Every year I set myself new unattainable goals for the new year! I never achieved the goals! Year by year passed! I looked at tons of “How To Make Money!” videos on YouTube! I was a failure! But this year everything should change. I set myself one goal:
Building a Startup From Scratch
Along the way, I’ll be documenting and sharing the whole process on IndieHackers and Twitter. This should serve as a motivation for others but aswell for me.
My Background
I’m a self-taught developer who learned the wrong programming languages😅. Several years ago, I started to learn HTML, CSS, and PHP. I don't regret learning HTML and CSS. However, I regret learning PHP. At the time of learning it, PHP was the future! Now, in 2022 PHP is basically dead! Over the last two years, I have learned Python, Machine Learning, and Web Security/Penetration Testing. My current knowledge of design, marketing, and building a startup is zero! Additionally, I have a job, so I will be a part-time Indie Hacker.
Week 1:
This week the challenge has officially started! 52.1428 weeks left (365 days)!
I already have a rough idea about what I want to build. My idea in a nutshell: a web app where users can create/save their tools, programming languages, etc., and monitor the cost of those tools.
To begin with, I created a Twitter account with the username @digitalgreyhat. For the profile picture, I chose a slightly more eye-catching and creative profile picture than other accounts.
I created the 3D model on ReadyPlayerMe.me and then I used pfpmaker.com for the background/border of the profile picture.
During the first few days, I sticked with an account banner made by a generator. It had a solid color background and some text on it, which looked pretty bad! So I decided to design my own banner in Figma. I kept it simple by only making a gradient and adding my 3D character over the follow button. Simplicity is the key to success! 😃
 Left: old account banner; Right: new account banner
Left: old account banner; Right: new account banner
Last but not least, a well-written bio on Twitter is very important. To write my bio I took inspiration from bigger Indie Hackers on Twitter. I rewrote my bio 5 times because I felt like the bio didn’t reflect my personality and my goal.
The last question I asked myself was what to post on this account. I decided to post helpful stuff about JavaScript, Design, Growth, and my journey of building a startup. My hope is to get most of my customers from my Twitter account when I launch!
Fun Fact:
On Sunday I got an invite code for IndieHackers, and in the evening IndieHackers was not invite-only anymore. I wrote an article about it on IH and it got a good amount of views, even the founder of IH replied to my article! This gave me a lot of confidence and motivation!
Week 2:
In order to stay organized, I need a place where I can keep all my stuff and be able to manage it all. Therefore, I started the week by setting up a structured Notion.so workspace. It contains everything from design to growth!
This is how the main part of my notion workspace looks!
To get some basic knowledge on how to build a product/startup, I did some research on the internet. I came across some awesome blog posts on medium.com! Here are the steps you need to follow when building a product based on what I learned from the blog posts:
- 📊 : Market Research → look at what people need
- 💡 : Collect ideas for product → analyze the problems and find a solvable problem
- 🍀 : Validate idea → ask people what they think of it, look at the competition, etc.
- ✨ : Build a beta version → build a beta version and invite people to test/give feedback
- 🛠️ : Improve by feedback → improve your tool by hearing the beta testers feedback
- 📢 : Make a hype → try to build a hype about your product (best case)
- 🚀 : Launch!!! → on ProductHunt, Twitter, ...
Once I had a basic knowledge of building a product, I got into the design part of a product. The design is an essential part of a product! It determines whether you win or lose a customer.
Although I want to create a great, pixel-perfect design, I have to keep an eye on myself. Perfectionism is my enemy!
I learned this in the book “RefactoringUI” by Adam Wathan & Steve Schoger. The book helps me to get a basic understanding of the design process and design principles. I read about three or four pages of it every day.
Week 3:
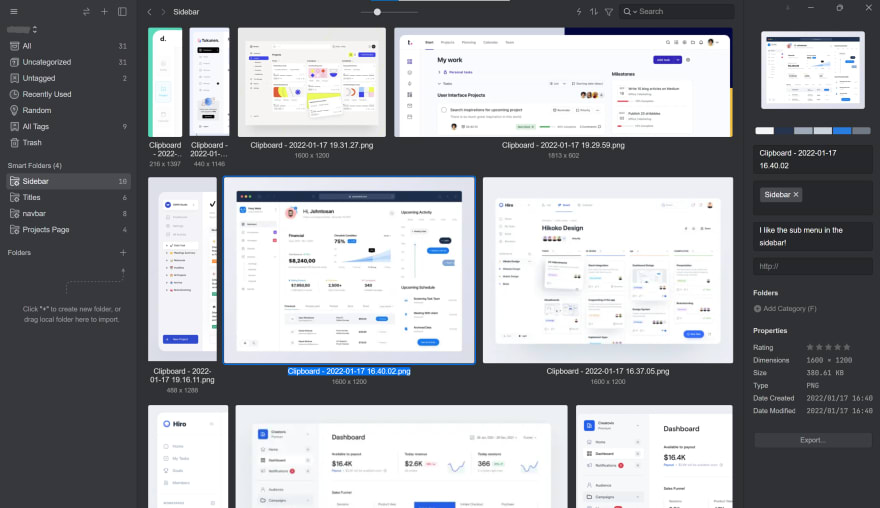
I learned the basics of design last week, and now I am applying them to my project. I used dribbble.com and behance.com for design inspiration. I copied any image that caught my eye into Eagle. Eagle is an awesome tool for organizing reference images and working with them! I may write a separate article about it since it has so many features!
Then I gave each design I liked a tag, such as "sidebar" or "header", and I wrote a short description of what I liked about it. After I gathered all my inspiration, I made folders for each tag. All images with the same tag are sorted and collected in the appropriate folder.
My “sidebar” folder/collection in Eagle
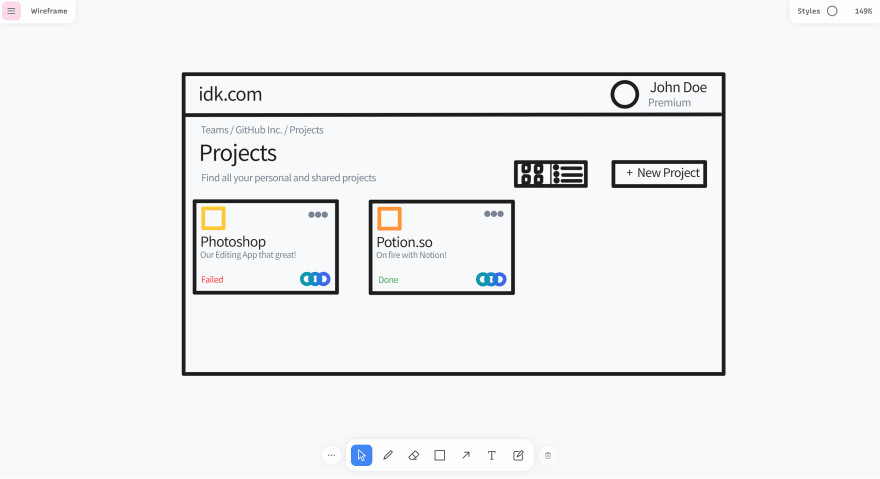
The next step is to draw the wireframes. First, I attempted to draw a wireframe in Microsoft Whiteboard, but that didn't work well. The Microsoft Whiteboard does not allow you to draw shapes and does not have a font selection.
I found an open-source alternative called tldraw.com! Completely free of charge, no need to sign up and it’s privacy-oriented! Made by @steveruizok a fellow Indie Hacker.
tldraw.com worked like a charm. It made my life a bit easier and the wireframes turned out really well! In my opinion...
Week 4:
As part of my weekly routine, I tried to tweet something every day. I failed this week. On Tuesday, I suddenly saw blurry in one eye! I went to the doctor for treatment. Due to the amount of time I spend in front of the computer, one of my eyes was really dry, which caused the blurry vision.
I drastically reduced my screen time the next few days and couldn't get anything done. I tried drawing wireframes on normal paper, but I messed it up completely! So I was writing this blog post in the remaining days of the week.
Statistics 📈
Twitter:
IndieHackers:
+4 Followers (✅)
+46 Points (✅)
Dev.to:
+0 Followers (❌)
+0 Unicorns (❌)
✅ = Growth, ❌ = Negative-Growth
Learned from Mistakes 💡
- Expect the unexpected! → I never expected that I would see blurry in one eye!
Plans for next Month 🔎
- More engagement on Twitter
- Finish remaining wireframes
- Design the project page in Figma
Special thanks to: 🎁
@foliofed - He gave me the IH invite code & help me with some questions!
@marmooznet - Got the inspiration for the profile picture from him & he reviewed this article!
@tbll75 - Gave me feedback for this article!
@MeetKevon - He tweets about great stuff, learned much from him!
I am so glad you stayed with me all the way to here! I would love to hear your feedback on my first monthly article!
Check out my Twitter to see weekly work updates!