While I like VisualStudio Code (or rather Codium) as a quick and simple editor that fulfills most of my requirements as a web developer, there are reasons to use PHPStorm, like the Symfony and Shopware plugins.
Themes for IntelliJ Platform IDEs
JetBrains have made theming possible since 2019 for all IntelliJ IDE's (like PHPStorm), but there were not many colorful themes yet. Sepia and Espresso Light Theme are nice, and Pastel-licious looks very promising, but it failed to install in the current version. I also like Pink as heck but I need a light theme for coding on a sunny day.
Why not try to code my first IntelliJ theme then?
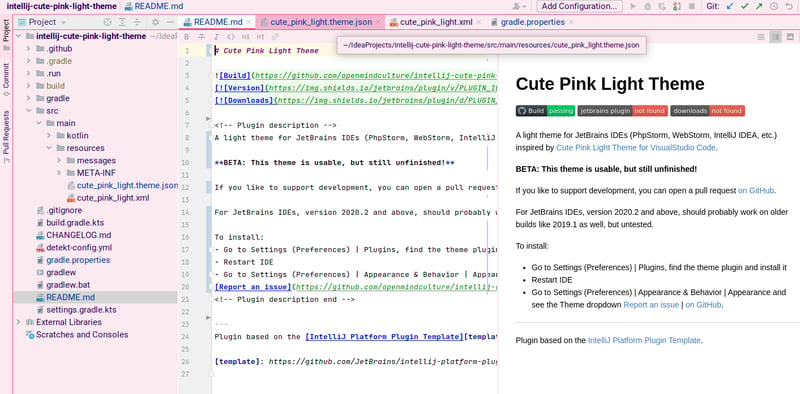
A Cute Pink Light Theme
Here it is: Cute Pink Light Theme - Plugins | JetBrains
Source Code: github.com/openmindculture/intellij-cute-pink-light-theme
My own cute pink light theme for IntelliJ IDE has been inspired by WebFreak's VS Code / Codium theme, so it is mostly a copy, and credits for design got to go to WebFreak.
"Just a Sunday Morning Side Project"
As my little Sunday morning side project had been taking too much time already, I decided to release a beta version and complete the details later. You can help me and submit a pull request on GitHub if you like.
Comparing Apples and Oranges 🍏🍊
There are so many UI themes for VisualStudio Code, dark ones, light ones, and colorful ones. I like the blueish Night Owl by Sarah Drasner, and I currently love WebFreak's Cute Pink Light Theme for its happy colors and high contrast and readability. But there are not so many themes for JetBrains IDEs. How hard can it be to add my own?
In a discussion on devrant, while waiting for the theme build and test to complete, IntrusionCM reminds me that "Visual studio code is a web application. But yeah. The difference in time should be extreme - one is a compiled plugin, the other "just some CSS atop".
Right, "just some CSS atop" is exactly what I love about web development. Clear separation of concerns, rapid development with little overhead, small memory footprint (all of which is only true unless npm install of course).
To be fair, building the plugin is very quick, the only thing that took such a long time was the verification, because it actually tries to verify my code against multiple versions of JetBrains IDE, which is a good thing.
Taking a Sledgehammer to Crack a Nut 🔨🌰
Okay, so I just want to change some colors in my IDE.
Okay, I have to publish a theme to do so.
JetBrains provides a theme template and links to tutorials on how to build themes and other plugins using their SDK.
Okay, there is another, more complicated, template for plugin development, which turns out to be a Gradle project that probably requires me to use the actual IntelliJ IDEA IDE instead of PHPStorm.
Remember, all I wanted to do is change some colors!
Do I really have to use their plugin builder setup?
JetBrains Custom UI Theme Workflow
Quoting JetBrains' tutorial on Custom UI Theme Workflow
Creating a UI Theme follows this general sequence:
- Setup Development Environment
- Start with a Plugin Project
- Add UI Theme components to the plugin by using the DevKit UI Theme Wizard.
- Customize the UI Theme by adding data objects to the Theme description (JSON) file.
- Add an Editor Scheme or Background Image to the plugin.
- Build and test the UI Theme plugin.
- Deploy the UI Theme plugin
- Publish the UI Theme plugin
Problems...
Lacking (or not knowing) an extensive UI reference, I can only guess which identifiers to override, and the tutorial seriously suggests using code completion as documentation. But then, there is this useful wildcard feature, allowing me to set generic background and foreground values like this in my theme.json:
"ui": {
"*": {
"background": "pinkLightBg",
"selectedBackground": "pinkMediumBg",
"hoverBackground": "pinkDarkBg",
"foreground": "purpleDarkerText",
"disabledText": "purpleLightText",
"selectionBackground": "pinkDeepBg",
"selectionForeground": "whiteText",
"underlineColor": "purpleRedBorder",
"errorFocusColor": "purpleRedFocusRect"
},
"Editor.background": "whiteBg",
(The color names are no JetBrains defaults, but rather my own project-specific design tokens.)
When the build fails due to invalid JSON, there is only a quite generic error message without a line number, like com.fasterxml.jackson.core.io.JsonEOFException: Unexpected end-of-input: was expecting closing quote for a string value, which is not really helpful. Sometimes the build seemed to have missed my latest file change, as the error message erratically went away after several retries without changing the file. That can be quite annoying, but it would not be the only system with race conditions, so let's just remember to try more than one time.
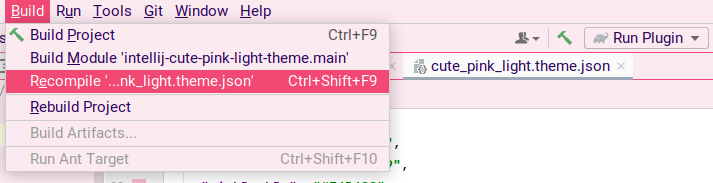
While build, test, and verification are possible, there are still some serious problems, like the "prepare plugin for deployment" action not showing up in the build menu.
Trying to build and run the plugin. The plugin is built, IntelliJ Ultimate opens an instance of IntelliJ community edition to preview the plugin. The application crashes after opening any project.
...and Solutions
But if I open IntelliJ settings before opening a project, I can preview my plugin in the settings dialog at least.
Having come that far, I am sure that my plugin has already been prepared and packaged. In build/distributions there is a zip file that I can manually import into my regular PHPStorm installation (Settings -> Plugins -> Gear Icon -> install the plugin from disk) where everything works and nothing crashes.
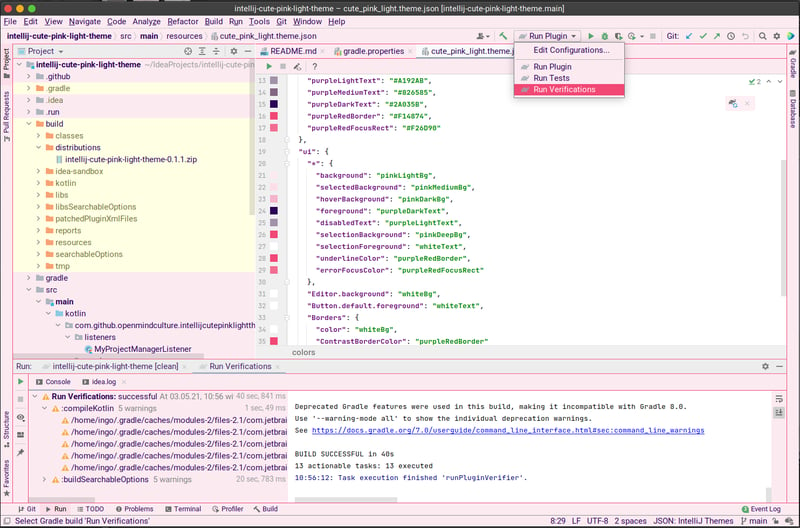
Remember for updates: "Run Plugin" is only a preview, but "Run Verifications" creates a new bundle file. To be sure, increase the version number for each change and verify the version number in the bundle file name.
Using IntelliJ Evaluation Version
I only needed IntelliJ IDEA Ultimate to build this interface theme. As a web developer I rarely use most IDE features, not even in PHPStorm, and I tend to prefer simplistic software like VSCode.
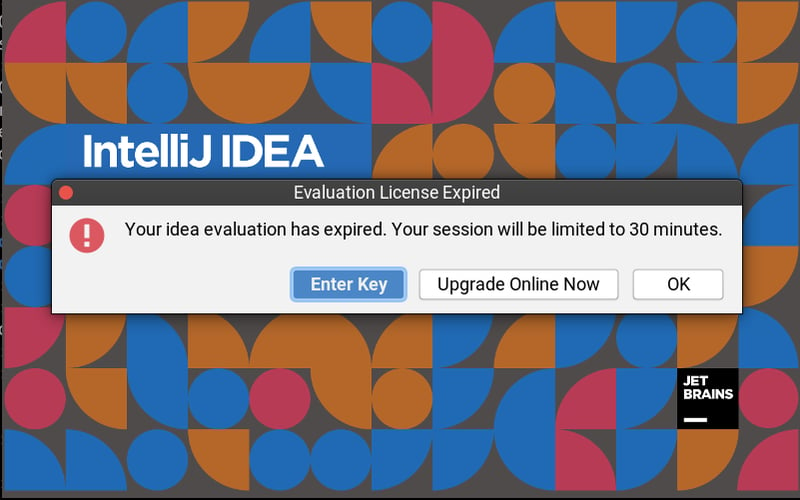
So I was wondering what to do when I needed to update my theme once the evaluation period for IntelliJ has expired?
No problem, if I hurry up: "Your idea evaluation has expired. Your session will be limited to 30 minutes." This could turn out to be a great productivity booster, finally adopting the pomodoro technique to slice my work into 25 minute timeboxes? 🍅⏱️😀
But at least I managed to release a theme:
Beta Release: Cute Pink Light Theme 0.1.0
There was no need to deploy to the marketplace, but I want to share. An honest and critical look at the current state makes me choose a low version number (0.1.0).
You can find my theme on GitHub and in JetBrains' official plugin marketplace.