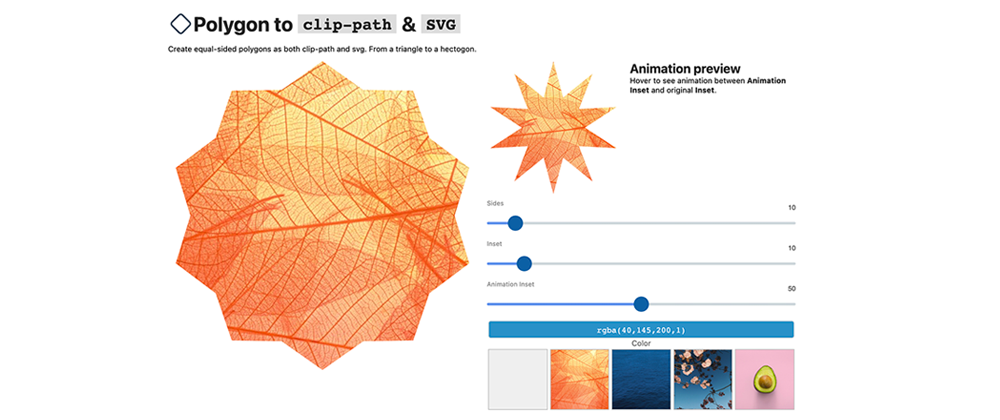
I've made a new clip-path-tool, which makes it easier to create equal-sided polygons, from 3-sided triangles to a hundred-sided hectogon.
You get live feedback and generated code for both CSS clip-path and inline SVG.
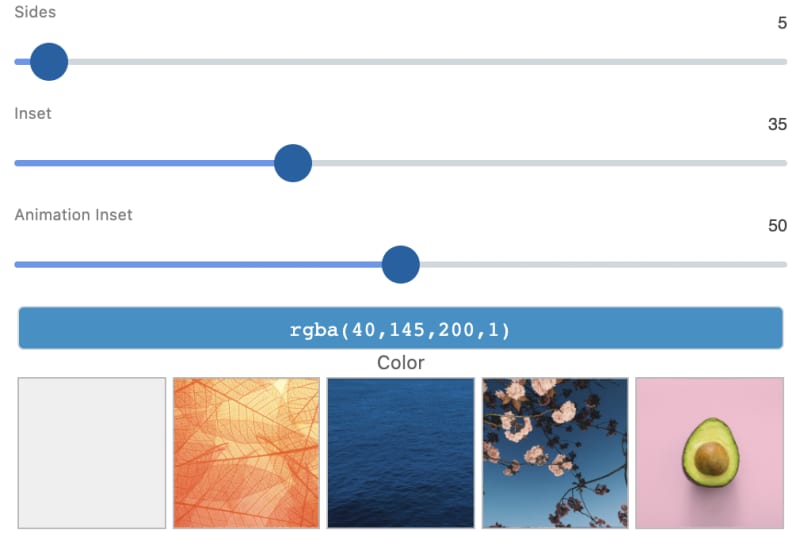
Drag the sides-range-slider to set the number of sides. The inset-range-slider creates a point on the middle of each side, and the amount you set drags it "inwards" for cool effects.
If you chose the first, transparent image, the color of the color-picker will be used:
Otherwise, chose one of the sample images:
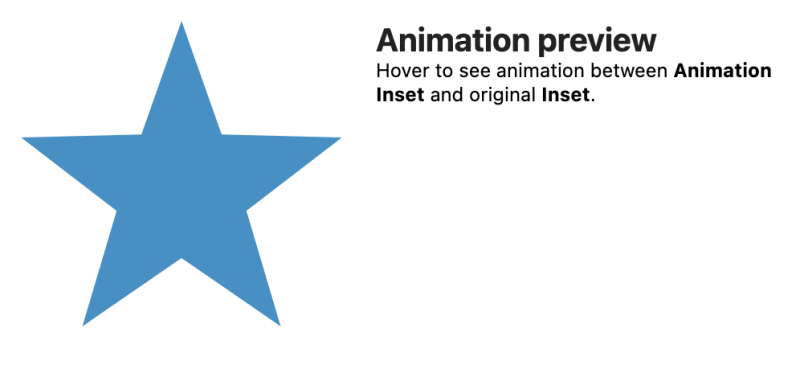
When you hover the "Animation Preview"-area, you'll see a transition between the original inset and the animation inset:
The tool works best in fullscreen on Codepen, but here's an inline version as well:
If you prefer a clip-path-tool with draggable points (for simpler shapes), use my original tool:
Thanks for reading - hope you'll enjoy the tools!