Artists have always worked with a lot of constraints.
Today, we can make any color we want chemically (with very few exceptions, such as vantablack), but earlier on, artists had to rely on much fewer colors.
- Some colors weren't possible to make with the available pigments
- Some colors made them sick (containing arsenic!)
- Some colors reacted too much with air
- Some colors were simply too expensive
Another constraint was the way colors reacted with each other, how they had to be layered etc. I'm deeply in awe of the sheer knowledge these artist must have had about colors and pigments.
Nowadays we can paint digitally, and there are no constraints besides the limitation of our imagination. But what if we remove that constraint, and let the power of randomness guide us to new visual ideas? Do we then need to add constraints, in order to keep it human?
I recently went to the National Art Gallery in Copenhagen, Denmark, and stumbled upon this beautiful painting, Cirkler og vertikaler (Circles and verticals) 1930, by Fransiska Clausen:
There are clearly a lot of constraints in that painting. The color palette is limited, almost grayscale — with a dominant red as a contrast.
Every “object” is a rectangle with two circles. The radii of the circles are half the width of the rectangles, and the vertical start-position of a rectangle (it's y-coordinate) is equal to the radius.
In dummy svg-code, this is how a single object is constructed:
<rect y="{width/2}" width="{width}" height="{height-width}" />
<circle r="{width/2}" cx="{width/2}" cy="{width/2}" />
<circle r="{width/2}" cx="${width/2}" cy="{height-(width/2)}" />
And now for the fun parts: Let's keep the shape and the color-palette, but randomize the height, width, position, and how the colors are used:
Now, let's randomize the amount of shapes, as well as rotation:
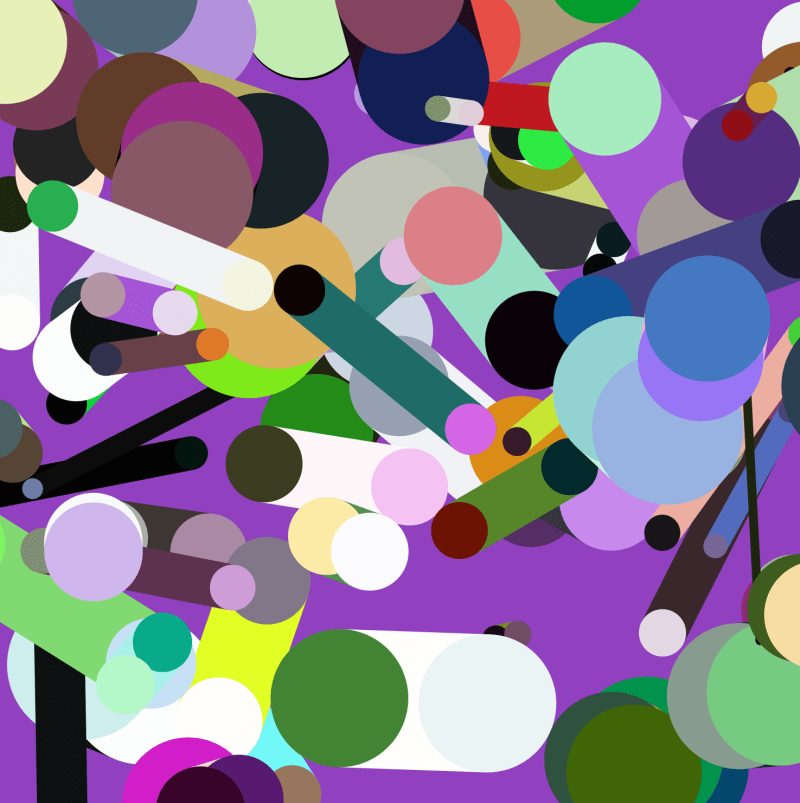
So far, so good! It still resembles a piece of art. What happens if we loosen the constraints and randomize everything (except the shape)?
We end up with something like this:
While this is fun, it's a bit too chaotic for my taste! Let's add a constraint, still randomizing the colors, but only picking random colors between two hues:
Let's add another constraint, forcing the rotation to a single angle:
We can also add a constraint limiting the width of the shape:
Now, that's a bit boring for my taste!
I think the secret to good art – and maybe even webdesign – is unpredictability mixed with ... well, predictability!
And while we can seek inspiration in randomness (and AI-art), we should add just enough constraints to make it predictable and human.
Thanks for reading!
PS! The JavaScript for these examples simply iterate an array of random coordinates (snippet):
svg.innerHTML = coords.map(coord => {
const [x, y] = [...coord];
const width = R(10,100);
const height = R(25,400);
return `
<g transform="translate(${x},${y}) rotate(${R(0,360)})">
<rect y="${width / 2}" width="${width}" height="${height - width}" fill="${randomColor()}" />
<circle r="${width / 2}" cx="${width / 2}" cy="${width / 2}" fill="${randomColor()}" />
<circle r="${width / 2}" cx="${width / 2}" cy="${height - (width / 2)}" fill="${randomColor()}" />
</g>
`;
}).join('');
The R()-function returns a random number between a min- and a max-value, whereas the randomColor()-function returns a hsl()-color with random hue, saturation and lightness-values.
The added constraints then limit these.