I've been meaning to skill up in GitHub Actions for a while. You know that little tab that appears on your repo with 'Actions'? That's the one I keep failing to click on.
Recently, I decided to bite the bullet and jump on in. I learned a few things, and I thought I'd share them so that you, too, can use a GitHub Action Workflow to deploy your apps and enjoy all that sweet, sweet CI/CD like those cool DevOps kids.
The problem: I have an Azure-hosted web site build with Vue.js. Actually it's a site to help you differentiate between dalmatians and ice cream, a critical business use case. More on that another day. I need to get it to rebuild and redeploy every time I push code to its GitHub repo.
Previously, I had done this via Azure Pipelines. But it's a quicker, I found, to set up basic CI/CD with GitHub Actions by writing a Workflow from scratch, once you figure out how. There are a couple little pesky tricks.
First, while there are several prebuilt modules you can try to familiarize yourself with GitHub Actions, it's nicer to build it from scratch, to have full control over the paths that are created. To explore some of these prebuilt Actions, click your Actions tab in any of your GitHub repos (do it!) and you'll find them:
There are four steps to setting up nice, clean Continuous Integration and Deliver (CI/CD) for your Vue.js site.
Step 1: Create a folder called .github in the root of your website. In that folder, create another folder called workflows. Finally, in that folder, create a file called deploy.yml. This is a YAML file, and will contain the commands GitHub Actions needs to build and deploy your site.
Step 2: In deploy.yml, add the following code:
on:
push:
branches:
- master
env:
AZURE_WEBAPP_NAME: "icecreamordog" # set this to your application's name
AZURE_WEBAPP_PACKAGE_PATH: "dist" # set this to the path to your web app project, defaults to the repository root
NODE_VERSION: "10.x" # set this to the node version to use
jobs:
build-and-deploy:
name: Build and Deploy
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Use Node.js ${{ env.NODE_VERSION }}
uses: actions/setup-node@v1
with:
node-version: ${{ env.NODE_VERSION }}
- name: npm install, build, and test
run: |
# Build and test the project, then
# deploy to Azure Web App.
npm install
npm run build --if-present
npm run test --if-present
- name: "Deploy to Azure WebApp"
uses: azure/webapps-deploy@v1
with:
app-name: ${{ env.AZURE_WEBAPP_NAME }}
publish-profile: ${{ secrets.PORTAL_PUBLISH_PROFILE }}
package: ${{ env.AZURE_WEBAPP_PACKAGE_PATH }}
33 lines of YAML and you'll have your site built and deployed every time you push code to master. Note, since our Vue.js site is built to the dist folder we set that as the app project path.
Step 3: Almost there! You next need to link your deployment to secrets.PORTAL_PUBLISH_PROFILE - a Secret key that you need to export from the Azure portal and import to GitHub, to create a handshake. There are good instructions here but I'll outline them here:
- Go to the Azure portal where your web app is hosted. Click on 'Get Publish Profile' to download a file.
- In your GitHub repo, go to Settings > Secrets. Copy and paste the contents of that file into a new Secret with the name
PORTAL_PUBLISH_PROFILEand save it.
Step 4: Now you're ready to push your code to your repo. This turned out to be a little tricky for me as GitHub Desktop previously didn't easily allow pushing workflows since it connects to GitHub via OAuth. Make sure you upgrade to GitHub Desktop 2.2 or higher for a better experience! You might be asked to reauthenticate to enable this push.
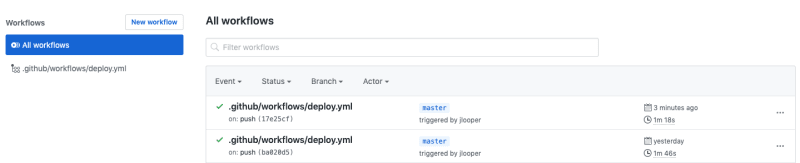
Once you have pushed this folder and .yml file, GitHub Actions will pick up its presence and kick off a build. Now your site will be built and deployed on every code push! So nice.
You can explore a lot more interesting Workflows and cool GitHub Action automations to make your development experience great. Why not give them a try?
For more interesting content on building and hosting web sites on Azure, take a look at my other articles:
Azure for Spoiled People
Azure for Spoiled People 2: Deploy your App using Azure Pipelines
Azure for Spoiled People 3: Migrate A Database