Anyone with any amount of coding experience knows it's much more efficient to reuse code than repeatedly rewrite the same or similar pieces. If you want to improve code reusability, you need a method of storing and organizing the snippets when you write them.
The solution to storing code snippets seems straightforward at first. After all, you can just fill your note-taking app with code snippets (as many coders do). But as you write more and more code, the number of snippets grows rapidly, and finding the exact piece of existing code you need becomes challenging. To ensure you can seamlessly reuse and reference these snippets, you need to organize them as you save them.
In this article, you'll learn about one of the most advanced tools when it comes to code organization: Pieces for Developers. Pieces allows you to easily save, reuse, and share code snippets, thus significantly increasing your efficiency and productivity.
Current Methods of Reusing Code
Reusing code is a very common need that virtually all developers face. So, it makes sense that there are many different methods to store and reuse code snippets. A lot of these methods are quite simple and rudimentary. Though simplicity is good, such methods are also not as efficient as other, more advanced ones.
A common and simple solution developers use is saving code snippets in a note-taking app or a Google Doc. Whenever a coder writes a reusable code snippet that they suspect will come in handy in the future, they simply copy and paste it into a text file dedicated to storing snippets. This is very convenient, especially given that most people use note-taking apps or Google Docs almost on a daily basis, and there's no need to install any software since virtually all operating systems come with such tools installed already.
Apart from those, developers also use text editors such as Sublime Text or Brackets to store code snippets. These are better suited for storing snippets since they're specifically designed for handling code. Other tools coders may use are chat rooms (for example, you can create and share snippets in Slack) and public or secret gists on GitHub.
However, the issue with such solutions becomes apparent when a developer needs to find the stored snippets. This may prove difficult, especially as the number of stored snippets grows. While it's true that a lot of these tools generally have search functions, they're not as powerful as those of more advanced tools. After all, tools such as note-taking apps, text editors, and chat rooms are built with a different purpose in mind and aren't specialized for saving code.
In addition, these tools don't have some handy features, such as auto-enrichment. On the other hand, a tool like Pieces for Developers is built with code organization in mind. It comes with a robust search function that makes finding and reusing code snippets much more convenient.
Also, with Pieces Chrome or Edge extensions, you no longer have to look through your browser history if you want to find a snippet you once used. This is because when you save a snippet from an online source, Pieces stores information about the snippet, such as its origin. And with the Pieces for Microsoft Teams plugin, you don't have to search through Microsoft Teams messages anymore if you want to find a snippet.
Simplifying Source Code Reuse and Reference
Unlike the more traditional methods, Pieces is designed to make reusing and referencing your code as seamless as possible. With Pieces, you can easily save, auto-enrich, find, reuse, and share code snippets. Pieces also provides advanced AI features to generate new code and extract code from screenshots.
The following sections demonstrate some key features of Pieces that simplify reusing and referencing your code. The examples use the Pieces Desktop App, which is a GUI that allows you to manage the snippets visually, as it's the best way to get the most out of Pieces.
Note that you'll need to have the Pieces Desktop App installed if you want to replicate the examples in the following sections. Fortunately, this is a very quick and straightforward process if you follow the installation instructions. Just make sure to pick the right version of Pieces, depending on your operating system.
Of course, there are many other ways to use Pieces. You can integrate it with the most popular IDEs out there (for example, JetBrains IDE and Visual Studio Code), or you can use Pieces extensions for Chrome, Edge, and even Microsoft Teams.
In-Project Snippet Discovery
With in-project snippet discovery, you simply input a project, and Pieces will discover and extract any useful snippets from the source code. This means you don't have to think about what snippets from your code libraries to save while you're working on a project. You can try this feature with any project that you've worked on.
If you've just installed Pieces for the first time, your screen should look something like this:
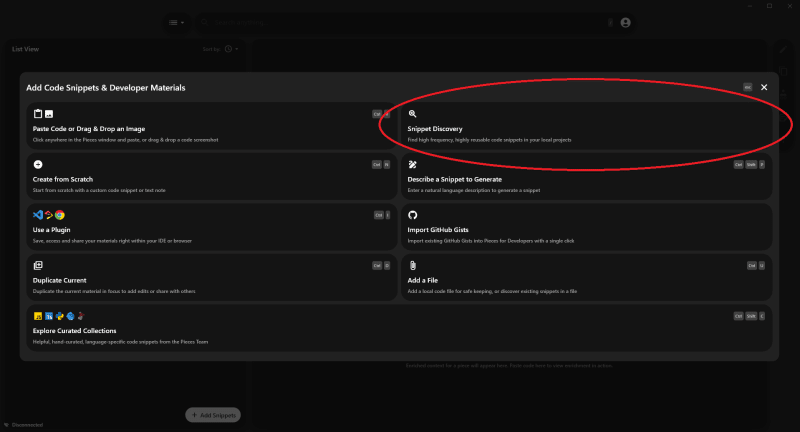
To use in-project snippet discovery, start by clicking the + Add Snippets button:
Then, click the Snippet Discovery option on the next screen:
You'll now have a few options to select from, such as a file or files, a folder, or GitHub gists. Choose one of those, depending on the project you've chosen to discover a snippet from:
If you go with Select files, you can input one or more files that Pieces will analyze to find snippets. You can also click Select a folder, and Pieces will look for code snippets within all the files in the provided folder. Lastly, Select Gists lets Pieces look for code snippets in GitHub gists (note that you need to be signed in to GitHub in order for this to work).
Regardless of where you discover snippets from, Pieces for Developers can find the important snippets that have the largest potential for reusability in your software development journey. Thus, it will save the time and effort that come with writing the same code from scratch, speeding up the development process.
Code Generation
One of the most prominent ways AI can help coders is through code generation tools. Developers can use Pieces to generate code by describing, in natural language, what they want the generated code to accomplish. AI code generation can significantly improve your efficiency by increasing your coding speed.
As you did for in-project snippet discovery, start by clicking the + Add Snippets button. From there, click the Describe a Snippet to Generate option. You can also use the keyboard shortcut Ctrl+Shift+P to get to the code generation option directly.
Use plain language to describe what you need to accomplish. Following the example in the Pieces blog post on the best AI code generation tools, you can input this prompt:
Create a function that splits a string based on spaces and print each item
Finally, you need to choose the programming language you want the generated code to be written in, which you can do using the dropdown menu to the left of the prompt:
As you can see, in just a couple of seconds, you get an accurate code snippet that does what you asked for. Pieces leverages local large language models for secure and reliable code generation on-device, or you can connect to the cloud for access to larger models. If you don't like the output, try making your prompt clearer and more detailed, then generate the code again. If you like the generated code snippet, you can save it by simply clicking the Save to Pieces button. When you save it, Pieces automatically enriches it with a description, smart titles, tags, and related links.
Looking for a more immersive code generation experience? Switch over to the Pieces Copilot view to generate accurate code based on the custom context you set for your conversation. The copilot is also embedded right in your favorite tools, so even if you’re browsing Stack Overflow for a generic snippet, you can use the “Ask Copilot” button to customize it for your project, without ever leaving the browser.
Pieces Copilot is great for reducing development time by personalizing your reusable code. Have a boilerplate snippet saved in your Pieces repository? Simply launch the copilot based on that snippet and ask any questions you have, or ask it to customize the snippet based on your unique development workflow and saved materials.
Extracting Code from Screenshots
Sometimes, you'll encounter a piece of code that you can't copy, such as in a PDF document or a YouTube video. You can take a screenshot of the code block and upload it to Pieces, which will then automatically identify the code in the image and extract it. In addition, Pieces will automatically enrich the code snippet and save its context.
The first step in extracting code from screenshots is to upload the screenshot into the Pieces app. Again, you can do this by clicking + Add Snippets and then Add a File, as shown in the image below:
From the window that opens, find the screenshot and upload it. Alternatively, you can simply drag and drop the image into Pieces or use the keyboard shortcut Ctrl+U.
Take the following screenshot that includes code from a Stack Overflow question as an example:
After uploading it as an image in one of the ways mentioned above, you can then click the View as Code button above the uploaded screenshot in the Pieces app:
Pieces will then extract the code from the image:
Since the accuracy of the code extraction is dependent on the quality of the image you upload, make sure to check the extracted code and whether it's accurately extracted. In this case, it is due to fine-tuned, on-device ML models that auto-correct any defects, so there's no need to edit the output.
Context and Metadata Enrichment Using AI and ChatGPT
Saving a code snippet is useful on its own. But it's even more useful if it's automatically enriched and if the code's context is saved as well. The moment you save a code snippet, Pieces analyzes it in the background and understands its original context. It creates a smart title for the snippet, adds a smart description of what the code does, creates tags, finds related links, and saves the origin of the snippet. Saving a snippet from a teammate? It’ll even attach related people metadata so you can reference your old conversations and reach out to colleagues for help.
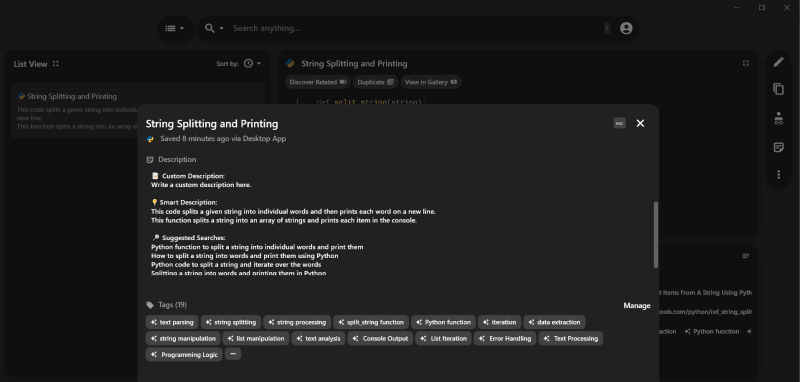
You can view or edit extracted information by clicking any of the saved code snippets. If you're in List View, you already have a preview of the context at the bottom of the screen. To view all context, click the View All Context button. Alternatively, you can use the keyboard shortcut Ctrl+I to view the context directly.
Once the context is opened, you can click any field that you want to change.
Powerful Search
Code reuse in software engineering is difficult if you're not able to easily find them. Pieces provides a robust search feature that ensures you find the relevant snippet with minimal delay. When you want to search for a snippet, you just need to input the search query you're looking for and pick one of the following search modes:
Pieces supports four different search modes: Blended, Full Text Search, Neural Code Search, and Search with Snippet.
The "Blended" search mode looks through the code, its descriptions, tags, and similar. This is a more traditional and basic search mode and the default option. The "Full Text Search" mode looks for direct matches between your query and the saved snippets. The "Neural Code Search" mode can find the code snippet you need by its semantic description.
With this search mode, you use natural language to explain what you're looking for, and Pieces will find it. For example, you can simply input "how to print values from a pandas DataFrame" into the search, and Pieces will find relevant code snippets (if you have such snippets stored). Finally, with the "Search with Snippet" mode, you input a code snippet instead of a text query. Pieces then looks through the saved code snippets and finds ones that are related to the snippet you entered in the search field.
Easy Sharing
With Pieces, you can share code snippets with a single click of a button. Just navigate to the Generate Shareable Link button or use the keyboard shortcut Ctrl+L. You'll need an account to share code snippets, but creating one is very straightforward.
After a few seconds, you'll get the link to the code snippet. Note that this doesn't include the snippet alone but also its context, such as the title, description, tags, and links, as well as information about the person who created the snippet. Anyone can view the link, so it's easy to share the code snippet with anyone or embed it in articles. For example, here's the generated link from the screenshot above. As you can see, you can view the code itself as well as its related information. You can also easily save the shared snippet to Pieces by clicking the Save to Pieces button:
Converting Code to Reusable Boilerplate Templates
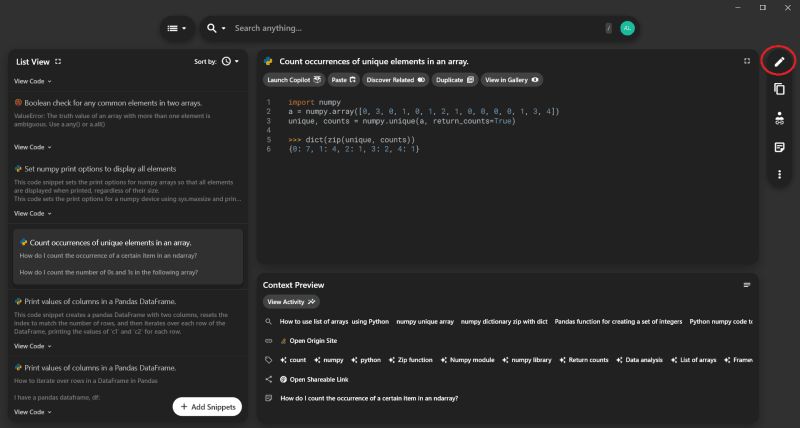
Pieces makes creating reusable code easy by transforming your snippets into boilerplate templates. To do so, first choose the code snippet that you want to transform into a boilerplate template. Then, click Edit this Snippet from the menu on the right, or use the keyboard shortcut Ctrl+E:
The editing window will give you a menu on the right with a few different options. You can modify the snippet to improve performance, readability, and understanding, or transform or translate a snippet from one language to another. In this case, click the Modify Snippet for Boilerplate Usage button, circled in red in the screenshot below:
After a few seconds, Pieces will complete the action and update the code snippet, as shown below:
From here, you can choose to overwrite the snippet, save both versions, or simply discard the changes. Modern code reuse techniques like Pieces’ transformation quick actions makes referencing code easy, speeding up your development processes.
Other Useful Features
The previous sections covered some of Pieces' most useful features for code reusing and referencing. In addition to these, the following features can also greatly improve your coding quality of life.
Activity Feed and Related Metadata
Pieces for Developers gives you a detailed overview of the actions you've performed. To go through those, you need to open the activity view. If you press Ctrl+Shift+A, you get a list of all the actions you've performed, as shown below:
You can opt to show all of the actions or only certain types of actions (such as "created" events, "updated" events, or "deleted" events). Pro-tip: All of your workflow activity data helps to reground your personal copilot, so you can generate higher quality lines of code without spending time and resources on creating lengthy prompts.
Suggested Actions
When working in Pieces, you can easily get a list of actions you can perform by opening the Actions menu, which is available through the keyboard shortcut Ctrl+Enter, as shown below:
This allows you to quickly use some of Pieces' features and organize your code more easily without stopping your workflow or breaking your focus.
Cross-device sync and Shared Clouds
Though Pieces for Developers already provides a comprehensive feature set, Pieces is constantly refining its offering. For example, cross-device sync and shared workspaces are due to be released in the near future.
Conclusion
The advantages of code reuse with modern software products like Pieces are countless. Natural code reuse reduces distractions and significantly accelerates your coding speed, which can make your job easier and improve your efficiency. But, in order to accomplish all of this, simple note-taking apps or word processors just aren't good enough. Instead, you need proper tools that will enable you to reuse code seamlessly. One such tool is Pieces for Developers. It's a tool that's specifically designed with code organization in mind. Thus, it offers a plethora of features that can help you not just with code repurposing but much more.
In this article, you learned why reusing code is important and about the current common methods of software code reuse. You also learned about Pieces for Developers and its many features. This article discussed its in-project snippet discovery and code generation capabilities, how to extract code from screenshots, how to robustly search from your saved snippets, how to share snippets, and a lot more.
Save snippets in your personal micro-repo powered by AI with the Pieces for Developers Desktop Application.