Hello JavaScript lovers,
This is the first article of a series about JavaScript for Beginners. It will be strait to the point without too much hassle or side info. If you have trouble understanding anything just reach out right away.
Today's Article will be addressing the basics and fundamentals of JavaScript.
1- Start using JavaScript:
- Make sure that you have a code editor, maybe VScode (Visual Studio Code) for example.
- Create a folder on desktop and name it (js-basics) then inside the folder create two files:
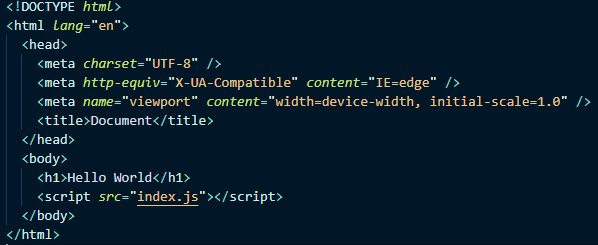
First File: Name it (index.html) and inside it type an exclamation mark '!' and press enter. this will generate basic HTML boiler plate. Sure we can use JavaScript now by adding tags inside the body. Yet, to make sure that we consider separation of concerns we need to add attribute "src" to the script opening tag and type "index.js" to refer it to our JS file that we will create then save your file

Second File: Name it (index.js), we can start by inserting the following code: console.log(Hello World); then save your file.
- To see the outcome, head to your browser and open index.html file. Right click anywhere on the page and choose inspect to open Developer Tools and select console and there you will find your code's output.
- You may find that people prefer to name their JS file to "main.js" or "app.js" but we just named it index.js for simplicity's sake.
2- Variables:
- We use them like boxes to store data and each box has a label on it. The box is the Variable. The name of the Variable is the label we put on the box that indicates what's inside. The value of the Variable is the data we stored inside the box.
- We create a Variable by writing the following code --> let firstName = 'Mostafa';
- The word let is a code we write right before the variable name and after the variable name we write '=' and then the value of our variable followed by ';' sign.
- The ';' sign in programming in general means -end of statement-, if it's skipped or forgotten, your code will not work.
- We can also create two different variables in the same statement by adding ',' after the first variable's value as showing below.
let firstName = "Mostafa" ,
lastName = "Said";
- We can return the value of the variable in our browser by logging both variables to the console separated with ',' .
console.log(firstName, lastName);
- You can assign to a variable different types of data, such as (String, number, boolean, undefined and null)

3- Constants:
- Variables are very flexible, their values can easily be changed later if we assign another value to it. We use constants when we want to have a box with data that we can't change later. We can add and remove from a constant but we can't change a value of a constant if it got declared once before.
- For example, if we set interest rate to be 0.3 in a constant, we can't set a it to 0.5 later in our code.

- Constants is great to use when dealing with objects and arrays because with them it's a reference to the object and not the data itself. Which means that when you get more familiar with JS you'll be able to change the data inside Const objects and arrays and you won't need to change the reference. (It will become clearer by time)
4- Objects:
- An object is a key value pair and it is exactly like an object in real life. If you think of a person, he has a name, age, hobbies and address..etc.
- An object is collecting related properties inside an object. If we have variables to define value for name, age and address. We can collect those variables into person object.
- You can create an object by writing "let" and then the name of the object followed by "=" sign and "{ }".

5- Arrays:
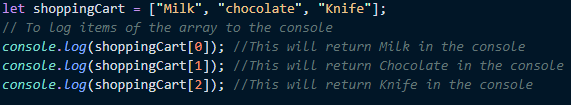
- We use arrays to present a list of items. For example maybe a list of colors or a list of products the customer selected.
- So arrays are a way to save multiple values in one place, and in this way we can have a variable with a value of an array that includes multiple values.

6- Functions:
- Now you need to focus because functions are one of the fundamental building blocks of JavaScript.
- A function is a set of statements that performs a task or calculate a value.
- We can imagine it as if you're trying to greet a user using his first and last name. It's impossible to do this manually and write each user's name, you need some sort of a function to call whenever a user enter your website to greet him.
- the reason we write functions is because we don't want to repeatedly write the same set of rules each time we want to perform a specific action.
- We can create a function by writing "function" followed by the name of the function and then "()" to pass our parameters followed by "{}".
- So let's create a function named 'greet' and tell it to expect from us a firstName, and lastName as parameters and whenever we call this function and send the parameters it returns to us in the console a customized greeting.

- So now calling this function anytime and passing the parameters we want, it will perform action to combine those words and log it to the console.
That is it for this article but expect another one soon to explain more about function types, few examples and exercises. If you have any feedback or opinion please let me know. If you have any questions write them in the comments or reach out to me :)



















