In this article, we'll review how these operators work and how they differ.
For simplicity, we'll compare their *Time counterparts: auditTime, debounceTime, throttleTime, sampleTime — they work in the same way, just in defined time windows.
These operators are handy when you want to lower the load on the consumption function side. For example, you don't want to react to every user mousemove or every input.change event. In their own way, they will let you filter input stream based on time intervals. So let's see how they differ!
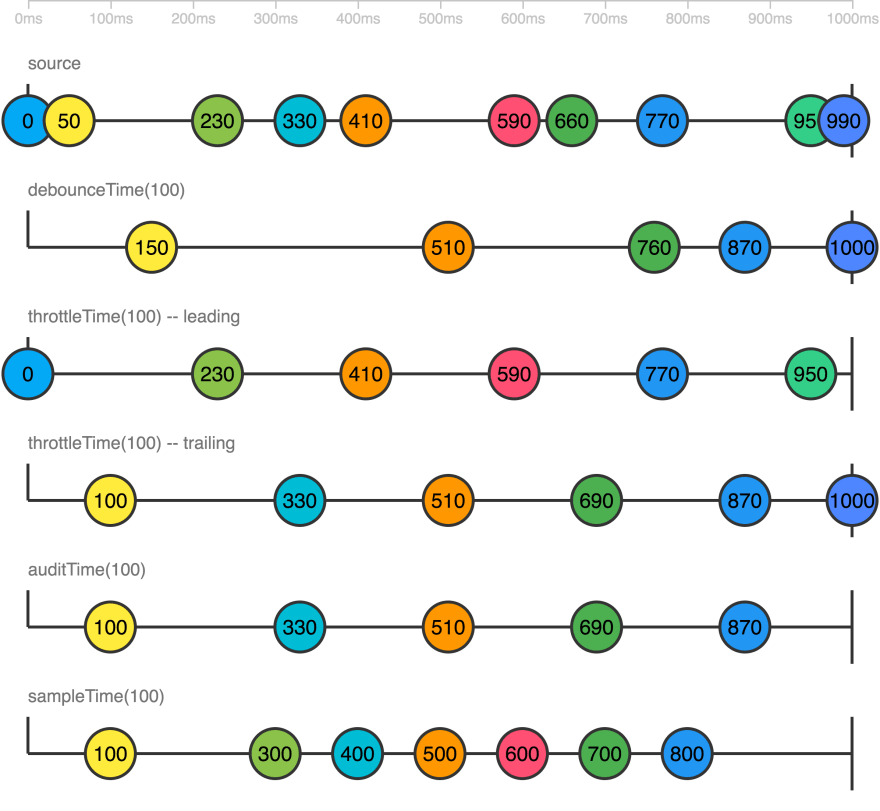
We'll start with investigating this marble diagram:
Explanation: here we apply all four operators to the source stream. The source starts emitting at time:0 and completes at time:1000. In the applied operators the colors are preserved from the source, but the value is substituted with the actual time of emission in resulting stream.
As you can see:
debounceTime will emit a value from the source stream only if a given time has passed without source producing more values
throttleTime will start a timer when the source emits. It can be set to emit the first and/or the last value in the given time window. Then it repeats this procedure
auditTime behaves in a similar way to the trailing throttleTime, but note that it won't emit a value from the last time window if the source has completed
sampleTime simply emits a value from the source in a given time window if the source actually emitted
I believe in learning by playing, so head to this marble diagram REPL to try changing code yourself: thinkrx.io/rxjs/debounceTime-vs-throttleTime-vs-auditTime-vs-sampleTime
Outro
That's it, I hope you had fun! If you enjoyed reading — please, indicate that with ❤️ 🦄 📘 buttons — it helps a lot!
Follow me here and on twitter for more RxJS, React, and JS posts!
Thank you for reading this article! Stay reactive and have a nice day 🙂
Cya! 👋
Psst.. need something more to read?
I got you covered: