become an active community member.
Don't wanna set up your own blog or you simply don't have the time? Head over to dev.to, it's super simple and you're set up in minutes 😃.