You can make different parts of an image clickable.
With HTML's <map>, you can create image maps which are images with clickable areas. These areas are defined using the <area> tag.
Understanding how image maps work
The image (which would be clickable) is imported using the <img> tag, however an attribute, usemap, is added to the <img> tag with a specific ID which would later be used
For example
<img src="worldmap.png" alt="Worldmap" usemap="#worldmap">
Using the <map> tag, the image is reference using the attribute name which would be the ID used in the usemap attribute of the <img> tag
<map name="worldmap">
Now, nested in the <map> elements are several <area> elements which are used to define the different clickable areas
In the area element we declare:
-
shape: The shape of the clickable area-
rect- defines a rectangular region -
circle- defines a circular region -
poly- defines a polygonal region -
default- defines the entire region
-
-
coords: The coordinates of the area -
href: The link to the target resource after the image is clicked
<area shape="rect" coords="34,24,270,350" alt="africa" href="https://africa.htm" title="Visit Africa">
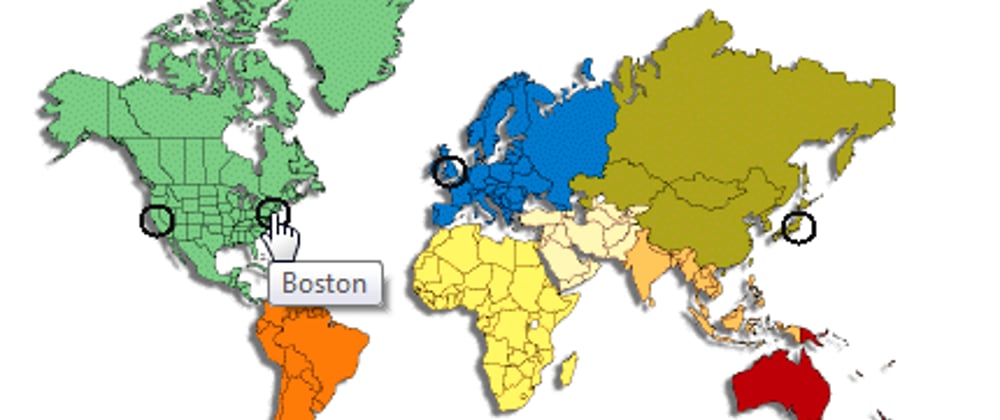
Example: Clickable World Map
Taking into account all explained above, this far-from-perfect example demonstrates the use of an HTML image map
Thank you for reading (and liking 😄)