Since now you are familiar with basics of React,you can start building small projects in React.Here are some ideas or list which you can refer to.
Tip:Start with 1 App and complete that first.Google wherever you are stuck.Search for the logic on youtube if you don't get it.There are various tutorials you can refer to like Traversy Media,Dev Ed,Coding Addict on Youtube and many more.Read others' code to understand the logic and implement by your own.
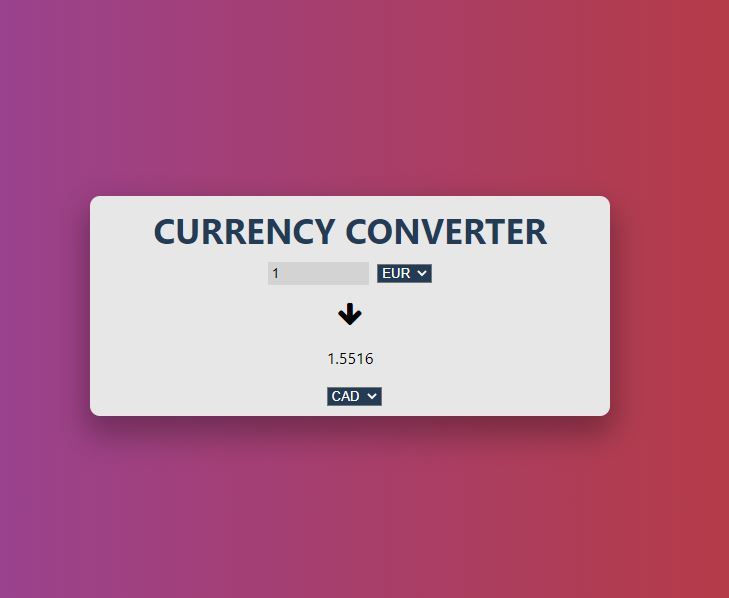
1.Currency Converter:

Github Repository-https://github.com/kritika27/currency-converter-reactjs
Concepts to learn:Use of API,Select Options,React hooks,state,props,Arrays.
Demo Link-https://friendly-payne-18ef0b.netlify.app/
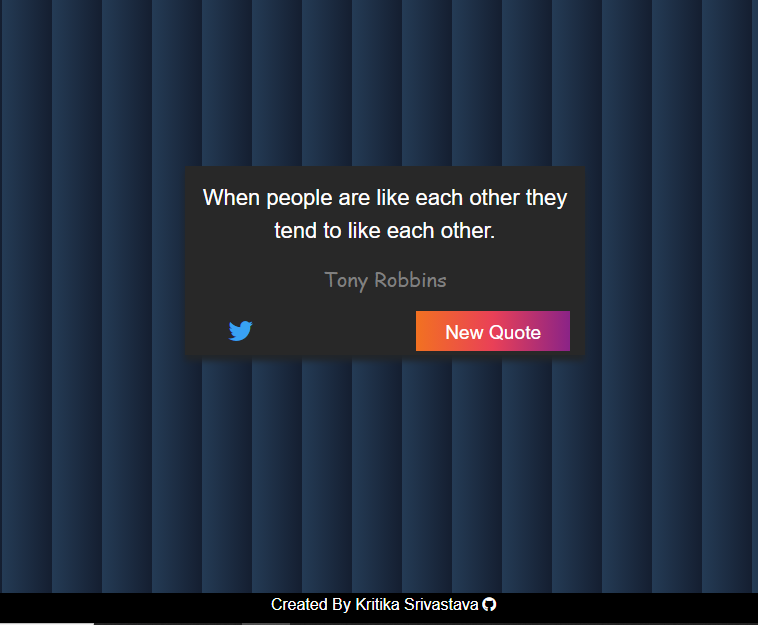
2.Quotes Generator:

Github Repository-https://github.com/kritika27/quotes-generator-react
Demo Link-https://dazzling-snyder-2f0503.netlify.app/
Concepts to learn:How to fetch data from Quotes API,arrays.
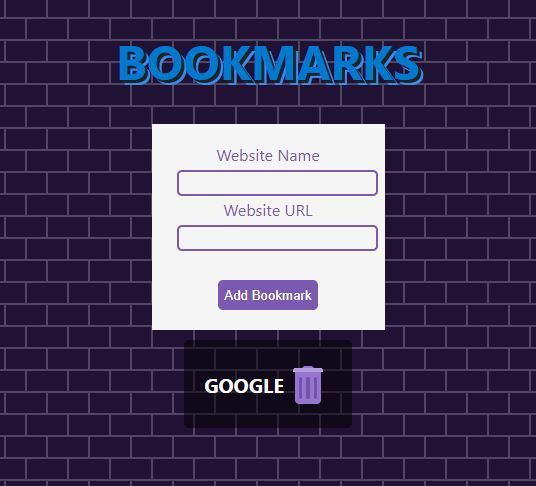
3.Bookmark:

Github Repository-https://github.com/kritika27/bookmark-reactjs
Demo Link-https://nervous-fermi-c86968.netlify.app/
Concepts to learn:Use of Multiple input elements,validate the entries in input box,validate url,add multiple items to array list.
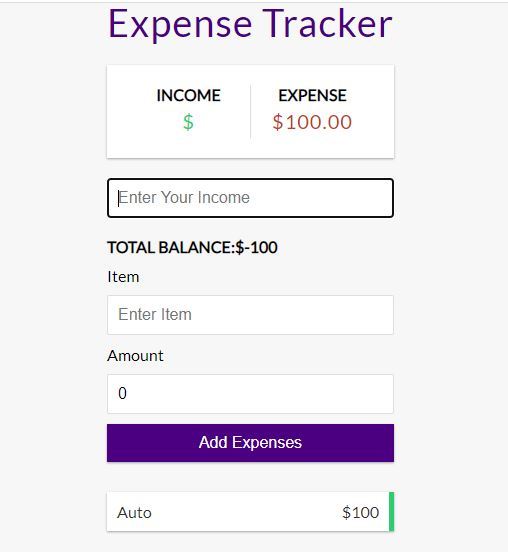
4.Expense Tracker:
Github Repository-https://github.com/kritika27/expense-tracker-reactjs
Demo Link-https://angry-raman-08502b.netlify.app/
Concepts to learn:Arrays,map and reduce function,local storage.
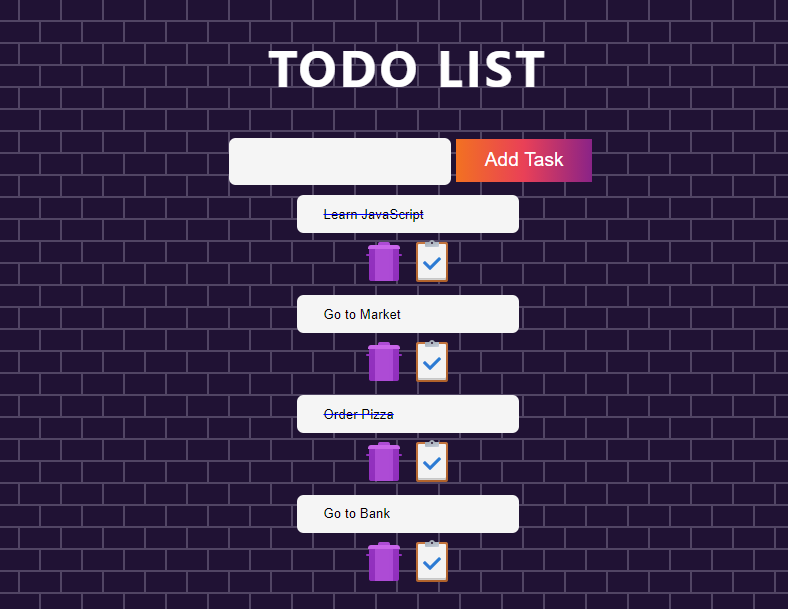
5.To Do App with Firebase:

Github Repository-https://github.com/kritika27/todo-react-firebase
Demo Link-https://dreamy-mcclintock-c13cf8.netlify.app/
You can refer to my previous blog on Grocery List if you do not want to use backend.
Concepts to learn:Arrays,Firebase,delete items.
Star the project on Github if you like it.
You can follow me on Twitter and Github.
Suggestions are always welcome.Happy Learning :)