React Tilt
👀 Easily apply tilt hover effect on React components
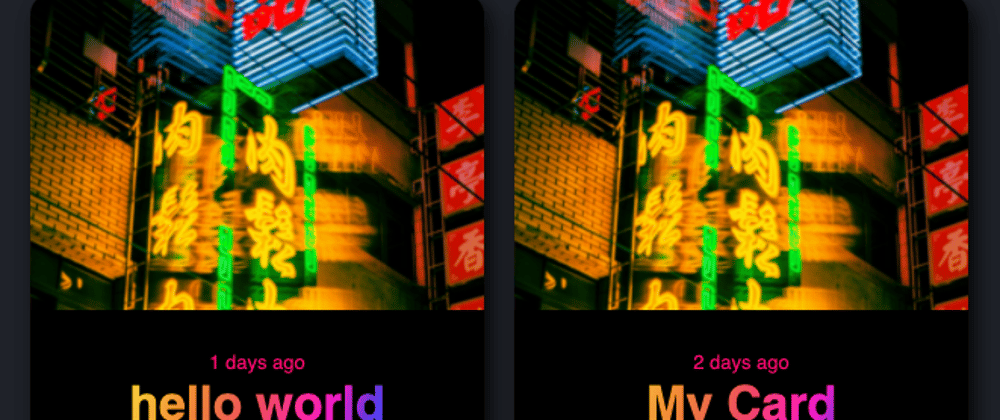
Demo 💥
Install
npm install react-parallax-tilt
Features
- Lightweight (≈3kB), zero dependencies 📦
- Tree-shakable 🌳 ESM and CommonJS support
- Works with React v15 onwards
- Supports mouse and touch events
- Support for device tilting (gyroscope)
- Glare effect 🌟 with custom props (color, position,...) 🔗demo
- Events to keep track of component values 📐 (tilt, glare, mousemove,...) 🔗demo
- Many effects that can be easily applied
Example
import React from 'react';
import ReactDOM from 'react-dom';
import Tilt from 'react-parallax-tilt';
const App = () => {
return (
<Tilt>
<div style={{ height: '300px', backgroundColor…