There are countless frameworks and libraries that you can use to improve your full-stack application.
We will cover exciting concepts like in-app notifications, making videos with react, and from email API for developers to creating interactive music in a browser.
Let's get started then.
(Don't forget to star these libraries to show them your support).
1. CopilotKit - AI Copilots for your product in hours.
You can integrate key AI features into React apps using two React components. They also provide built-in (fully-customizable) Copilot-native UX components like <CopilotKit />, <CopilotPopup />, <CopilotSidebar />, <CopilotTextarea />.
Get started with the following npm command.
npm i @copilotkit/react-core @copilotkit/react-ui @copilotkit/react-textarea
This is how you can integrate a CopilotTextArea.
import { CopilotTextarea } from "@copilotkit/react-textarea";
import { useState } from "react";
export function SomeReactComponent() {
const [text, setText] = useState("");
return (
<>
<CopilotTextarea
className="px-4 py-4"
value={text}
onValueChange={(value: string) => setText(value)}
placeholder="What are your plans for your vacation?"
autosuggestionsConfig={{
textareaPurpose: "Travel notes from the user's previous vacations. Likely written in a colloquial style, but adjust as needed.",
chatApiConfigs: {
suggestionsApiConfig: {
forwardedParams: {
max_tokens: 20,
stop: [".", "?", "!"],
},
},
},
}}
/>
</>
);
}
You can read the docs.
The basic idea is to build AI Chatbots in minutes that can be useful for LLM-based full-stack applications.
2. Storybook - UI development, testing, and documentation made easy.
Storybook is a frontend workshop for building UI components and pages in isolation. It helps in UI development, testing, and documentation.
They have 57k+ commits, 81k+ stars, and 1300+ releases on GitHub.
This is how you can create a simple component for your project.
import type { Meta, StoryObj } from '@storybook/react';
import { YourComponent } from './YourComponent';
//👇 This default export determines where your story goes in the story list
const meta: Meta<typeof YourComponent> = {
component: YourComponent,
};
export default meta;
type Story = StoryObj<typeof YourComponent>;
export const FirstStory: Story = {
args: {
//👇 The args you need here will depend on your component
},
};
You can read the docs.
These days UIs are painful to debug because they’re entangled in business logic, interactive states, and app context.
Storybook provides an isolated iframe to render components without interference from app business logic and context. That helps you focus development on each variation of a component, even the hard-to-reach edge cases.
3. Appwrite - Your backend minus the hassle.
Appwrite's open-source platform lets you add Auth, DBs, Functions, and Storage to your product & build any application at any scale, own your data, and use your preferred coding languages and tools.
They have great contributing guidelines and even go to the trouble of explaining architecture in detail.
Get started with the following npm command.
npm install appwrite
You can create a login component like this.
"use client";
import { useState } from "react";
import { account, ID } from "./appwrite";
const LoginPage = () => {
const [loggedInUser, setLoggedInUser] = useState(null);
const [email, setEmail] = useState("");
const [password, setPassword] = useState("");
const [name, setName] = useState("");
const login = async (email, password) => {
const session = await account.createEmailSession(email, password);
setLoggedInUser(await account.get());
};
const register = async () => {
await account.create(ID.unique(), email, password, name);
login(email, password);
};
const logout = async () => {
await account.deleteSession("current");
setLoggedInUser(null);
};
if (loggedInUser) {
return (
<div>
<p>Logged in as {loggedInUser.name}</p>
<button type="button" onClick={logout}>
Logout
</button>
</div>
);
}
return (
<div>
<p>Not logged in</p>
<form>
<input
type="email"
placeholder="Email"
value={email}
onChange={(e) => setEmail(e.target.value)}
/>
<input
type="password"
placeholder="Password"
value={password}
onChange={(e) => setPassword(e.target.value)}
/>
<input
type="text"
placeholder="Name"
value={name}
onChange={(e) => setName(e.target.value)}
/>
<button type="button" onClick={() => login(email, password)}>
Login
</button>
<button type="button" onClick={register}>
Register
</button>
</form>
</div>
);
};
export default LoginPage;
You can read the docs.
Appwrite makes it very easy to build scalable backend applications with extended features out of the box.
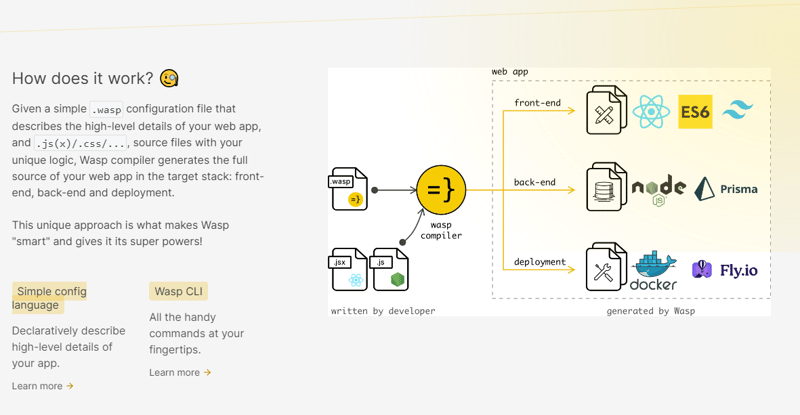
4. Wasp - Rails-like framework for react, node.js, and prisma.
The fastest way to develop full-stack web apps with React & Node.js. This is not an idea but rather a different way to build crazy fast full-stack applications.
This is how you can integrate it into a component.
import getRecipes from "@wasp/queries/getRecipes";
import { useQuery } from "@wasp/queries";
import type { User } from "@wasp/entities";
export function HomePage({ user }: { user: User }) {
// Due to full-stack type safety, `recipes` will be of type `Recipe[]` here.
const { data: recipes, isLoading } = useQuery(getRecipes); // Calling our query here!
if (isLoading) {
return <div>Loading...</div>;
}
return (
<div>
<h1>Recipes</h1>
<ul>
{recipes ? recipes.map((recipe) => (
<li key={recipe.id}>
<div>{recipe.title}</div>
<div>{recipe.description}</div>
</li>
)) : 'No recipes defined yet!'}
</ul>
</div>
);
}
You can read the docs.
5. Novu - Add in-app notifications to your app!
Novu provides an open source notification infrastructure with a fully functional embedded notification center.
This is how you can create a novu component with React for in-app notifications.
import {
NovuProvider,
PopoverNotificationCenter,
NotificationBell,
} from "@novu/notification-center";
function App() {
return (
<>
<NovuProvider
subscriberId={process.env.REACT_APP_SUB_ID}
applicationIdentifier={process.env.REACT_APP_APP_ID}
>
<PopoverNotificationCenter>
{({ unseenCount }) => <NotificationBell unseenCount={unseenCount} />}
</PopoverNotificationCenter>
</NovuProvider>
</>
);
}
export default App;
You can read the docs.
6. Remotion - Make videos programmatically with React.
Create real MP4 videos using React, scale your video production using server-side rendering and parametrization.
Get started with the following npm command.
npm init video
It gives you a frame number and a blank canvas where you can render anything you want using React.
This is an example React component that renders the current frame as text.
import { AbsoluteFill, useCurrentFrame } from "remotion";
export const MyComposition = () => {
const frame = useCurrentFrame();
return (
<AbsoluteFill
style={{
justifyContent: "center",
alignItems: "center",
fontSize: 100,
backgroundColor: "white",
}}
>
The current frame is {frame}.
</AbsoluteFill>
);
};
You can read the docs.
The remotion team has been famous for making a GitHub Wrapped for the last 2 years.
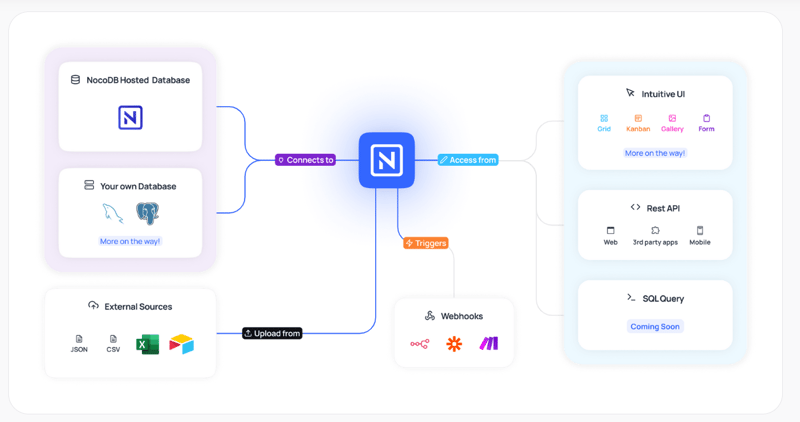
7. NocoDB - Alternative of Airtable.
The free and open-source replacement for Airtable is NocoDB. It makes a smart spreadsheet out of any MySQL, PostgreSQL, SQL Server, SQLite, or MariaDB database.
Its main objective is to make powerful computing tools more widely available.
Get started with the following npx command.
npx create-nocodb-app
You can read the docs.
NocoDB was created to give digital businesses around the world a potent open-source and no-code interface for databases.
You can import your airtable data in NocoDB very quickly.
8. Novel - WYSIWYG editor with AI-powered autocompletion.
It uses Next.js, Vercel AI SDK, Tiptap as a text editor.
Get started with the following npm command.
npm i novel
This is how you can use it. There are multiple options available for improving your application.
import { Editor } from "novel";
export default function App() {
return <Editor />;
}
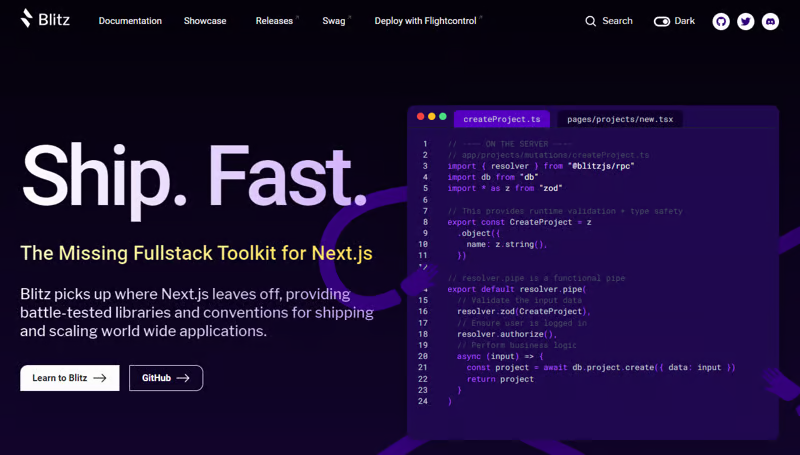
9. Blitz - Missing full-stack toolkit for NextJS.
Blitz picks up where Next.js leaves off, providing battle-tested libraries and conventions for shipping and scaling worldwide applications.
Get started with the following npm command.
npm install -g blitz
This is how you can build a new page with Blitz.
const NewProjectPage: BlitzPage = () => {
const router = useRouter()
const [createProjectMutation] = useMutation(createProject)
return (
<div>
<h1>Create New Project</h1>
<ProjectForm
submitText="Create Project"
schema={CreateProject}
onSubmit={async (values) => {
// This is equivalent to calling the server function directly
const project = await createProjectMutation(values)
// Notice the 'Routes' object Blitz provides for routing
router.push(Routes.ProjectsPage({ projectId: project.id }))
}}
/>
</div>
);
};
NewProjectPage.authenticate = true
NewProjectPage.getLayout = (page) => <Layout>{page}</Layout>
export default NewProjectPage
You can read the docs.
It improves the building by several folds.
10. Supabase - open source Firebase alternative.
Most of us would already expect supabase to be here because it's just too great.
Get started with the following npm command (Next.js).
npx create-next-app -e with-supabase
This is how you can create a user using supabase.
import { createClient } from '@supabase/supabase-js'
// Initialize
const supabaseUrl = 'https://chat-room.supabase.co'
const supabaseKey = 'public-anon-key'
const supabase = createClient(supabaseUrl, supabaseKey)
// Create a new user
const { user, error } = await supabase.auth.signUp({
email: 'example@email.com',
password: 'example-password',
})
You can read the docs.
You can build a crazy fast application with Auth, realtime, Edge functions, storage, and many more. Supabase covers it all!
They also provide several starting kits like AI Chatbot & Stripe Subscriptions.
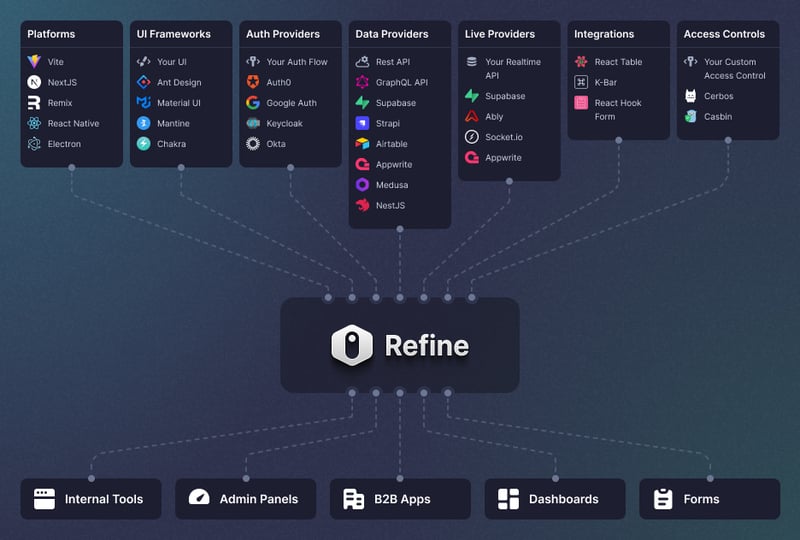
11. Refine - Open source retool for enterprise.
Build admin panels, dashboards & B2B apps with unmatched flexibility
You can set it with a single CLI command in under a minute.
It has connectors for 15+ backend services including Hasura, Appwrite, and more.
Get started with the following npm command.
npm create refine-app@latest
This is how easy it is to add a login using Refine.
import { useLogin } from "@refinedev/core";
const { login } = useLogin();
You can read the docs.
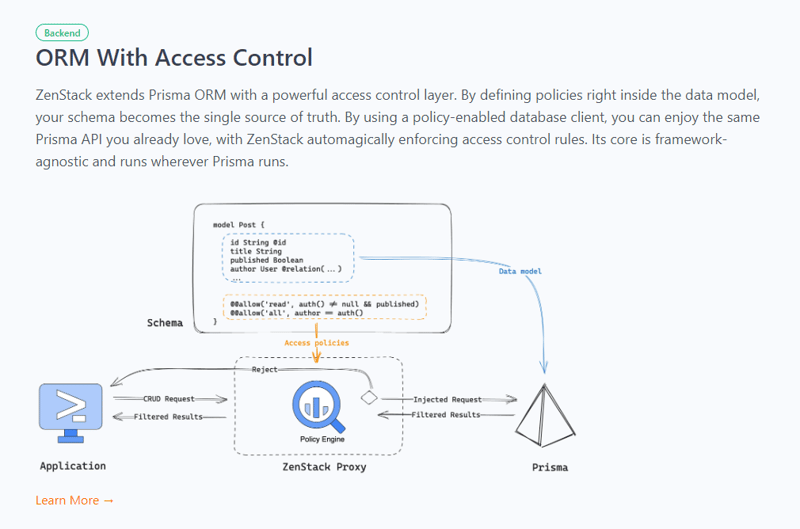
12. Zenstack - Database to API & UI In minutes.
A TypeScript toolkit that supercharges Prisma ORM with a powerful access control layer and unleashes its full power for full-stack development.
Get started with the following npx command.
npx zenstack@latest init
This is how you can create a RESTful API through server adapters.
// pages/api/model/[...path].ts
import { requestHandler } from '@zenstackhq/next';
import { enhance } from '@zenstackhq/runtime';
import { getSessionUser } from '@lib/auth';
import { prisma } from '@lib/db';
// Mount Prisma-style APIs: "/api/model/post/findMany", "/api/model/post/create", etc.
// Can be configured to provide standard RESTful APIs (using JSON:API) instead.
export default requestHandler({
getPrisma: (req, res) => enhance(prisma, { user: getSessionUser(req, res) }),
});
You can read the docs.
13. Buildship - Low-code visual backend builder.
For the apps you are building, with no-code app builders (FlutterFlow, Webflow, Framer, Adalo, Bubble, BravoStudio...) or frontend frameworks (Next.js, React, Vue...), you need a backend to support scalable APIs, secure workflows, automation, etc. BuildShip gives you a completely visual way to build these backend tasks scalably in an easy-to-use fully hosted experience.
This means you don't need to wrangle or deploy things on the cloud platform, perform DevOps, etc. Just Build and Ship, instantly 🚀
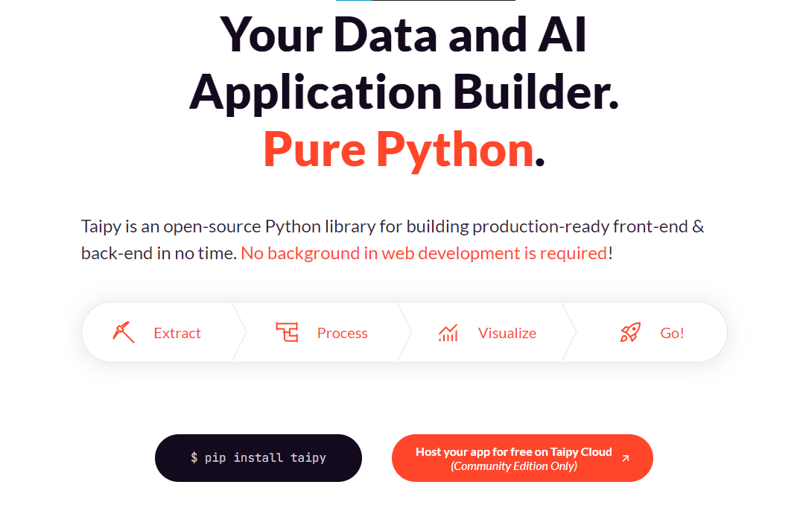
14. Taipy - Data and AI algorithms into production-ready web applications.
Taipy is an open-source Python library for easy, end-to-end application development,
featuring what-if analyses, smart pipeline execution, built-in scheduling, and deployment tools.
Get started with the following command.
pip install taipy
This is a typical Python function, and the only task used in the filter scenario.
def filter_genre(initial_dataset: pd.DataFrame, selected_genre):
filtered_dataset = initial_dataset[initial_dataset['genres'].str.contains(selected_genre)]
filtered_data = filtered_dataset.nlargest(7, 'Popularity %')
return filtered_data
You can read the docs.
They also have a lot of demo app tutorials that you can build.
15. LocalForage - Offline storage improved.
LocalForage is a JavaScript library that improves the offline experience of your web app by using an asynchronous data store with a simple, localStorage-like API. It allows developers to store many types of data instead of just strings.
Get started with the following npm command.
npm install localforage
Simply include the JS file and start using localForage.
<script src="localforage.js"></script>
You can read the docs.
16. Zod - TypeScript-first schema validation with static type inference.
Zod aims to be developer-friendly by minimizing duplicate type declarations. With Zod, you declare a validator once, and Zod will automatically infer the static TypeScript type. It's easy to compose simpler types into complex data structures.
Get started with the following npm command.
npm install zod
This is how you can customize some common error messages when creating a string schema.
const name = z.string({
required_error: "Name is required",
invalid_type_error: "Name must be a string",
});
You can read the docs.
It Works in Node.js and all modern browsers
17. Doppler - manage your secrets.
You can eliminate secrets sprawl by organizing your secrets in projects with development, staging, and production environments.
Get started with the following command (MacOS).
$ brew install dopplerhq/cli/doppler
$ doppler --version
This is GitHub Actions workflow to install Doppler CLI.
You can read the docs.
name: Example action
on: [push]
jobs:
my-job:
runs-on: ubuntu-latest
steps:
- name: Install CLI
uses: dopplerhq/cli-action@v3
- name: Do something with the CLI
run: doppler secrets --only-names
env:
DOPPLER_TOKEN: ${{ secrets.DOPPLER_TOKEN }}
18. FastAPI - High performance, easy to learn, fast to code, ready for production.
FastAPI is a modern, fast (high-performance), web framework for building APIs with Python 3.8+ based on standard Python type hints.
Get started with the following command.
$ pip install fastapi
This is how you can start working with FastAPI.
from typing import Union
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def read_root():
return {"Hello": "World"}
@app.get("/items/{item_id}")
def read_item(item_id: int, q: Union[str, None] = None):
return {"item_id": item_id, "q": q}
Your editor will auto-complete the attributes and know their types which is one of the best features of working with FastAPI.
You can read the docs.
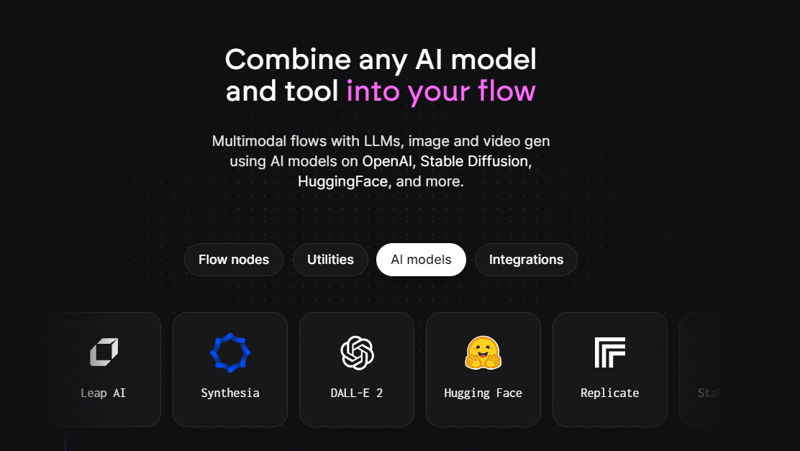
19. Flowise - Drag & drop UI to build your customized LLM flow.
Flowise is an open source UI visual tool to build your customized LLM orchestration flow & AI agents.
Get started with the following npm command.
npm install -g flowise
npx flowise start
OR
npx flowise start --FLOWISE_USERNAME=user --FLOWISE_PASSWORD=1234
This is how you integrate the API.
import requests
url = "/api/v1/prediction/:id"
def query(payload):
response = requests.post(
url,
json = payload
)
return response.json()
output = query({
question: "hello!"
)}
You can read the docs.
20. Scrapy - a fast high-level web crawling & scraping framework for Python..
Scrapy is a fast high-level web crawling and web scraping framework, used to crawl websites and extract structured data from their pages. It can be used for a wide range of purposes, from data mining to monitoring and automated testing.
Get started with the following command.
pip install scrapy
Build and run your web spiders.
pip install scrapy
cat > myspider.py <<EOF
import scrapy
class BlogSpider(scrapy.Spider):
name = 'blogspider'
start_urls = ['https://www.zyte.com/blog/']
def parse(self, response):
for title in response.css('.oxy-post-title'):
yield {'title': title.css('::text').get()}
for next_page in response.css('a.next'):
yield response.follow(next_page, self.parse)
EOF
scrapy runspider myspider.py
You can read the docs.
It has around 50k+ Stars so a huge credibility to the web scraping.
21. Tone - Make interactive music in the browser.
Get started with the following npm command.
npm install tone
This is how you can start with Tone.js
// To import Tone.js:
import * as Tone from 'tone'
//create a synth and connect it to the main output (your speakers)
const synth = new Tone.Synth().toDestination();
//play a middle 'C' for the duration of an 8th note
synth.triggerAttackRelease("C4", "8n");
You can read the docs.
22. Spacetime - lightweight javascript timezone library.
You can calculate time in remote timezones; support daylight savings, leap years, and hemispheres. Orient time by quarter, season, month, week..
Get started with the following npm command.
npm install spacetime
This is how you can use it.
<script src="https://unpkg.com/spacetime"></script>
<script>
var d = spacetime('March 1 2012', 'America/New_York')
//set the time
d = d.time('4:20pm')
d = d.goto('America/Los_Angeles')
d.time()
//'1:20pm'
</script>
23. Mermaid - Generate diagrams from markdown-like text.
You can generate diagrams like flowcharts or sequence diagrams from text like Markdown with Mermaid.
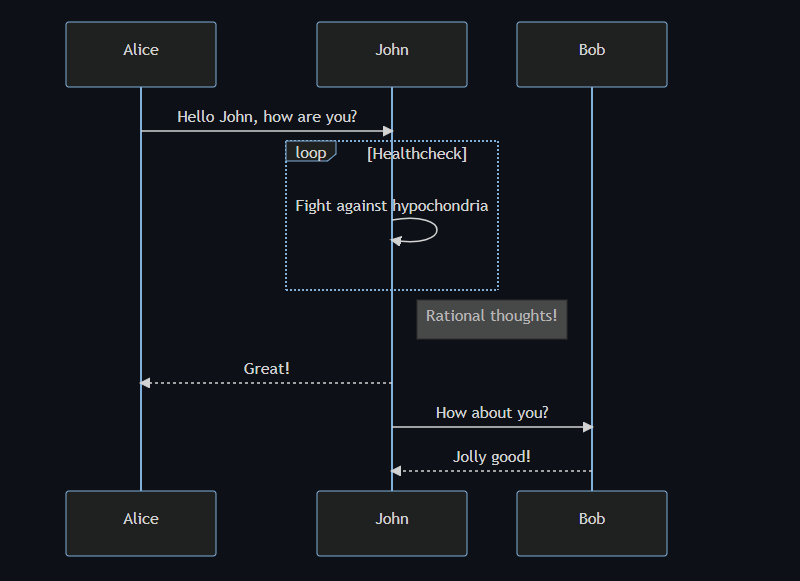
This is how you can create a diagram.
sequenceDiagram
Alice->>John: Hello John, how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts!
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!
It will make the following diagram.
You can read the docs and the plugin for VS Code.
See an example in the live editor.
24. Public APIs - 1400+ APIs in 20+ categories.
We mostly use external APIs for building an application, here you can find a list of all the APIs. The website link is at the end.
It has around 279k+ stars on GitHub.
It is insanely hard to hard to get the website link from the repository. So, I'm pasting it here.
Website - collective-api.vercel.app/
25. Framer Motion - animations that work like magic.
One of the most powerful animation libraries available.
Framer uses simple declarative syntax means you write less code. Less code means your codebase is easier to read and maintain.
You can create events and gestures, and the community using Framer is big meaning good support.
Get started with the following npm command.
npm install framer-motion
This is how you can use it.
import { motion } from "framer-motion"
<motion.div
whileHover={{ scale: 1.2 }}
whileTap={{ scale: 1.1 }}
drag="x"
dragConstraints={{ left: -100, right: 100 }}
/>
You can read the docs.
26. Btw - set up your personal blog in minutes.
You can sign up and use btw without installing anything. You can also use the open source version to self-host.
A sample blog built using btw.
27. Formbricks - open source survey platform.
Formbricks provides a free and open source surveying platform. Gather feedback at every point in the user journey with beautiful in-app, website, link, and email surveys. Build on top of Formbricks or leverage prebuilt data analysis capabilities.
Get started with the following npm command.
npm install @formbricks/js
This is how you can start using formbricks.
import formbricks from "@formbricks/js";
if (typeof window !== "undefined") {
formbricks.init({
environmentId: "claV2as2kKAqF28fJ8",
apiHost: "https://app.formbricks.com",
});
}
You can read the docs.
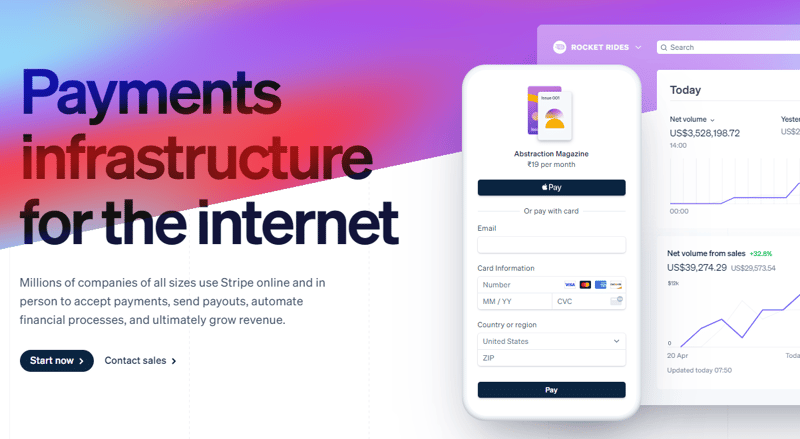
28. Stripe - payment infrastructure.
Millions of companies of all sizes use Stripe online and in person to accept payments, send payouts, automate financial processes, and ultimately grow revenue.
Get started with the following npm command (React.js).
npm install @stripe/react-stripe-js @stripe/stripe-js
This is how you can use hooks.
import React, {useState} from 'react';
import ReactDOM from 'react-dom';
import {loadStripe} from '@stripe/stripe-js';
import {
PaymentElement,
Elements,
useStripe,
useElements,
} from '@stripe/react-stripe-js';
const CheckoutForm = () => {
const stripe = useStripe();
const elements = useElements();
const [errorMessage, setErrorMessage] = useState(null);
const handleSubmit = async (event) => {
event.preventDefault();
if (elements == null) {
return;
}
// Trigger form validation and wallet collection
const {error: submitError} = await elements.submit();
if (submitError) {
// Show error to your customer
setErrorMessage(submitError.message);
return;
}
// Create the PaymentIntent and obtain clientSecret from your server endpoint
const res = await fetch('/create-intent', {
method: 'POST',
});
const {client_secret: clientSecret} = await res.json();
const {error} = await stripe.confirmPayment({
//`Elements` instance that was used to create the Payment Element
elements,
clientSecret,
confirmParams: {
return_url: 'https://example.com/order/123/complete',
},
});
if (error) {
// This point will only be reached if there is an immediate error when
// confirming the payment. Show error to your customer (for example, payment
// details incomplete)
setErrorMessage(error.message);
} else {
// Your customer will be redirected to your `return_url`. For some payment
// methods like iDEAL, your customer will be redirected to an intermediate
// site first to authorize the payment, then redirected to the `return_url`.
}
};
return (
<form onSubmit={handleSubmit}>
<PaymentElement />
<button type="submit" disabled={!stripe || !elements}>
Pay
</button>
{/* Show error message to your customers */}
{errorMessage && <div>{errorMessage}</div>}
</form>
);
};
const stripePromise = loadStripe('pk_test_6pRNASCoBOKtIshFeQd4XMUh');
const options = {
mode: 'payment',
amount: 1099,
currency: 'usd',
// Fully customizable with appearance API.
appearance: {
/*...*/
},
};
const App = () => (
<Elements stripe={stripePromise} options={options}>
<CheckoutForm />
</Elements>
);
ReactDOM.render(<App />, document.body);
You can read the docs.
You can integrate almost anything. It has a huge list of options.
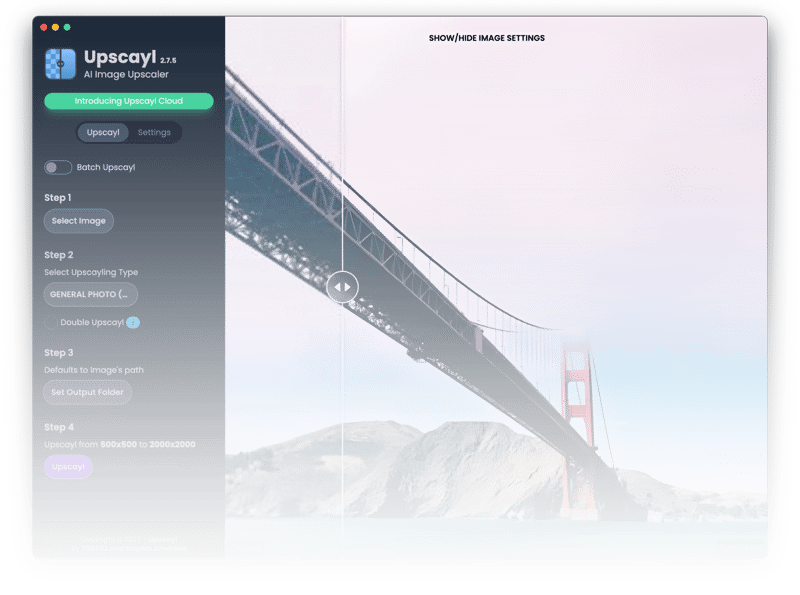
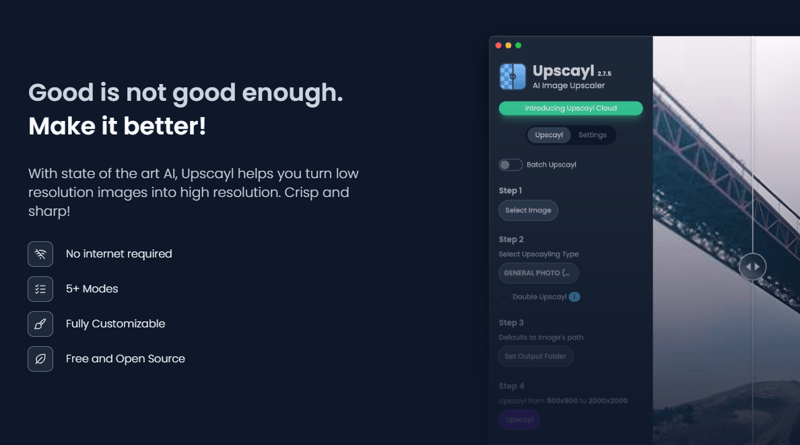
29. Upscayl - open source AI image upscaler.
Free and Open Source AI Image Upscaler for Linux, MacOS, and Windows built with Linux-First philosophy.
It might not be related to full-stack, but it can be useful for upscaling your images.
With state-of-the-art AI, Upscayl helps you turn low-resolution images into high resolution. Crisp and sharp!
30. Resend - Email API for developers.
You can build and send emails using React. One of the most hyped products of 2023.
Get started with the following npm command.
npm install @react-email/components -E
This is how you can integrate it with a next.js project.
import { EmailTemplate } from '@/components/email-template';
import { Resend } from 'resend';
const resend = new Resend(process.env.RESEND_API_KEY);
export async function POST() {
const { data, error } = await resend.emails.send({
from: 'onboarding@resend.dev',
to: 'delivered@resend.dev',
subject: 'Hello world',
react: EmailTemplate({ firstName: 'John' }),
});
if (error) {
return Response.json({ error });
}
return Response.json(data);
}
You can read the docs.
The basic idea is a simple, elegant interface so you can start sending emails in minutes. It fits right into your code with SDKs for your favorite programming languages.
Whew! Such a long list of projects.
I know you have more ideas, share them, and let's build together :D
It is not hard to build full-stack applications these days, but every application can increase that unique factor just by using good open-source projects effectively to solve any problem.
For instance, you can build something that gives notifications or makes a UI flow to scrape the data.
I hope some will be useful for you in your developer journey. These have a top-notch Developer experience; you can depend on them.
Since you will be building stuff, here you can find some crazy ideas.
Have a great day! Till next time.