We're halfway through GAME MODE 2020 — I know, time flies, right? — and the project is starting to take shape. But if you were to try and run the game right now, you might wonder what we've spent the last two weeks doing.
After naming things, structure is probably the hardest part of application development.
Goal: Just Render Something!
It's hard to build a game when you have no way to see the results. That's why one of the first goals in game design is just to get something rendering in the appropriate context, which in our case would be a window.
Rendering an image in a window using Pygame? How hard could that be? While it's true there are dozens of tutorials describing exactly that, it won't do the development team much good if the code used for rendering something to the screen is throwaway code with no reuse value.
This is where program structure comes into play. Who manages the window and its surfaces? How are those surfaces accessed for updating? How does the game even known when to redraw anything?
Harley, one of our open source contributors, suggested using a Model-View-Controller structure pretty early on. It definitely fits the problem we're trying to solve, but picking a technique is the easy part. Now we had to answer a hundred questions that only became apparent as we started building:
- Redrawing the window is expensive! How does the MapView know when the MapModel has been updated?
- How will we keep track of the player position?
- Rendering a math puzzle to the screen is harder than rendering the grid-like game map; how do we know when to redraw parts of that?
- Does everything depend on Window, or does Window actually manage things?
- What part of the code decides when to update Views?
- What part of the code decides (roughly) where on the screen one thing is in relation to another?
The list goes on, and none of those questions had easy answers. We couldn't even work out most of the solutions until we started just building something.
The Joys of Live Coding
The MousePaw Media team makes extensive use of Visual Studio Code Live Share. Prior to GAME MODE 2020, we were doing plenty of pair programming, but once we started work on this game, we found more ways to use it.
One approach we found helpful initially was mob programming, where a whole bunch of us joined a Live Share session at once and started chatting about how to structure the project. Since we each have our own sector to work on, we started mocking out some beginning class structures and determining module dependency order.
We didn't produce working code in those first two sessions, but we produced something, and we had a vague idea about what went where.
We've also been employing live coding. I especially will post a read-only Live Share link to the project chatroom when I'm working, so that anyone can pop in and watch. That provides opportunities for learning on both sides; they pick up some of my Python technique, and I sometimes get valuable feedback as I work. However, as it doesn't require the same level of attention as pair programming, observers can work on their own thing even while watching me.
What About Issue Tracking, Anyway?
Our goal to get an early version of the game built by the end of the month, paired with the delays from hashing out the structure, has meant that issue tracking has rather fallen by the wayside.
We are not without direction, mind you! Our initial planning work on the wiki provides a pretty solid roadmap. However, when you can't really pin down how the program is even structured, issue tracking becomes difficult.
Despite being a strong proponent of issue tracking, I've been okay letting this slide for a while. Ultimately, the primary goal is to ship working software, and every part of the process should facilitate that goal. Issue tracking and code review are almost always essential, but we've found it reasonable to let both go temporarily so we can focus all our attention on getting something building.
Yes, you read that right...we temporarily ditched code reviews! Because we've been building the very structure that everyone's work relies on, I didn't want to hold up four other people while waiting for one person's work to get approved. We're moving so fast at this point, corrections to the code occur faster than the reviews themselves! It's easier just to allow somewhat broken code onto the master branch and get it in a subsequent commit. We only started employing this at all in the middle of this week, and the reviews are mostly "in the next commit, address this" sort of comments. Precious little is being held back.
Code reviews and issue tracking aren't out of the picture forever. Once the main structure is stable, we can reinstate both in full if we're certain they'll complement our efforts rather than hinder them.
Why yes, we are making progress!
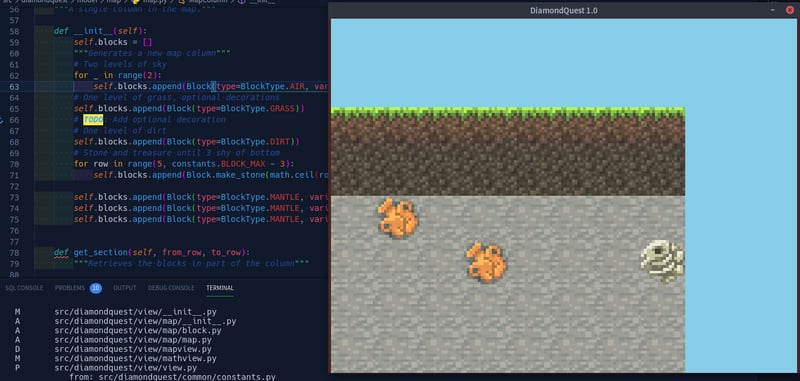
Last night, we hit a milestone. Just before 9 PM, I finally got the MapModel, MapView, and Window classes communicating in just the right way to allow Harley's main game loop to trigger a screen update.
The result?
Those are individual blocks, loaded from Wightking's blockset image, cropped, scaled up, and rendered on the screen according to the map generated by the code.
I had to temporarily hard-code how many columns were showing on the screen, and what the map depth was right now, but I expect to get those parts sorted before the weekend is out. But the rest is production code, which we can continue to revise until everything works the way we want.
Although I had the honor of being the first person to get the map drawing on the screen, this victory really belongs to the whole team! Everyone has played a role in getting DiamondQuest this far.
It may not look like much, but this is huge. Our structure is just about done.
Block images are part of the DiamondQuest Tileset by Wightking for MousePaw Media. Licensed under Creative Commons Attribution-NonCommercial-ShareAlike 4.0
Meet the Miner!
I can't end this development log without acknowledging the amazing artistic work of Elizabeth Larson, who has been creating the sprites for The Miner:
These will be processed to look like the 16-bit character you'd expect from our game. Honestly, I think The Miner is delightful!
DiamondQuest character art by Elizabeth Larson for MousePaw Media. Licensed under Creative Commons Attribution-NonCommercial-ShareAlike-NoDerivatives 4.0
Join In!
See something you like? We'd love to have your help!
If you're a programmer, consider where you'd like to help: Map Generation, Player Movement, Math Screen, or Miner's Log. Of course, if you can't decide, you can always poke around until you find something interesting.
If you're a graphics designer, we need treasures! These would be larger, 16-bit style graphics of all sorts of goodies: ancient pots, dinosaur bones, coat hangers (yes really), rubies, gold nuggets, and of course, diamonds. The more treasures that can be found in the game, the more fun it'll be!
If you're a musician, we've love contributions to the OST. In a later post, I'll be sharing a sample of the original menu music I've composed for the game.
If you have any other skills that might be useful, and want to join in, we want you too! There are always lots of tasks that need doing, even beyond the obvious coding, drawing, and recording. Come on in!
Visit our website to learn more and join in the fun: mousepawmedia.com/developers/contributing