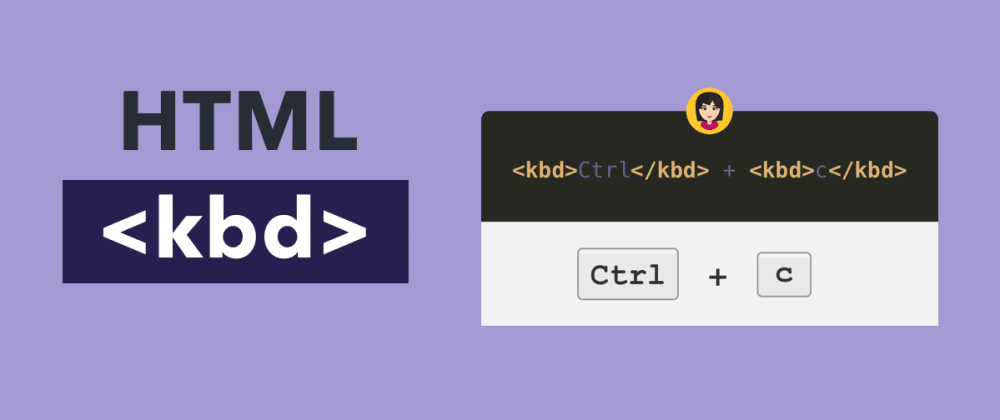
Wrap your keyboard command text with <kbd>. Great to use especially in documentations! It's more semantically correct & allows you to target it to apply some nice styling. You can also use this tag for other user input such as voice input or text entry device 🙌
HTML
<kbd>Ctrl</kbd>
Styling
CSS
kbd {
border: 1px solid lime;
border-radius: 5px;
padding: 5px;
}
Output
ctrl
Default Styling
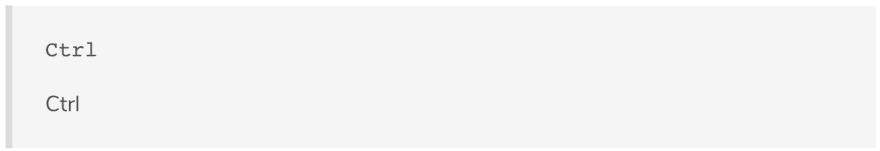
Here's how it looks like without any styling:
<kbd>Ctrl</kbd>
<p>Ctrl</p>
Output
As you can tell, it looks quite plain 😅. It simply just has the monspace font. If you open it up in your dev tools, this is what you will get:
/* Default Style */
kbd {
font-family: monospace;
}
Auto Styling in GitHub & Dev Markdown
But something interesting I discovered. If you use the standard <kbd> in GitHub's or Dev.to's markdown. It looks very similar to the style I have in my code tidbit. This is great to add some pizzaz to your README files 💃 Another reason to use the correct HTML tags 😆
Use Case
This is super useful when writing documentations. I remember I use to always just used the <code> tag and then apply some sort of class to target it for styling. But after doing some googling, I found this a more semantic solution, <kbd>. That's why Google is a programmer's best friend 😂
❌ Bad
To copy text, you can use the keyboard shortcut:
<code>Ctrl</code> + <code>c</code>
✅ Good
To copy text, you can use the keyboard shortcut:
<kbd>Ctrl</kbd> + <kbd>c</kbd>
code vs kbd
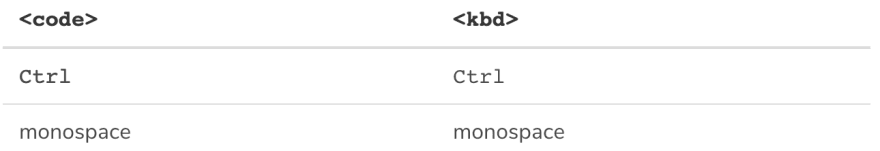
So I mentioned that I use to use the <code> tag. Let's look at what that does.
From your browser, it might not make any difference with the default styling. They both are using the monospace font-family. But semantically they are identified differently.
<kbd>: Text that indicates user input from a keyboard, voice input, or any other text entry device.
<code>: Text that indicates a short fragment of a computer code.
Community Input
💬 What other HTML5 tags should I cover next? 😀
-
@JelteHomminga:
<details> -
@JimSaiya:
<samp> -
@funksweat:
<canvas> -
@tiagombp:
<meter>
fieldset
@percy_burton: Learnt more about fieldset recently. Thought it was just for radio buttons or checkboxes, but can be to group any related form items, I believe. Great for Accessibility too 😀
@JelteHomminga: And useful to set the whole set of fields to disabled instead of doing that for each input separately
Resources
- MDN Web Docs: kbd
- MDN Web Docs: code
- w3schools: kbd
- w3schools: code
- Stack Overflow: What are the differences between kbd, samp and code in HTML
- HTML Spec: kbd
- HTML kbd Tag
—
Thanks for reading ❤
Say Hello! Instagram | Twitter | Facebook | Blog | SamanthaMing.com