I'll be discussing the newest JavaScript/Typescript tips which also includes ES2020 additions & Typescript's new type related additions in this post
Optional Function Call
There are often time you wanna callback a function inside a function. The callback function is most of the time optional. So you've to check whether its defined or not to avoid <function name> is not callable kind of errors. This is where optional function call comes to play
_ separator for unreadable numbers
Often times bigger numbers create readability problems. At this situations you can use _ to separate numbers

Use Array.entries to get the index in for_of loop
JavaScript's for_of loop is awesome. Its much readable than ugly forEach higher order function. But many times we need the index of the current element. Which is not provided by default in for_of loop. There Array.entries comes to play. It converts array of elements to array of index, elements
But this readability puts performance at stake. As
Array.entrieshas to take an extra iteration to map out the index. So you can expect it 20-30% slower than regularforEach/forloop. Thanks to @lukeshiru for the correction❤️
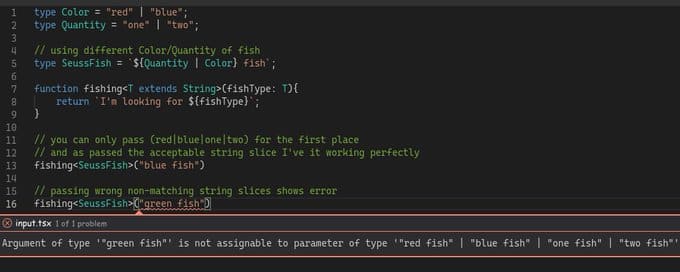
[Typescript] template literal types
Its hard to do string validation in JavaScript/Typescript. Checking each type of string combination is hard. In Typescript union | helped but its repetitive. So template literal types were introduced

[Typescript] override keyword
Overriding parent class methods aren't new thing. This is available in all OOP language. But in JS, you can do anything, sometimes unwillingly. But Typescript 4.3 beta introduced override keyword for making method overriding safer. You've to use override keyword before the method name you're willing to override
You've to set noImplicitOverride true in tsconfig.json to make this feature work

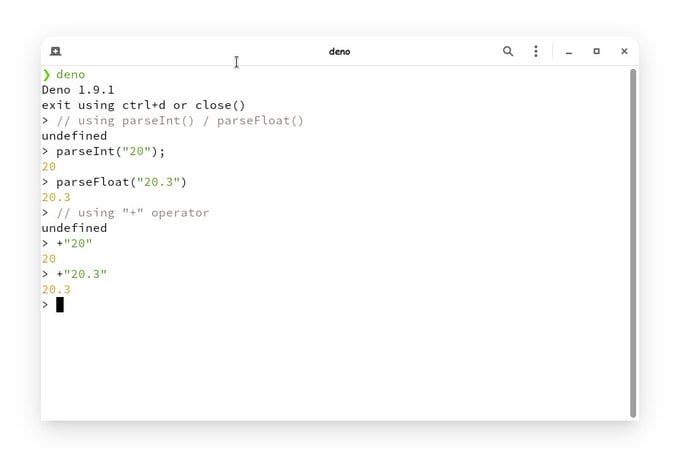
+ operator as an alternative to parseInt & parseFloat
Know about parseInt or parseFloat method for parsing numeric string, right?
You can also use the + operator in front of any numeric string to parse it as a number
It will return NaN if the string isn't numeric
Its not recommended to replace
parseIntorparseFloat. As this can cause unknown bugs & behaviors as+is an arithmetic operator too & it converts empty string""to0which is not good. So don't use it always. It also harms the readability. Mentioned it as its a doable thing too.... Again thanks to @lukeshiru for pointing out the problems❤️
[Typescript] Type shadowing⚡💪🏻
May be your function accepts multiple types of arguments & parses/validates them safely & returns different types/shapes of result based of the arguments passed. In this case type shadowing comes handy. You can declare same function multiple times with different sets & types of arguments with desired outcome. Type shadowing works for other types too