Lately, I've been looking for a simple way to check the complexity of my Javascript code. In my opinion, it should prevent you from doing crazy stuff, while maintaining a level of readability.
I found out that there are many ways that you could do this, but I was searching for a solution that would be simple to implement. That way I would get the grips with what really makes a difference when checking your complexity. After that, I could proceed with testing different options and having something that could be implemented on a team level.
Some Google searches later, I found out about Code Inspections in PhpStorm (as well as WebStorm). It ticked all of my boxes because it was simple, didn't require any installation and had a ton of options.
Now, there are a whole lot of different checks (and levels of severity) you can set, so I won't be going through them all. You can check all of those over at JetBrains. Some of the rules might be even coverable with ESLint and/or Prettier, but I will list all of them here. It's worth noting that this isn't a final list since I have only started using this tool.
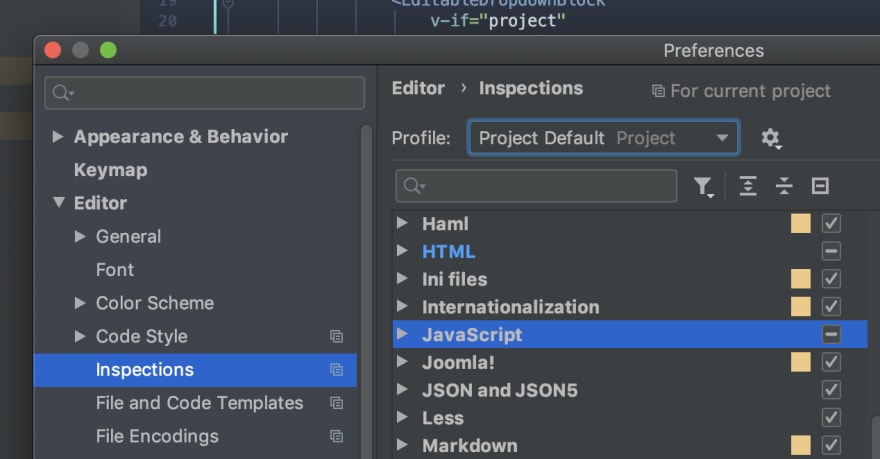
To enable Code Inspection rules, you can go to Preferences/Settings->Editor->Inspections->Javascript. You can also set it on a project or a global level.
-
Assignment issues
- Assignment used as condition
- Nested assignment
- Variable is assigned to itself
-
Potentially confusing code constructs
- Confusing sequence of '+' or '-'
- Magic number
- Nested conditional expression
- Overly complex arithmetic expression
- Overly complex boolean expression
- Statement with empty body
- Unnecessary 'block' statement
- Use of 'caller' property
-
Validity issues
- 'this' expression which references the global object
- Attempt to assign to const or readonly variable
- Expression statement which is not assignment or call
- Function with inconsistent returns
- Referencing 'arguments' outside of function
- Reserved word used as name
-
Async code and promises
- All of the options
-
Data flow
- Redundant local variable
-
Probable bugs
- Comparison with NaN
- Division by zero
- Infinite loop statement
- Infinite recursion
- Possibly incorrect target of indexed property access
- Potentially invalid constructor usage
- Potentially invalid reference to 'this' from closure
- Result of object allocation ignored
- Suspicious usage of 'bind' with arrow function
- Typeof comparing with non-standard value
-
Control flow issues
- 'if' statement with identical branches
- 'if' statement with too many branches
- Conditional expression with identical branches
- Constant conditional expression
- Duplicate condition in 'if' statement
- Object is 'null' or 'undefined'
- Redundant 'if' statement
- Redundant conditional expression
- Tail recursion
- All of the unecessary and unreachable rules
-
Try statement issues
- All of the options
-
Function metrics
- All of the options
-
General
- All of the options except non-strict mode used
-
ECMAScript 6 migration aids
- All of the options
-
Potentially undesirable code constructs
- 'with' statement
- Comma expression
And that's it! It's a long list, but I think it really helps out during development. Although most of the stuff is how you usually write code, it's good not to have the mental burden of having to think about it constantly.
Do you have any recommendations of rules or even other tools to use? I would love to see what other people are using!