CSS has transition-timing-function: cubic-bezier(w, x, y, z). SVG supports bezier curves (and they render really fast).
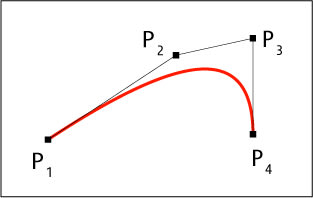
I've seen pictures like this:
But I've never understood how to read a bezier curve function or how to write one by hand (does anyone write these by hand?)
To make this a little more useful, let's say I'm a five-year-old that has a fair understanding of algebra and plane geometry.