When my computer broke I realized how much I relied on it to update my website. This spurred me to migrate my website to Glitch, where I can update it on any computer.
A couple of months ago my personal computer started making an ominous whirring sound. Being a master procrastinator I simply turned it off and put it on a bookshelf. I added "take Macbook to Apple store" to my long term todo list. But I didn't realize how it would affect other stuff I was doing.
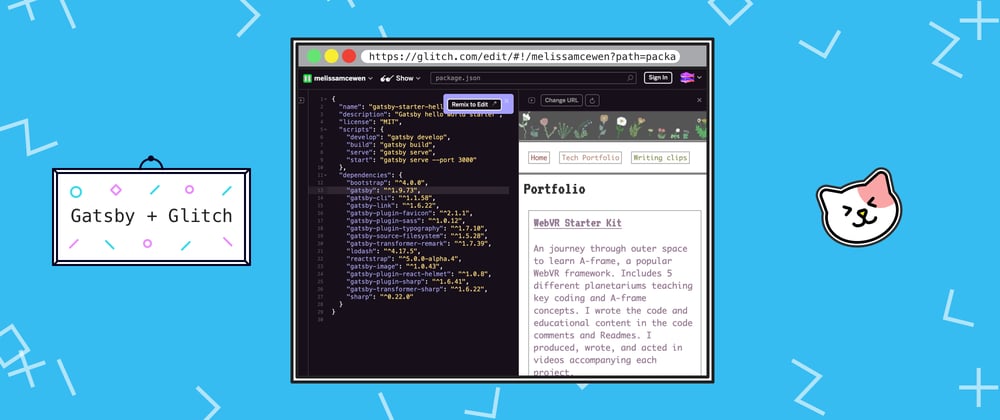
For example, my personal site. It's Gatsby, which is a popular static site generator. Gatsby requires a "build" process which converts all the various js, media, and markdown files into a nice fast website. And I usually ran it on my personal computer.
I would be nice to have a setup where I didn't need to rely on a computer at all. Because TBH node_modules takes up a little too much room sometimes. Also what if I found an error and I could just update it on my phone? Luckily there are lots of good options for doing just that. One of them is Glitch.
Another boon is it's one step towards being able to stop paying for private hosting. I've had this card on my poor todo list for many months:
Moving my Gatsby site to Glitch
A tech portfolio is a perfect use for a static site generator, as I'm the sole content producer and I don't need a content management system. Hosting a full content management system introduces performance and security issues I don't want to deal with.
But Glitch is not my computer. Things aren't necessarily going to be the same. I do know I'll have to adapt the build process to work on Glitch.
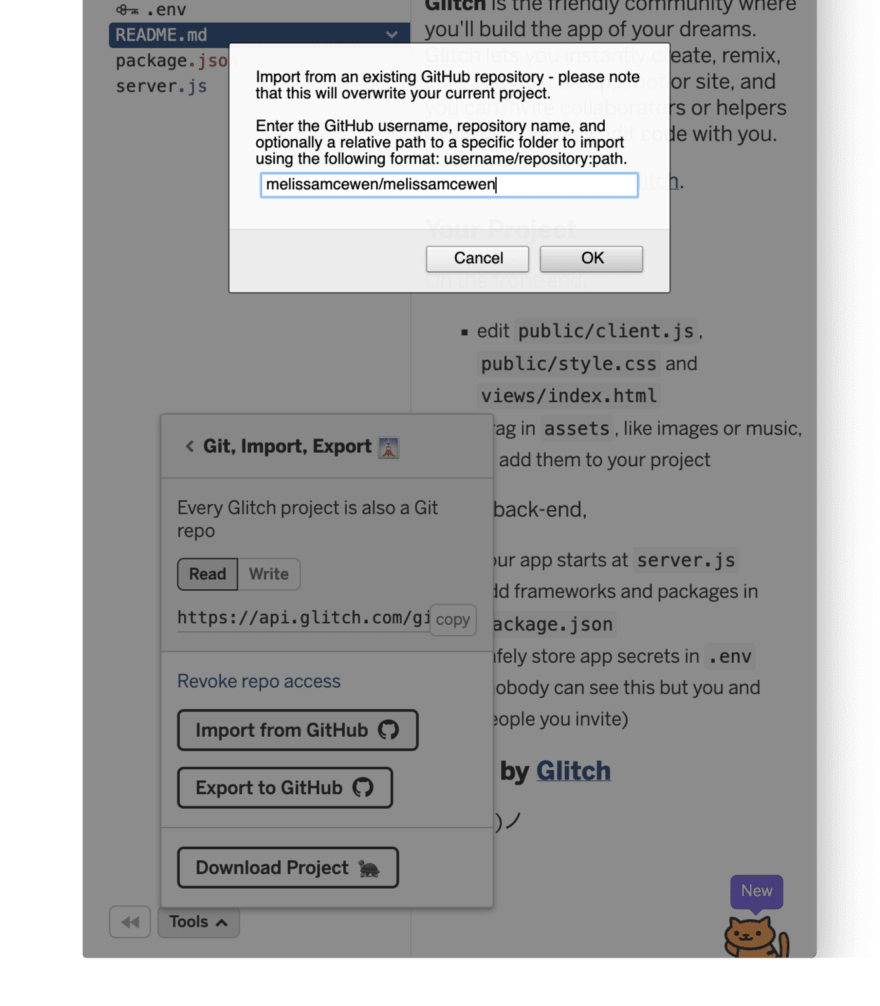
I start by remixing the hello-express starter and importing my Github repo to Glitch. This is pretty easy.
But unfortunately the site doesn't immediately work after import. The most obvious error is when I click "show" there is nothing. I check the logs and it says there is no start command in package.json. Glitch looks for a start command when it starts up an app. So I add a Gatsby start command there. But nothing is showing.
So here are two key things about running sites like this on Glitch
- Glitch sites should run on port 3000
- Glitch sites look for a
startscript inpackage.jsonwhen you open them
🔑 Curious? You can learn more about this and other arcane secrets in our ⚰️🦇Glitchnomicon🕷🔮 before they appear in regular docs.
In the logs I see the site is running, but on port 9000. So I change the start command in package.json to Gatsby develop --port 3000. Now a page loads...but nothing is there.
My new error is error Generating JavaScript bundles failed. It's not a very clear error but it's yelling about something called Portfolio. I realize that I referenced a React component by that name, but the file name is portfolio. I didn't catch the error became my personal computer apparently didn't care about case sensitivity for some reason?
I change all the instances of typos like this and it builds! Yay!
Updating my Gatsby site on Glitch
Now most Gatsby instances on Glitch run gatsby develop on the command line. This gives devs on Glitch the satisfaction of seeing their changes as they develop. But as this is my main site, I don't want this. Because that means it's constantly building the site. I'm going to first make a production build of my site by opening the terminal and running gatsby build. Then I change the start command in package.json again to gatsby serve --port 3000.
My plan is when I want to update, I'll remix it, and change the start command to gatsby develop. Once I have my changes all done, I'll push to my Github repo then go to my main Glitch project and import the Github Repo. I can automate some of this but that's a subject of another post.
So to summarize to make a change:
- create a remix
- make changes in the remix
- push the remix to the Github repo
- go to the main app and pull from the Github repo.
Adding my custom domain
Now here is a chance to try out a Glitch feature I've never used before: custom domains. I'm not a DNS expert but I have a bit of experience with it, most of it bad. I fully expect to bring my site down, but it's my site and it's a Sunday afternoon so I hope no one notices?
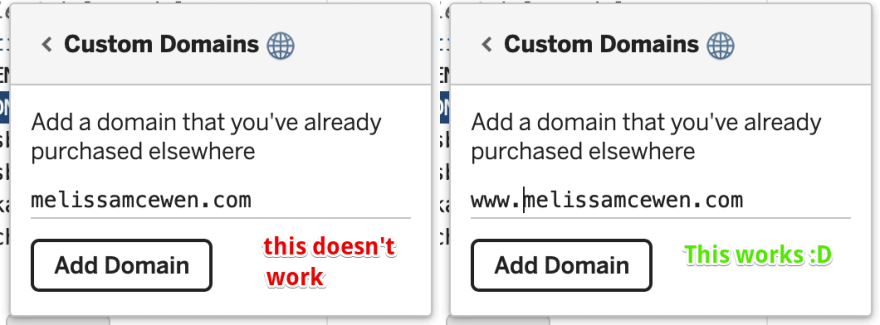
I unfortunately make a mistake from the outset. I put the domain as melissamcewen.com. The page says "Not Found" and I spend more time than I like trying to figure out why. Our own help documentation says why this doesn't work. I need www.melissamcewen.com. Oops.
Well here are the correct steps for using a Dreamhost domain with a Glitch app:
- Delete the Dreamhost hosting (because otherwise you can't add a new Cname record that Glitch gives you)
- Add the custom domain
www.yourcustomdomain.comto your Glitch project, you'll get a url likeerweriweire.shw.io - Go to the Dreamhost DNS settings and add that as a cname record for
www.yourcustomdomain.com - Now go back to the Dreamhost dashboard and click "add hosting" (I know) and instead of adding hosting, add a redirect from mysite.com to
www.yourcustomdomain.com
I'm happy I have a site that should be cheaper to host and easier to update!
I immediately update some copy and fix a bug. I'm excited to migrate some more sites to Glitch.
Have you used Gatsby on Glitch? Migrated a site to Glitch? Let us know in the comments. Follow us on Dev.to to get updated on our latest posts. If you're interested in Glitch features coming soon, click here to learn more