Background story
I have been learning React JS in the last two weeks(including this week) and the journey is amazing so far. Getting to learn about stateful components, stateless components, how to use useState instead of Class Component, and using event handlers. I am still learning each day and building small projects to practice the basics(I don't want to be in a tutorial hell, looks scary😲). The road will be long and it will have ups and downs but that's the coding journey. Knowing how you learn the tools or resources that work for you is important. Let's not forget been patient with yourselves is key to learning new things. Take your time and don't rush through something. Because months down the line, you know less than you expected and you have to go back and relearn what you rushed through. I decided it will be good if I made a post about the react resources that will be beneficial as I practice react.
React Resources to use
The list will include different websites with free react resources that will be beneficial to you and your project. They include:
- Free react templates
- Free learning resources
- React UI libraries
- React Github Repositories
1) Awesome React
This amazing Github repository has great resources that include the React ecosystem. You can fork or star it will be useful in your next project. The repo includes:
- React tools
- React General Resources
- React Community
- React Online Playgrounds
- React tutorials
Take a look at the repository, I hope you find informative tools and resources.
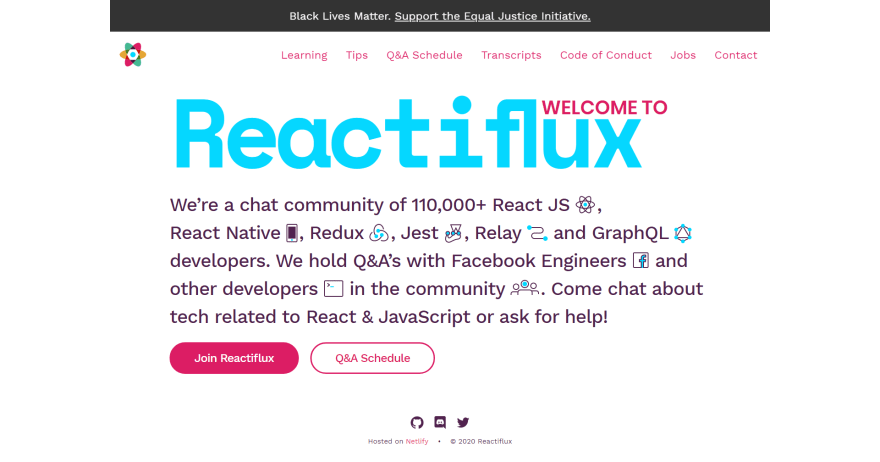
2) Reactiflux
To be honest, I didn't know about this website until now but that why I am making this post. Reactiflux is an amazing react community where you can learn and engage with other react developers. They also hold Q&As talks with Facebook engineers which is a great way to ask questions on how to improve your skills. They also have a list of learning resources for Javascript and react. Plus they have a job search section where you can get to see who wants to hire a remote react developer.
Yes, Reatiflux is worth checking out and using it in your journey.
3) Awesome React Talks
This is a Github repository with a list to react talks that go from 2013 to 2019. If you want to add an informative react talk, you can because it's open-source.
Some of the talks I enjoyed from the list are:
- Technical SEO 101 for React Developers by Martin Splitt from React Next 2019
- Designing with React by Mark Dalgleish from React Amsterdam talk 2019
- 12 Tips For More Accessible React Apps by Manuel Matuzović from React Finland 2019
For more lists of amazing talks follow awesome React talks on GitHub.
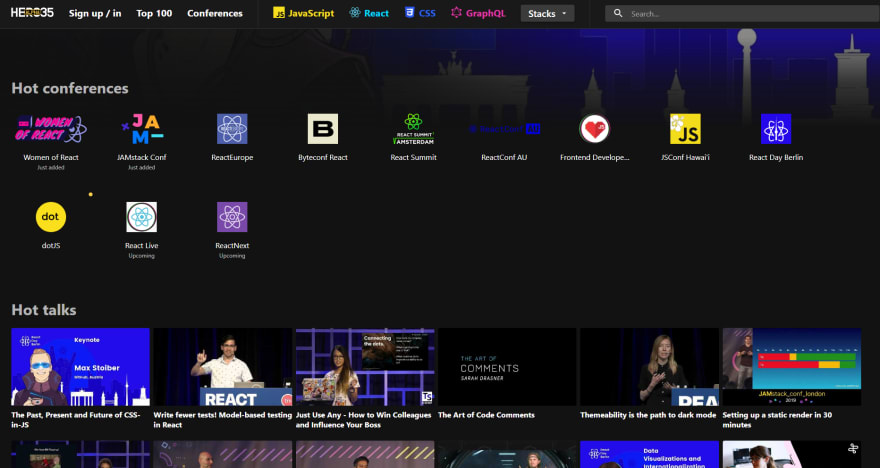
4) Hero35 website
I can't believe I didn't know about this amazing website until now. This is where most of the react talks or conferences are posted and you can follow them. If you missed a talk from other talks they have the videos which you can watch, like, and share. It's like you didn't miss the important talks at all. Amazing talks/conferences included are:
- Women of React
- JAMStack conference talks
- React Europe
- React Summit
- React Conf AU
- Frontend developer love 2020
- React Day Berlin
If you don't want to miss the upcoming virtual talks before the year ends, sign up to Hero35 website
5) Awesome React Components
This amazing Github repository has a great list of resources that will help you in any part of your project process. You can expect amazing things like:
- UI Components like buttons, menu, tabs, charts, tables, etc
- Code design
- UI Frameworks like material design
- UI layout
- UI animation like Parallax
- UI utilities
- Performance
- Dev tools and cloud solutions.
6) 35+ Free React templates and themes by Davide Pacilio
Davide made an amazing post here on Dev.to where he listed amazing react templates to use in your next project. All the 35 resources are free, you don't have to worry about licenses for commerce use. You will get a list of:
- Admin dashboards
- Websites
- Landing pages
- Online portfolios
- Blogs
- Design systems
Some of the useful links I found are:
- Atomize - A great design system for react js where developers and designers can work together to build UIs easily
- Treat - The site has Customizable modern React UI Templates and Components built using TailwindCSS for the front-end. All the websites are fully responsive, you can twitch a few things to your liking.
- Gatsby Starter Ghost - This a simple but effective template for blogs, magazines, or news websites. I have to say the design is so beautiful and I will definitely use it in the future.
8) The Official React Documentation
I know you all know it but the documentation has amazing is always the first free resource for any framework or language. The documentation is well written, easy to follow with a lot of code snippets and a game built-in react for practice.
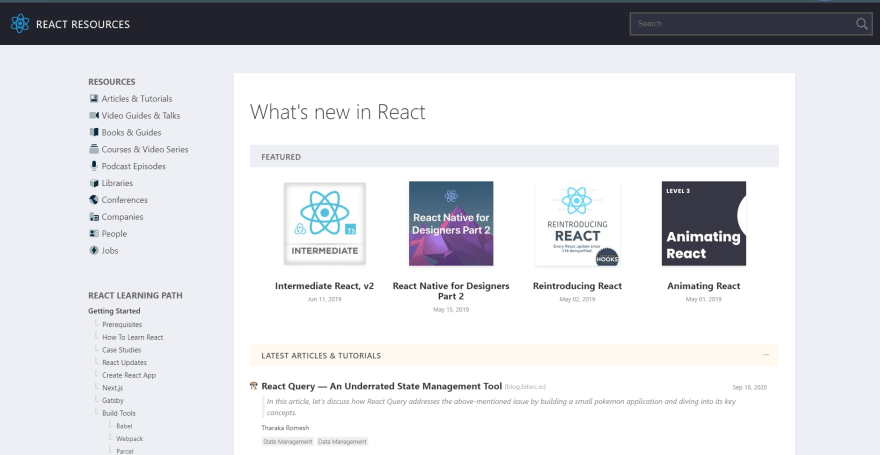
9) React Resources
This website has different react resources that you can use in your learning journey or your project. The different categories include:
- Article and tutorials
- Video guides and talks
- Books and Guides
- Courses and video series
- Podcast episodes
- conference and jobs
10) React learning resources
I have listed a bunch of resources especially the Github repositories with 90+ react resources and tools. But you can't build anything without understanding the syntax used when it's your first framework. You have to learn at least the basics and then build small projects as you level up your skills by building. For most people, they love starting with free resources on the internet or through reading books. For me personally what has worked for me is using the documentation and video tutorials. Here is a list of free resources you can use to learn React Js:
- Learn React for free by Bob ziroll in scrimba
- FreeCodeCamp react and redux section
- Front end development with React in Coursera
- Building application with react and flux by Cory House from PluralSight
- Build a movie search app in React by the amazing developer James Q Quick in Scrimba
In Conclusion
Learning React Js after being comfortable with Javascript is a good way to level up your skills. You get to use the knowledge you learned with vanilla javascript and put it into practice. Before I finish this if you want to join a good React community, join the Reatiflux discord channel. The community has over 126k members who are friendly and welcoming to beginners. If you want more experienced devs to give you a hand during your journey, this is the best place.
The Hackoberfest registration is already open, hope you have registered, if not please go register now. If you are a beginner to open source no worry, I have a few posts just to guide you.
- Git and Github for beginners - Git and GitHub are essential for you to learn and make your contribution process easier.
- Open Source contribution for begineers - I will take you, step by step on how to make a successful Pull request with an example of course.
If you find this post useful share it with your peers or beginners who learning React JS and might find these resources useful to their journey. You can also buy me coffee. 🙂