WELCOME to the Second Edition of Awesamosa:
Awesome Goodies for developers
Now,
Last week, we started this series of posts, about awesome web dev resources for developers. These include :
Fonts, Stock Images, Stock Videos, icons, SVGs, and many more.
This list will be published in parts on dev.to, and will be available as a whole, on our website -
Here is the link to our [First Post] 🎆
(https://dev.to/xenoxdev/awesamosa-awesome-resources-for-developers-01-3pdj) 🔥.
So, let us Begin 2.0 🚀
📰 Fonts:
Fonts are an essential part of a website's design :
We want users to engage with its content. Choosing the right font will exponentially increase the engagement, and hence, the revenues 💲.
Here are some - 'awesome' places to get the best-suited Fonts,
for your site 😉
📝 Font Joy
📝 Font Get
📝 Font Pair
📝 Font Space
📝 Befonts
🎨 Colors:
Like Fonts - Colors play a major role in the design of a website.
There are many theories on how to select a color palette, and what amount of each, should be used.
Here are some 'Awesome' places to get the best-suited color-palettes :
for your site 😉
👩🎨 Google Material Color
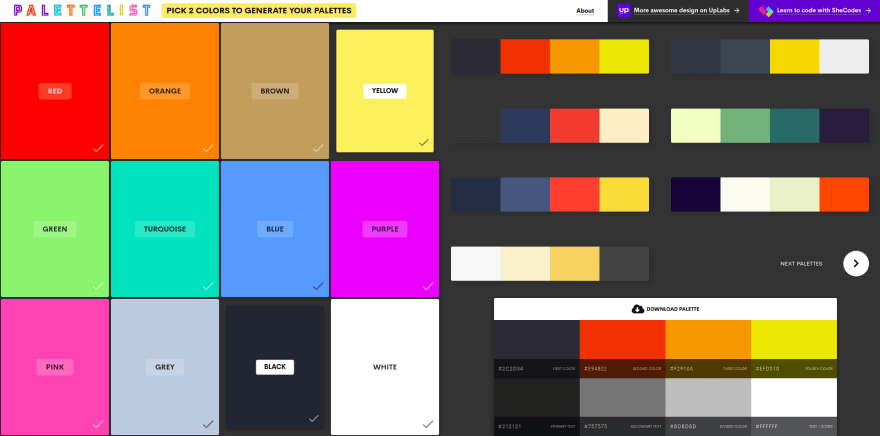
👩🎨 Palette List
👩🎨 Material Palette
👩🎨 ColorSpace
👩🎨 Flat UI Color
🖼️ Stock Photos:
Images are the next most important part, of website design. No one wants their images with a watermark on them.
Here are some 'awesome' places to get the best-suited stock photos :
for your site 😉
🖼️ Burst
🖼️ Gratisography
🖼️ Life of Pix
🖼️ Stock Snap
🖼️ Morguefile
🧙♂️ UI Graphics
UI graphics have become a new trend in modern websites, and they really do give a personal touch to your website.
With tools like Figma, you can create your very own graphics too !
Here are some 'awesome' places to get the best-suited graphics
for your site 😉
🎪 404 illustration
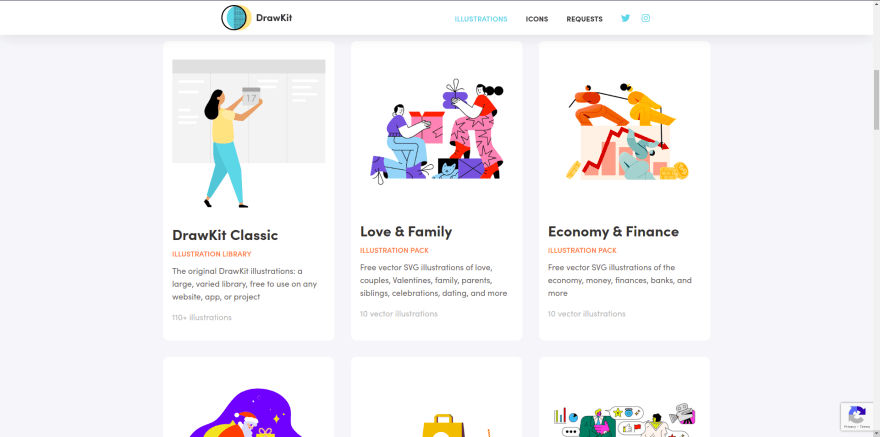
🎪 Draw Kit
🎪 Absurd Design
🎪 Many Pixels
🎪 OpenPeeps
That's it for this week folks 🥳🖐️
We will see you next Monday, with more Awesomosa😉 Resources.
Until then, we are connected on :
Twitter @XenoxDev
Wait: Why should you follow us on Twitter though ?
Because - On our twitter, you'll get to be a part of weekly dev discussions, know about more useful dev stuff, that'll upgrade you from being a dev sidekick, to being a dev Superhero !
So, what're you waiting for ? Check it out ! 'cuz you will learn a lot, and programmer memes will tickle your funny bone - when coding becomes too bland 🎃😂
We post regular updates about coding tips and how-to tutorials of the latest developments in tech ! This will keep you way ahead, and we'll have a friend ! Will love to see you there, then 😉