This is a short review of my recently released FREE video-course "RxJS unit testing in Angular application. The whole picture."
If you already tried to code unit tests for Observables - then you may be overwhelmed with a variety of methods on how to do that.
which one is right for you?
Let's make a short review of tools that Jasmine, Angular and RxJS provide us for the convenient unit testing experience.
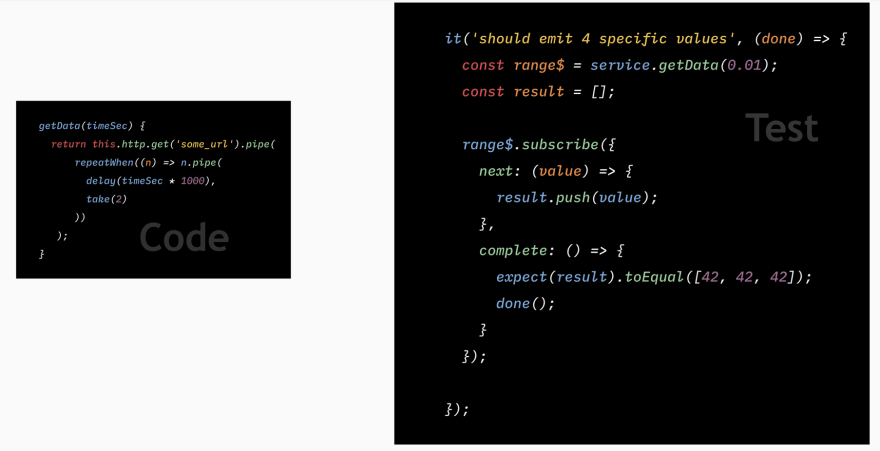
Method 1 - jasmine with 'done' callback.
The simplest.
Example:

But the drawback here is non-prod (small) delay timings for tests.
Method 2 - Testing with virtual time or fake time.
Testing with VirtualTimeScheduler
To test our code we replace RxJS AsyncScheduler with VirtualTimeScheduler in our function.
VirtualTimeScheduler prevents calling real setInterval and put a task in an internal queue (sorted by delay).
And when we call VirtualTimeScheduler flush() function - all the delayed values will be emitted with keeping the order of values.
Example:

Drawback - we need additional scheduler param in code under test.
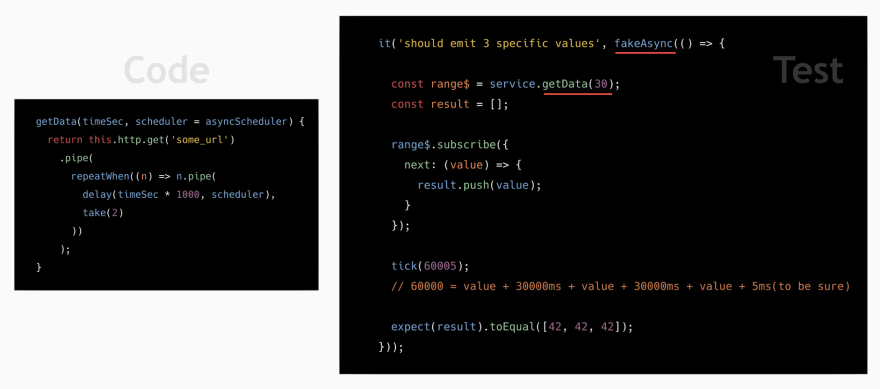
'fakeAsync' from Angular.
How does fakeAsync work?
It uses fakeAsyncTestZoneSpec zone instead of standard ngZone.
In that zone, standard browser APIs ( like setInterval, setTimeout and Promise) are patched. And when they are called - scheduled tasks don’t go to browser event queue but they are placed to the internal queue.
When we call another Angular helper function - tick() - tasks from the internal queue are executed instantly.
Example:

The benefit of these two methods - we can use prod value for timings in tests.
Method 3 - Marble testing with TestScheduler
TestScheduler.flush methods (old way, prior RxJS ver. 6) and jasmine-marbles .
RxJS TestScheduler has special methods that give us the possibility to create tests with marble diagrams.
Marble diagram is a domain-specific language for RxJS to help you visually represent values emitted over time in your test.
Example:

This method Drawback: Delay values are not production ones. This is because the default marbles frame length is 10ms only.
TestScheduler.run (new way, RxJS ver. 6+, with time progressive syntax)
But starting from RxJS ver6 new run method was added to TestScheduler which allows using Time progressive syntax in marble diagrams.
Example:

Jasmine-marbles lib
Jasmine-marbles is just a wrapper library for RxJS TestScheduler.
So it provides the same functionality.
But also it brings some amenities to make the test code shorter.
Example:

rxjs-marbles lib
why one more wrapper library for TestScheduler since we already have jasmine-marbles.
As for the moment of this article creation the main imperfection of jasmine-marbles is that it doesn’t support new TestScheduler.run method - so we cannot use time progressive syntax.
While rxjs-marbles supports both testing methods: with TestScheduler.flush and TestScheduler.run. And reduces test code boilerplate.
Conclusion:
This is a quick review of possible methods for unit testing of Observables. It is really short so you may have many questions, right? And you can find the answers in my FREE video course!
Did you like this article? Then tweet about it and Buy me a coffee ☕️🤓
Follow me on Twitter!
If you want an in-depth look at RxJS unit testing in Angular - check my FREE video-course "RxJS unit testing in Angular application. The whole picture.". Want to become RxJS unit testing ninja? Then give it a try!




















