Every JavaScript developer has used `console.log("message")` .
It provides a simple debugging console that is similar to the JavaScript console mechanism provided by web browsers.
In this article we will talk about most of the console methods which everyone should start using.
All the following methods are available in the global instance console, so it is not necessary to require the console module.
Default: console.log( ) | info( ) | debug( ) | warn( ) | error( ) 🔥
These console will directly print the raw string with appropriate color based on the type of event that is provided to them.
console.log("console log")
console.info("console info")
console.debug("console debug")
console.warn("console warn")
console.error("console error")
Styling console output 👻
You can use the %c directive to apply a CSS style to console output
console.log("%cText color is green and increased font size", "color: green; font-size: 2rem;")
We can add %c multiple times.
console.log("Multiple styles: %cred %corange", "color: red", "color: orange", "Additional unformatted message");
1. console.table( )
console.table ( ) allows us to generate a table inside a console. The input must be an array or an object which will be shown as a table.
let info = [["Suprabha"], ["Frontend Dev"], ["Javascript"]]
console.table(info)
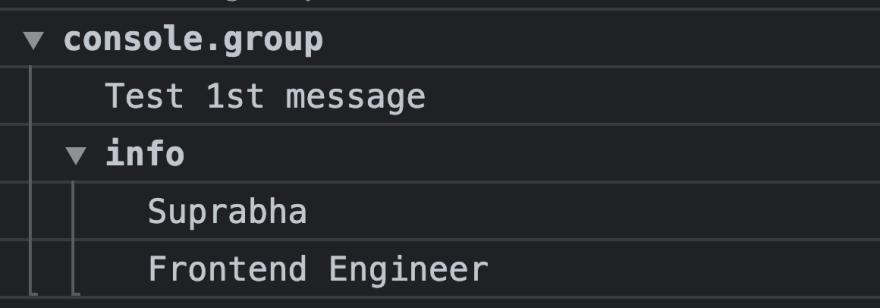
2. console.group("group") & console.groupEnd("group")
To organize the console, let's use console.group() & console.groupEnd().
Using console group, your console logs are grouped together, while each grouping creates another level in the hierarchy. Calling groupEnd reduces one.
console.group()
console.log("Test 1st message")
console.group("info")
console.log("Suprabha")
console.log("Frontend Engineer")
console.groupEnd()
console.groupEnd()
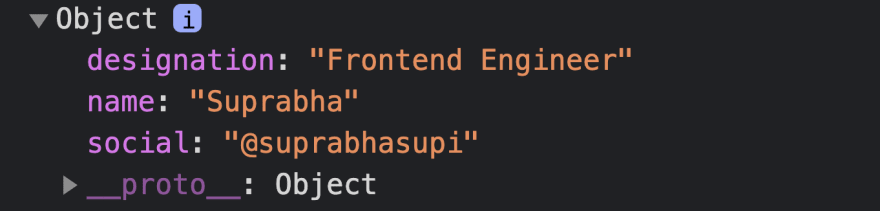
3. console.dir( )
Prints a JSON representation of the specified object.
let info = {
"name": "Suprabha",
"designation": "Frontend Engineer",
"social": "@suprabhasupi"
}
console.dir(info)
4. console.assert( )
Log a message and stack trace to console if the first argument is false.
It will only print the false argument. It does nothing at all if the first argument is true.
console.assert(false, "Log me!")
Example:
let name = "supi"
let msg = "Its not a number"
console.assert(typeof msg === "number", {name: name, msg: msg})
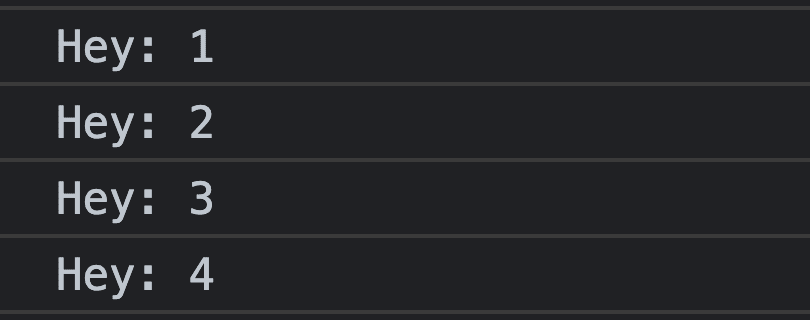
5. console.count ( )
This function logs the number of times that this particular call to count() has been called. This function takes an optional argument label.
If label is supplied, this function logs the number of times count() has been called with that particular label.
console.count("Hey")
console.count("Hey")
console.count("Hey")
console.count("Hey")
If label is omitted, the function logs the number of times count() has been called at this particular line
for (let i = 0; i < 5; i++) {
console.count()
}
6. console.time( ) and console.timeEnd( )
Check the performance of your code in execution time
console.time() is a better way to track the microtime taken for JavaScript executions.
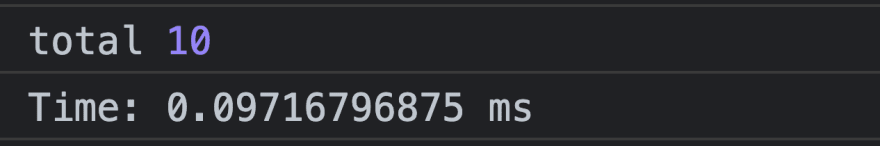
console.time("Time")
let l = 0;
for (let i = 0; i < 5; i++) {
l += i
}
console.log("total", l)
console.timeEnd("Time")
Reference 🧐
| 👩🏻💻 suprabha.me |