Did you ever used Postman and though: "God, this is boring" when need to validate any request, or, "This is a mess, where is the request for the API that i need?", so, don't get in panic dear padawan, this article will help you to Boost your experience with this tool and avoid wasting your time.
- What is the Postman
- Using Collections as your ally
- Environment variables vs Collection variables
- Conclusion
What is the Postman
Postman is a popular API (Application Programming Interface) development and testing tool. It provides a user-friendly interface for making HTTP requests to APIs and inspecting the responses. Postman is commonly used throughout the various stages of software development to simplify the process of working with APIs during the development and testing phases of software projects.
Key features :
- API Request Building
- Collection and Environment
- Automation and Testing
- Monitoring and Mocking
- Collaboration
- Documentation
- Integration
Postman is available for Windows, macOS, and Linux. There's also a web version, and a free tier with limited features is available, as well as paid plans with more advanced capabilities for teams and enterprises. It has become a standard tool in API development and testing workflows due to its user-friendly interface and extensive feature set.
Using Collections as your ally
First, we need to understand what is an collection. If you look at Postman documentation, they will say that a collection is:
Postman Collections are the gold standard for API organization. With collections, you can link related API elements together for easy editing, sharing, testing, and reuse.
So, a collection basically is a folder, that you can group your requests to keep your workspace organized.
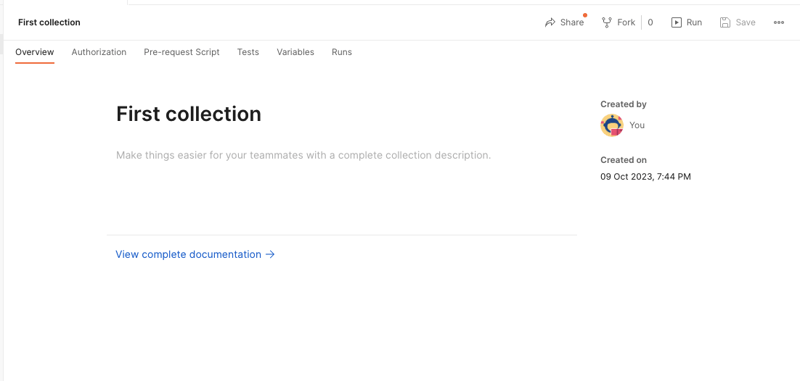
When you create a collection, this is the page that you'll see:
For this tutorial, we will use the API free Books. This API allows you create, edit, search and delete books, you can learn more about it here.
Overview
The Overview page contains the requests of a collection, displaying details like:
- Authorization type
- Body Request
- Base URL
This is an easy way to document your APIs. When you click on "View complete documentation",will list the request details as a document:
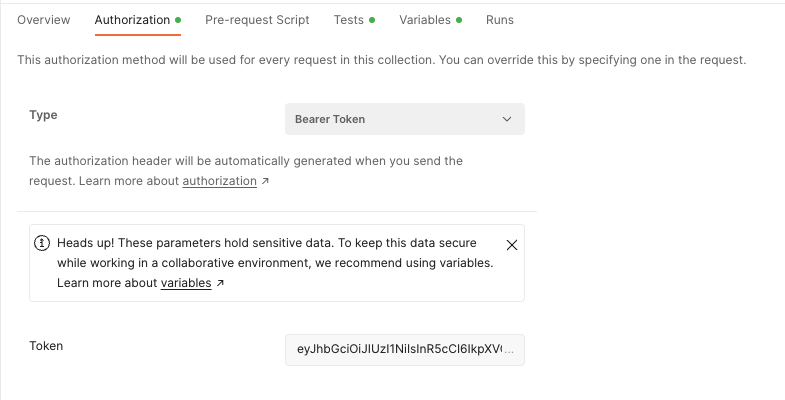
Authorization
You can use the same Authorization for all your requests inside of your collection, when you select one type, for example:
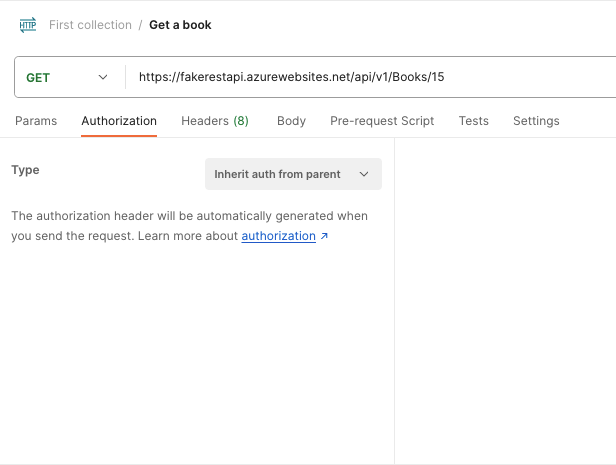
If you go to your requests, at Authorization tab, you can select the option "Inherit from parent", this way, all your requests will use the same authentication:
This is an good practice to help you reduce time when creating new requests.
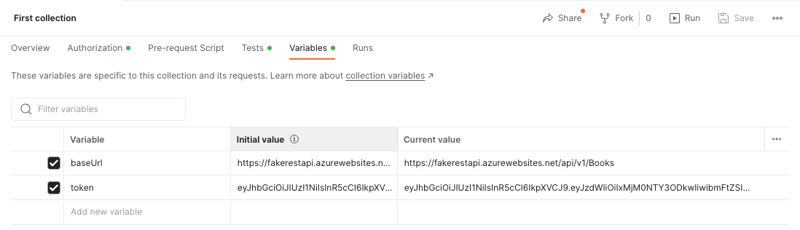
Variables
At this tab, we can start to implement variables. With them is possible to reuse in different requests, and if is needed to change, you will only change in the variables of the collection.
For example, let's create two variables:
- baseUrl - for the base URL of our requests
- token - we will use to store our token that will be used in the collection
To use this variables inside of your request, they are written between double curly brackets:
curl --location '{{baseUrl}}'
Pre-request scripts
In this tab you can write a script that will be executed every time before each request inside of the collection. You can use this section to set variables, make requests, clear cache.
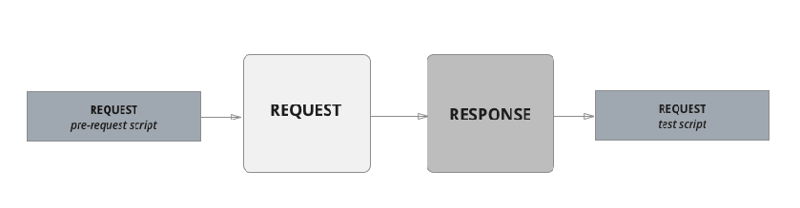
In Postman, the script execution order for a single request looks like this:
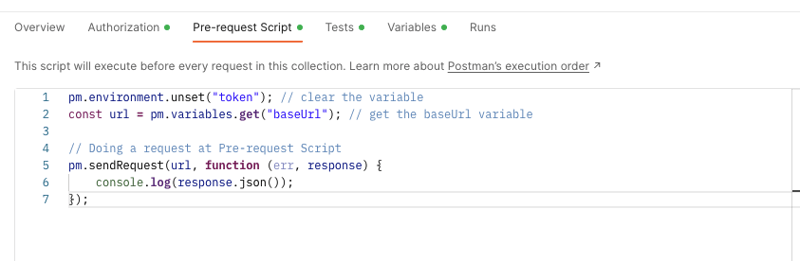
There is an example how you can clear a variable, and do a request using Pre-request Script:
pm.environment.unset("token"); // clear the variable
const url = pm.variables.get("baseUrl"); // get the baseUrl variable
// Doing a request at Pre-request Script
pm.sendRequest(url, function (err, response) {
console.log(response.json());
});
You can use the Javascript snippets made by the Postman team to help you to build your own pre-request script. The pre-request script are written using JavaScript language.
Tests
If you want to make the same validation for all your requests, you can use the Test tab. For different validations, you can create specific tests for each request. As pre-request, the tests inside of Postman are written using JavaScript Language.
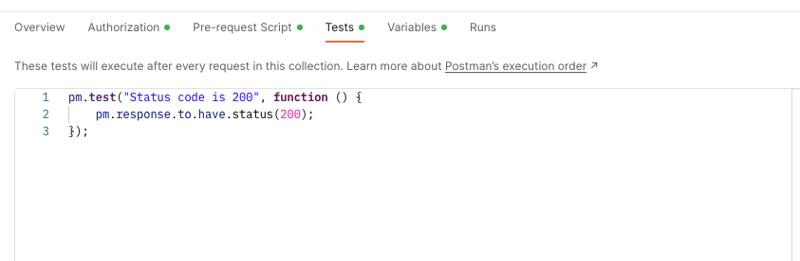
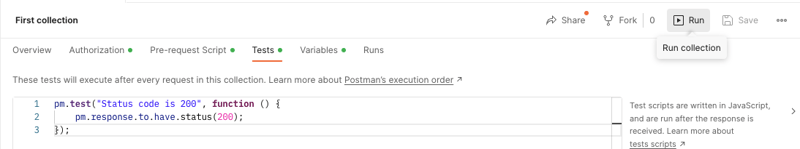
As a simple example, let's do a validation in which all requests should have the HTTP status 200:
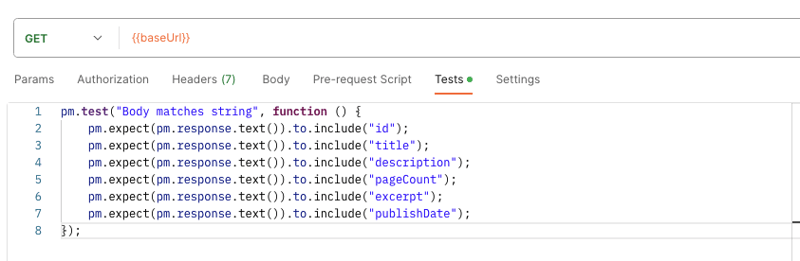
Now, for the endpoint that return a list of Books, let's validate if the response body contains the fields expected:
pm.test("Body matches string", function () {
pm.expect(pm.response.text()).to.include("id");
pm.expect(pm.response.text()).to.include("title");
pm.expect(pm.response.text()).to.include("description");
pm.expect(pm.response.text()).to.include("pageCount");
pm.expect(pm.response.text()).to.include("excerpt");
pm.expect(pm.response.text()).to.include("publishDate");
});
When you run the request inside of your collection, at the Test Result tab, you can see the test that was created to all collection and the test created for this specific request.
Your needs will determine where you are going to write your tests. It can be for a single request, it can be for all of them.
Running a collection
Now that we know how we can use the collections, how we can use them in an easy way? It is simple, you can run all your requests using the option "Run collection"
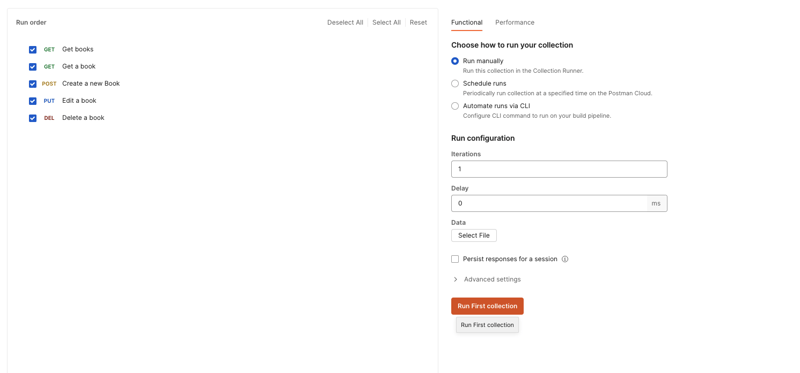
When you click this button, you can change the way that you want to run your collections, like:
- The order of the requests
- Iterations - 1 or more
- The delay between them
- Schedule runs
- And run this collection in a Pipeline
For brevity, in this tutorial, we will see how to run the collection manually:
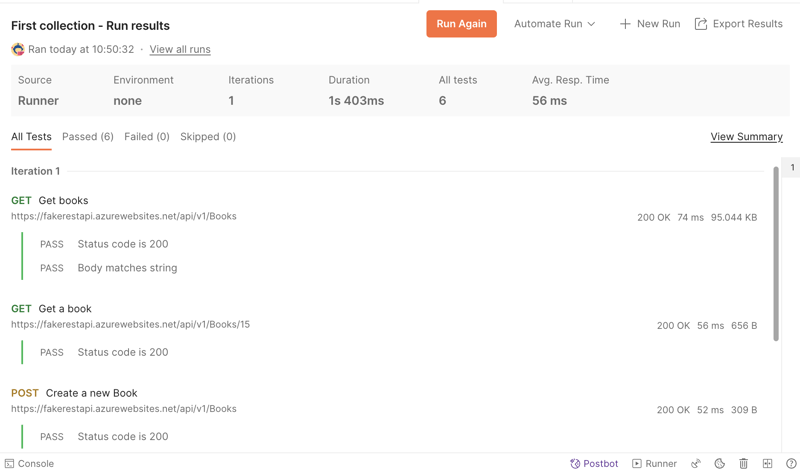
The run results compile in a single page information about the tests, timing to respond and response size (in kilobytes)
Environment variables vs Collection variables
Besides collection variables, Postman allows you create different environments, but the biggest question is: When should I use them? Which one fits my needs better?
First, we need to understand that an environment is a set of variables you can use in your Postman requests. You can use environments to group related sets of values together and manage access to shared Postman data if you are working as part of a team.
So, if your variables are restrict to an environment, use environment variables, but if they are only related to an collection, you can use only collection variables. Always consider which one is best for you in terms of how they help you in your development process.
Conclusion
This article is a tutorial of how you can use the collection of Postman to gain time when testing your APIs, you can access the collection used in this examples here. In the next week, we'll learn how we can run this APIs through the CLI and new tips to help your use of this powerful tool.
I hope this content will be useful for you.
If you have any questions, feel free to reach out to me!
Bisous, à la semaine prochaine 💅🏼