I always love to delve into the new and wonderful things coming to the web, today I'm going to look at the color-mix function which, at the time of writing, is not in any stable browser but has arrived in firefox behind a flag.
What does color-mix do?
The color-mix function allows you to mix colours (who'd have thought?) those colours can be named colours, hex colours or any sort of colour really. This is very exciting because it allows us to add some SCSS like functionality such as lighten, darken or even adjust-color's alpha.
Why are there colour spaces
Colour spaces are a whole other thing. A colour space is a way to mathematically define a set of colours. Using different colour spaces allows you to represent different colours. Naturally this means mixing colours in different colour spaces creates different results.
This is a video from Surma, while at Google, that explores colour spaces in more detail than I can.
Practical examples
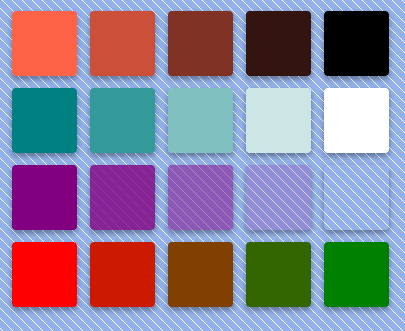
I've thrown together a very quick example of some of the things you can do. As I mentioned earlier none of this code can run in a stable browser without flags so I've uploaded an image of the result too.
The examples I've done are,
- tomato darkening by mixing with black,
- teal lightening by mixing with white
- purple becoming less opaque by mixing with transparent (technically a colour it seems)
- red mixing to green
Fin
There we go, that's it for now. It's so cool to see little functions like this coming to css making it more powerful, maybe one day we won't need css pre processor's at all, especially with css nesting being talked about. Very exciting.
Thanks so much for reading. If you'd like to connect with me outside of Dev here are my twitter and linkedin come say hi 😊.