Hi,
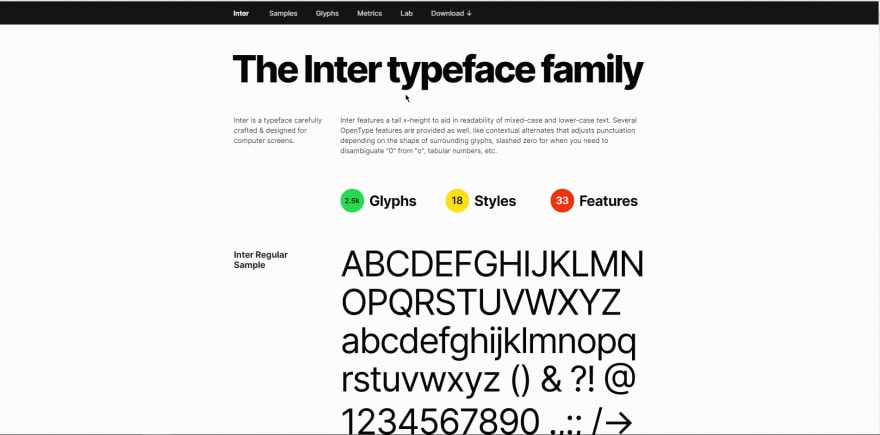
So I'm falling asleep right now, after working the whole day but I want to share some resources with you. So the thing is that we at our startup, try to improve UI, UX + Speed day by day and we are really open-minded to try new things that can help us to provide a much better experience. So right now we are using 'Roboto' as our only font-family on the web application for a long time and we were happy with it, but then Tailwind UI came up and then we saw this font:
It's an amazing font, and I loved it at first sight and it's a Variable Font so I checked the browser support as I haven't used any variable font before for any production application.
It's amazing to see that much browser support and then I showed this font to the project manager and he liked it very much and then done! It really changed the entire look of our web application as it's a text-heavy application.
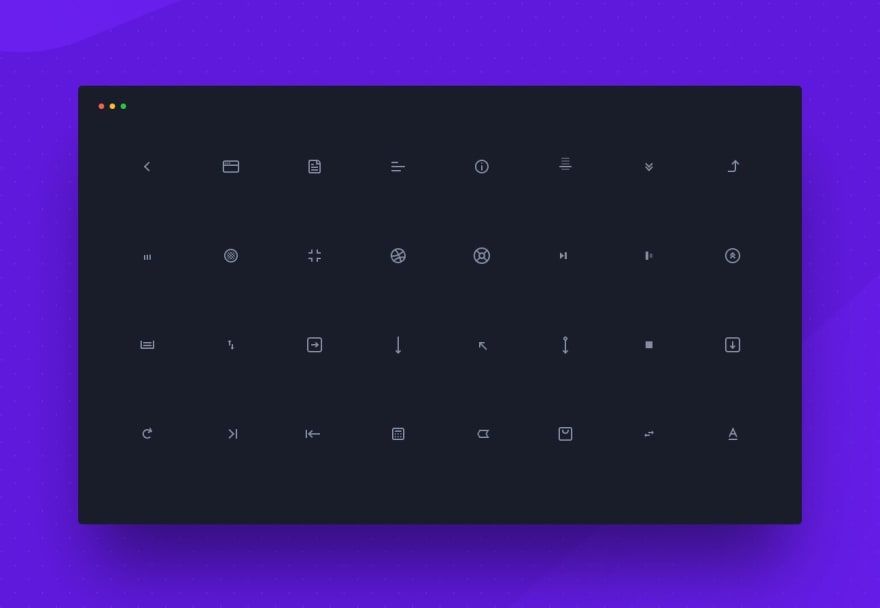
CSS.gg
So, we're currently using Material Design Icons and they're just too much for us, we only use outlined versions of icons and we are too picky in icons, and we were already thinking about replacing the icons as it's loading time is also too slow.
So I read this post yesterday here, and the guy featured CSS.gg icons and I read here that It's made up of CSS entirely and it's lightweight. I said OK, and then I clicked the link to the website and then OOOOOHHHH Yahhh, what the heck man???? All Icons are free, and we can also import only one icon, and they are only made up of CSS. So I checked all the icons, they are all outline-styled. They are highly customizable and also animatable, So it was a great deal.
It's also trending right now, on Github.
Resources Mentioned Here
So follow me on twitter, If you want some sh**y memes and lots of learning resources.
Twitter = @justaashir