About package
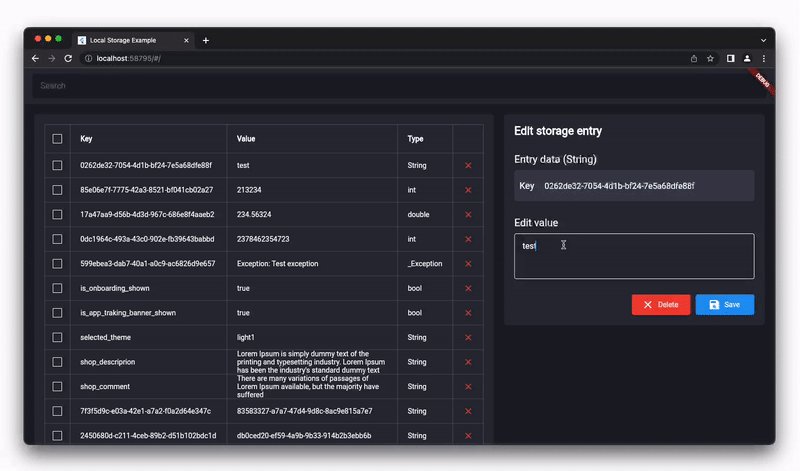
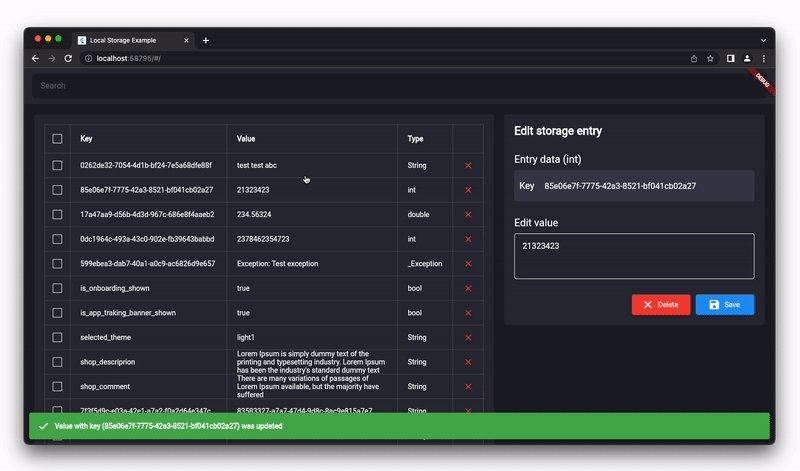
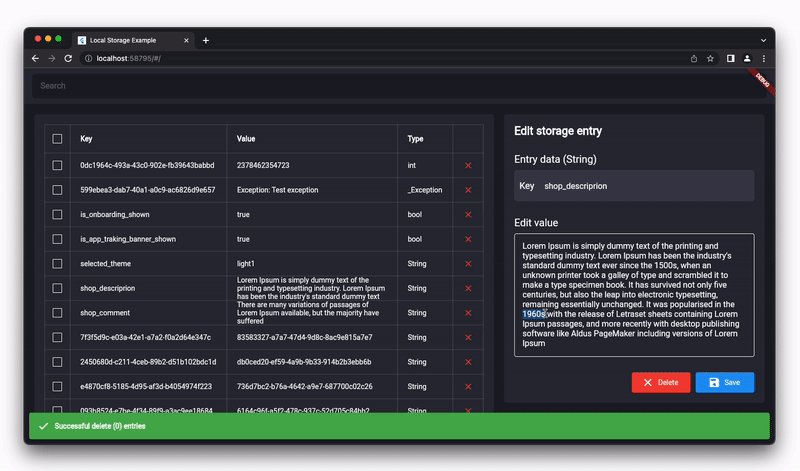
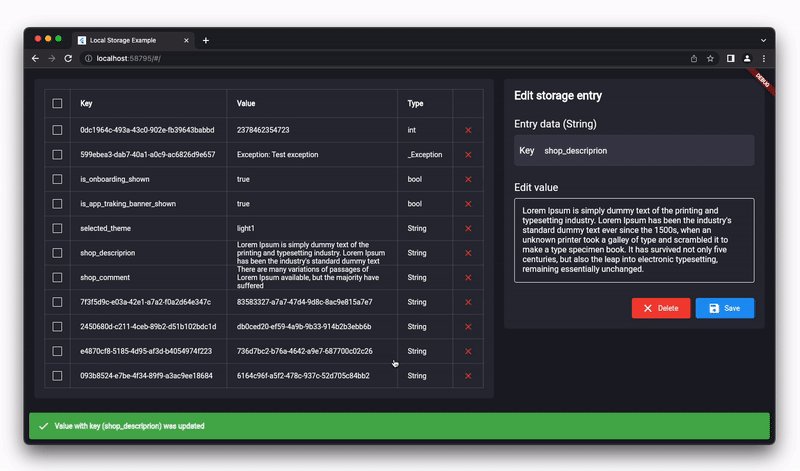
Flutter inspector tool for any database, storage and shared_preferences.
Check and modify database values from UI of application.
It's fast introduction of storage_view package.
Motivation
Create one tool to inspect and interact with any database is the main thing of package.
Getting started
Add dependency
dependencies:
storage_view: ^0.1.0-dev.1
Add import package
import 'package:storage_view/storage_view.dart';
Implement driver
The package uses a driver StorageDriver to interact with the database.
In order to connect your database you should use one of available drivers:
- shared_preferences_storage_view_driver that works with shared_preferences See example for more information
- flutter_secure_storage_view_driver that works with flutter_secure_storage See example for more information
Or create your own StorageDriver implementation like there:
class MockStorageDriver implements StorageDriver {
final _data = <String, dynamic>{
'test_id' : 'test',
};
@override
FutureOr<Set<String>> getKeys<String>() {
return _data.keys.toSet() as Set<String>;
}
@override
FutureOr<T?> read<T>(String key) {
return _data[key] as T;
}
@override
FutureOr<void> write<T>({required String key, required T value}) {
_data[key] = value;
}
@override
FutureOr<void> delete(String key) {
_data.remove(key);
}
}
Additional information
The project is under development and ready for your pull-requests and issues.
Thank you for support!
⛔️ It is very important to get feedback about the project. Therefore, write your opinion in the comments. Will you use this in the future ?
😎 Go to the GitHub repository page!
Show some ❤️ and star the repo to support the project!