I often get asked how I make "those great screenshots" of my code that I share on social media and here on dev.to. The answer is simple: I use the website https://carbon.now.sh!
Furthermore, Carbon has a VS Code extension that, when used, will send your currently-selected code over to the Carbon website ready for screenshotting.
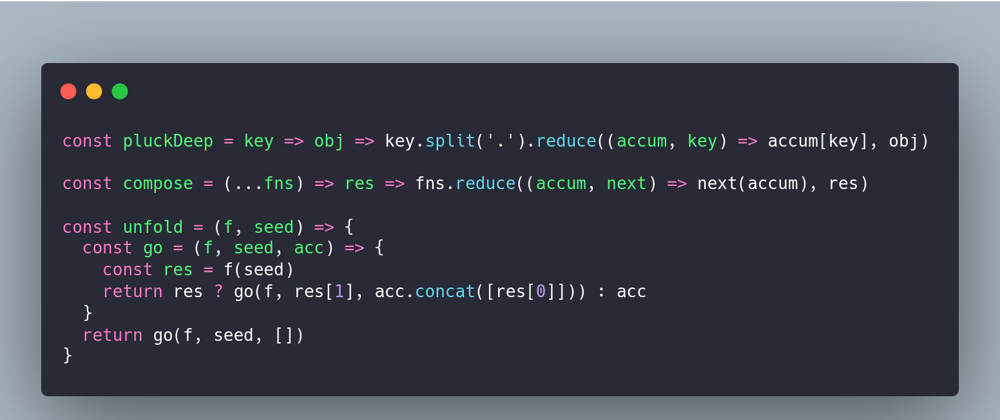
Here's an example screenshot:
And here's one of the tweet's I've shared that has performed well, largely due to the quality of the screenshot:
You too can share tips and code clearly using Carbon!
Happy learning/teaching!