
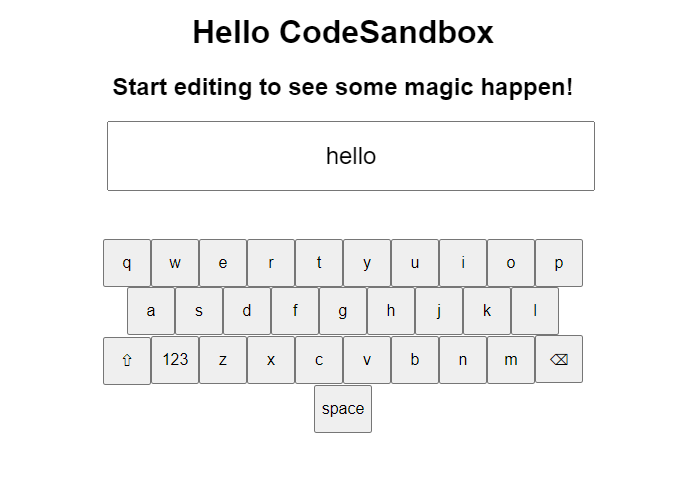
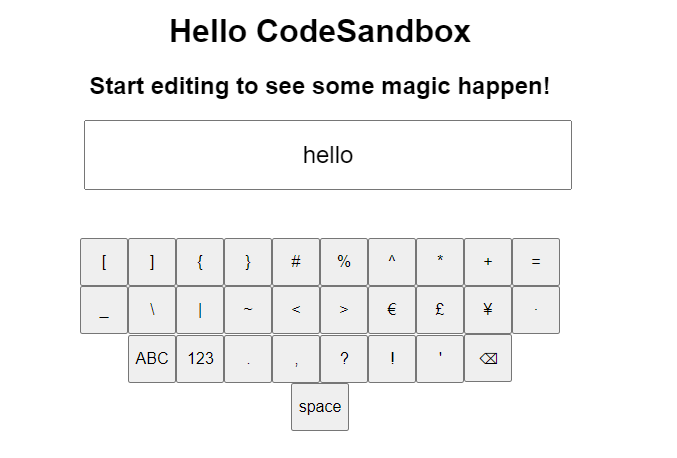
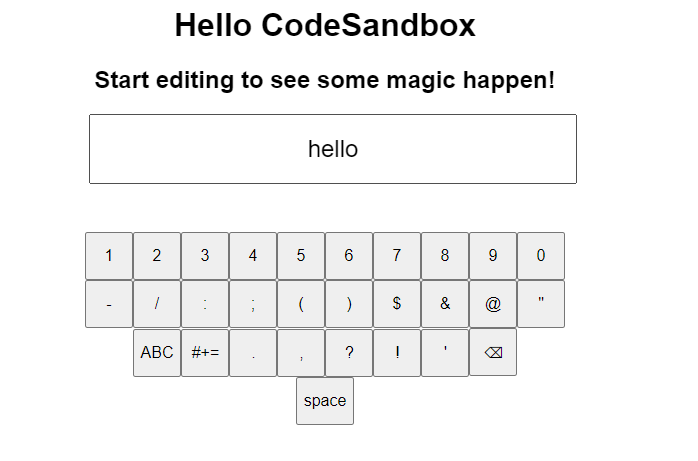
Virtual Keyboard for React. Customizable, responsive and lightweight.
🚀 Demo
https://simple-keyboard.com/demo
📦 Installation & Usage
Check out the Getting Started docs to begin.
📖 Documentation
Check out the simple-keyboard documentation site.
Feel free to browse the Questions & Answers page for common use-cases.
To run demo on your own computer
- Clone this repository
npm installnpm start- Visit http://localhost:3000/
Other versions
Questions? Join the chat
🎯 Compatibility
- Internet Explorer 11
- Edge (Spartan) 16+
- Edge (Anaheim/Edge Chromium) 79+
- Chrome 49+
- Safari 9+
- Firefox 57+
- iOS 9+
Note: If you don't want to support old browsers, you can use the Modern Browsers bundle (index.modern.js).
✅ Contributing
PRs and issues are welcome. Feel free to submit any issues you have at: https://github.com/hodgef/react-simple-keyboard/issues