Here are the 5 most useful Visual Studio Code extensions to improve your workflow!
1. Error Lens
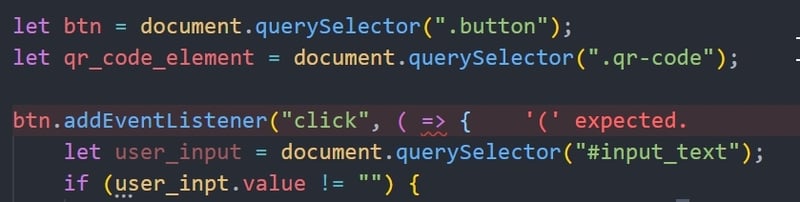
Error Lens is an extension which allows you to see error, warning and diagnostic messages in line with your code without having to hover or click on anything! It also highlights the line with different colors to help you better visualize and differentiate between errors, warnings and other messages!
2. CSS Peek
With this extension, you can search for relevant CSS files by using CSS classes in html file and edit CSS files there itself! Here's how it works:
3. GitLens
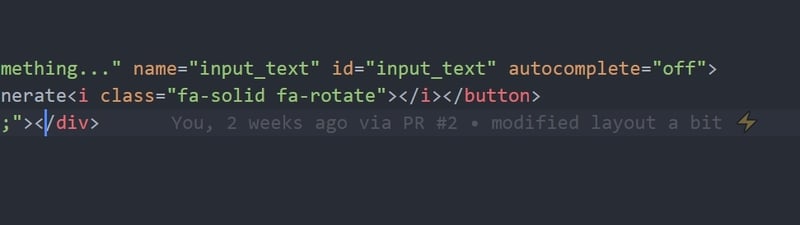
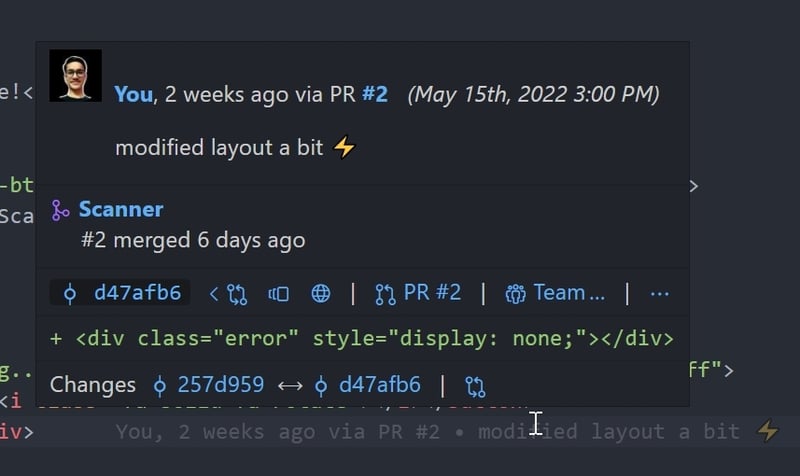
GitLens is a powerful extension which can display when a particular line was committed, by whom it was committed and in which pull request it was included along with the commit message! All of this information is inline with the line upon which your cursor is currently located.
You can also hover over the message to get even more information about a particular line of code!
There are many more features in GitLens which you can explore and play around with!
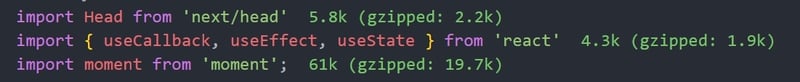
4. Import Cost
Import Cost allows us to see the size of the imported package inline in the editor itself!
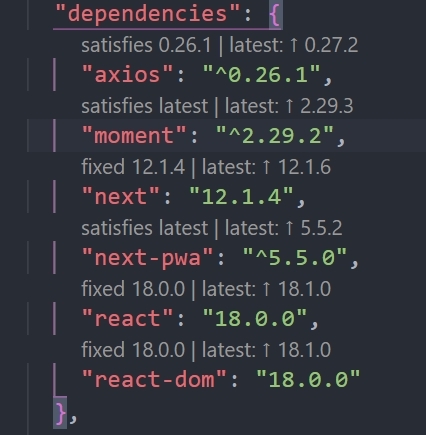
5. Version Lens
Version Lens fetches information about dependency versions and displays it on top of the dependency! You can also change to the latest version just by clicking on the latest label!
These were the 5 VSCode extensions which are powerful, useful and can improve your productivity and workflow!
Signing off.
I started a blog, Syntackle