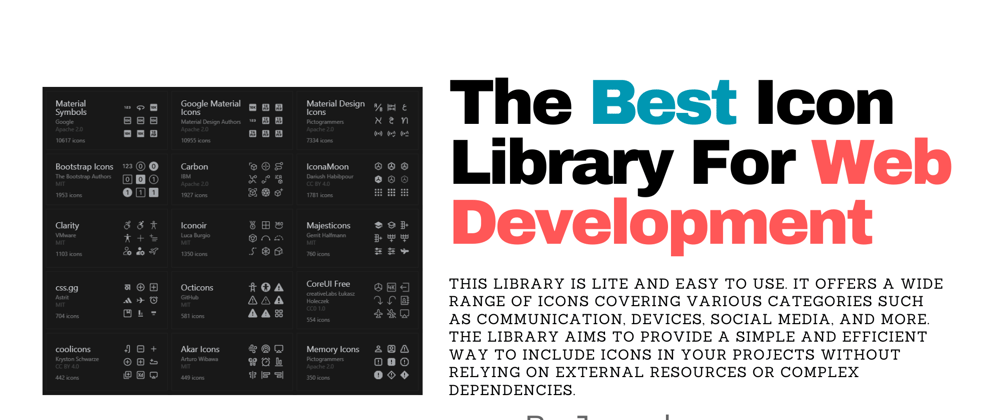
This library is lite and easy to use. It offers a wide range of icons covering various categories such as communication, devices, social media, and more. The library aims to provide a simple and efficient way to include icons in your projects without relying on external resources or complex dependencies.
In this article, I will show you https://icones.js.org/ the best Icon library that I am using. That library is called Icones.js . Icones.js is a lightweight JavaScript library that provides a collection of customizable, vector-based icons that can be easily used in web applications. It offers a wide range of icons covering various categories such as communication, devices, social media, and more. The library aims to provide a simple and efficient way to include icons in your projects without relying on external resources or complex dependencies.
Read the Original Blog Here: https://www.jenuel.dev/blog/The-Best-Icon-Library-for-Web-Development