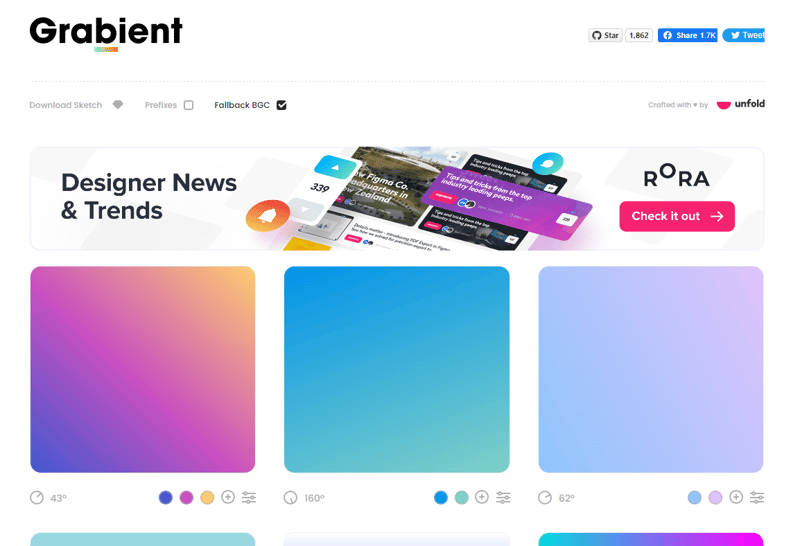
1. Grabient.com
You can find simple CSS gradients that you can copy, paste, and Customize.

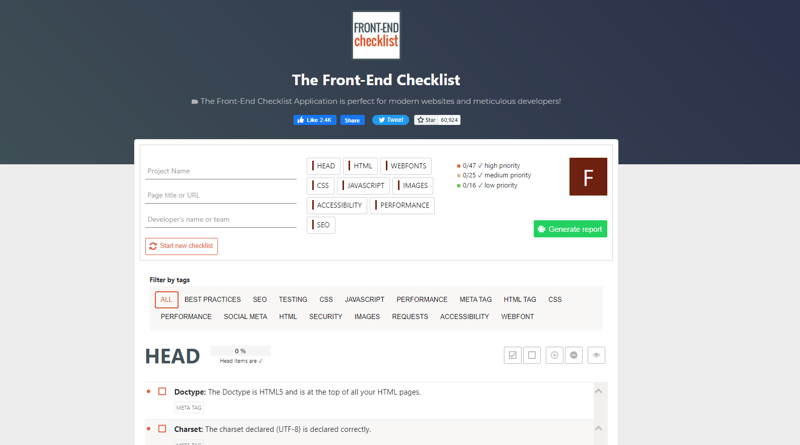
2. FrontendChecklist.io
This is good for looking at good practice, and checking if their something missing.

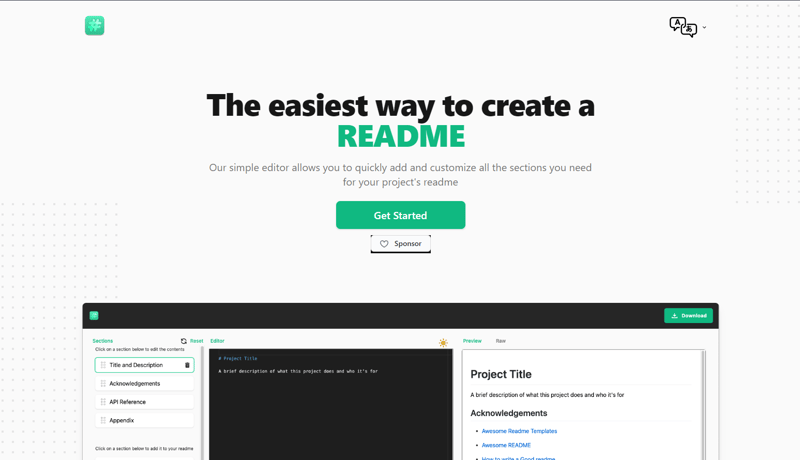
3. Readme.so
An online readme editor that you can use to edit readme for your project easily.