Next.js using Tailwind with Storybook
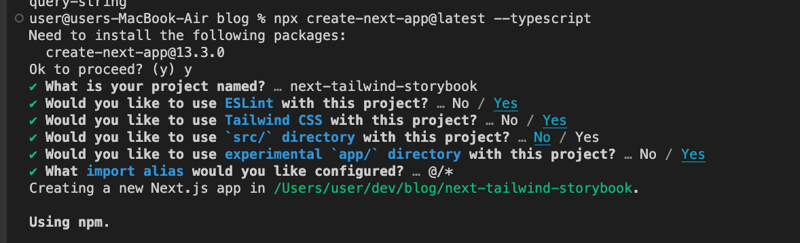
Set up a Next.js project with the following command
if you have your preferred package manager, you can use that.
npx create-next-app@latest --typescript
You can use Tailwind CSS right away if you just select yes when they ask you 'would you like to use Tailwind CSS with this project.'
Now, add storybook into the project.
npx storybook init
When you're done installing Storybook, to use Tailwind CSS in stories directory, we will add a path into content in tailwind.config.ts.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
"./pages/**/*.{js,ts,jsx,tsx}",
"./components/**/*.{js,ts,jsx,tsx}",
"./app/**/*.{js,ts,jsx,tsx}",
"./stories/**/*.{js,ts,jsx,tsx}", // Here!
],
theme: {
extend: {
backgroundImage: {
"gradient-radial": "radial-gradient(var(--tw-gradient-stops))",
"gradient-conic":
"conic-gradient(from 180deg at 50% 50%, var(--tw-gradient-stops))",
},
},
},
plugins: [],
};
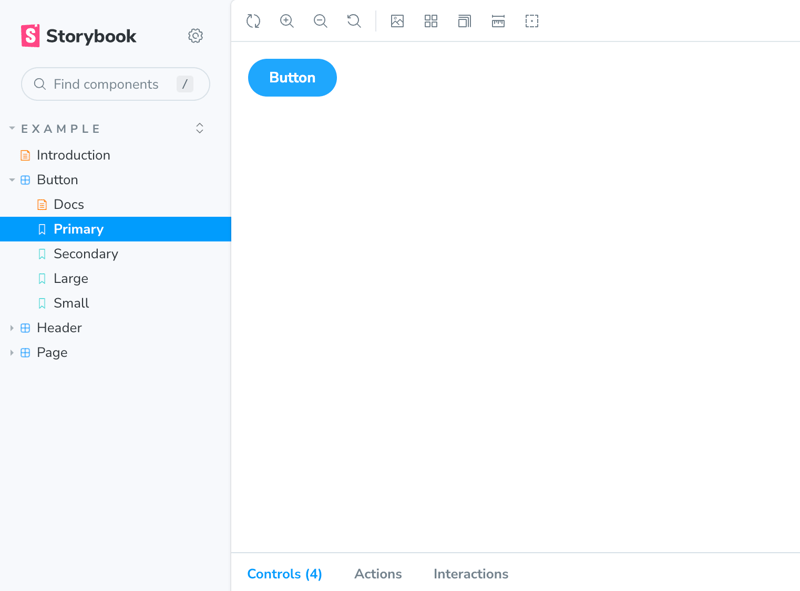
open the Storybook.
npm run storybook
You will see like this.
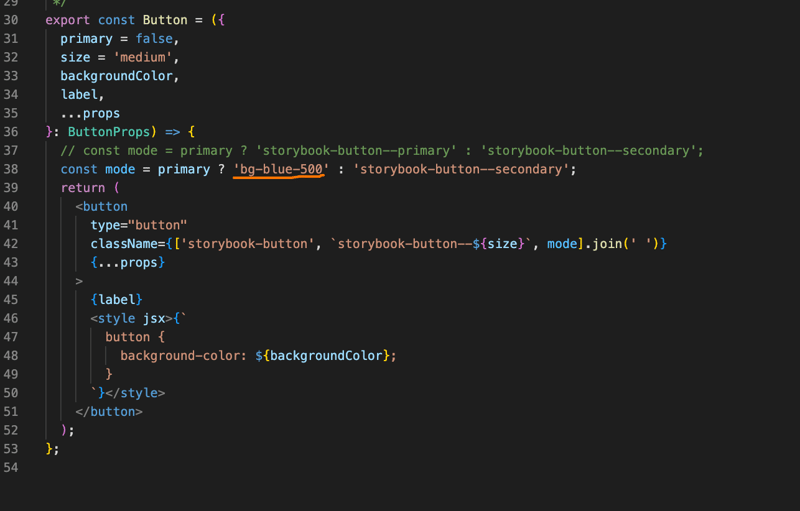
Let's make a change to the button component and see if Tailwind CSS works in Storybook.
I changed the class from storybook-button--primary.
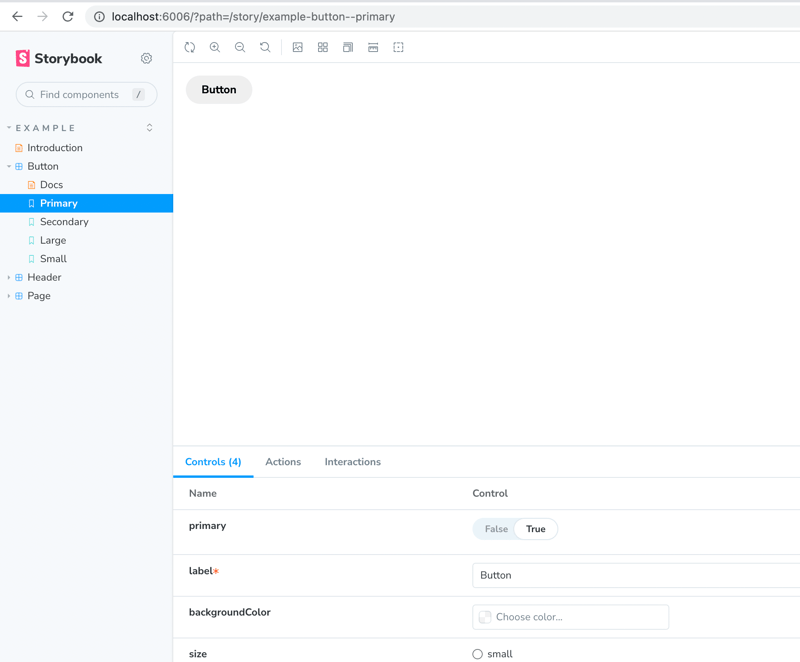
Then, let's see.
It doesn't work. To fix this, we need to import the 'globals.css' file in .storybook/preview.ts.
import type { Preview } from "@storybook/react";
import "../app/globals.css"; // Here!
const preview: Preview = {
parameters: {
actions: { argTypesRegex: "^on[A-Z].*" },
controls: {
matchers: {
color: /(background|color)$/i,
date: /Date$/,
},
},
},
};
export default preview;
In my case, the css path is '../app/globals.css', and we will remove the unnecessary style code in globals.css.
@tailwind base;
@tailwind components;
@tailwind utilities;
:root {
--foreground-rgb: 0, 0, 0;
--background-start-rgb: 214, 219, 220;
--background-end-rgb: 255, 255, 255;
}
@media (prefers-color-scheme: dark) {
:root {
--foreground-rgb: 255, 255, 255;
--background-start-rgb: 0, 0, 0;
--background-end-rgb: 0, 0, 0;
}
}
/* body {
color: rgb(var(--foreground-rgb));
background: linear-gradient(
to bottom,
transparent,
rgb(var(--background-end-rgb))
)
rgb(var(--background-start-rgb));
} */
Done! NextJS does everything for us.
I hope you found it useful.
Happy Coding!
Update 24.04.17
I received a comment it doesn't work with the below versions.
"storybook": "^8.0.8",
"tailwindcss": "^3.4.1",
I found that storybook doesn't work properly with mjs configuration files. It seems like it's because the recent nextjs project comes with the configuration file having mjs extension.
Here's a temporary solution.
1. Rename from postcss.config.mjs to postcss.config.js.
mv postcss.config.mjs postcss.config.js
2. Change export code as common js style
/** @type {import('postcss-load-config').Config} */
const config = {
plugins: {
tailwindcss: {},
},
};
module.exports = config;
I hope somebody finds it helpful. Happy Coding!
Thanks for the comment @kamil_maje55390 !