Hello Coders!
This article presents an open-source Django Website Template crafted on top of Material Kit, a modern Bootstrap 5 design. Product can be used to code with less effort a web project with a modern design and also might be used by beginners for eLearning activities. Django Material Kit can be downloaded directly from Github under the MIT license and used for unlimited hobby & commercial products.
Thanks for reading! - Content provided by App Generator.
- ✨ Django Material Kit - Product page
- ✨ Django Material Kit - LIVE App
The product can be started and executed locally by executing the Docker scripts shipped with the source code. Of course, to do that, we need to have Docker properly installed and accessible in the terminal.
Docker Set Up
Step #1 - Clone/Download source code
$ git clone https://github.com/app-generator/django-material-kit.git
$ cd django-material-kit
Step #2 - Start in Docker
$ docker-compose pull # download packages
$ docker-compose build # local set up
$ docker-compose up # start the app
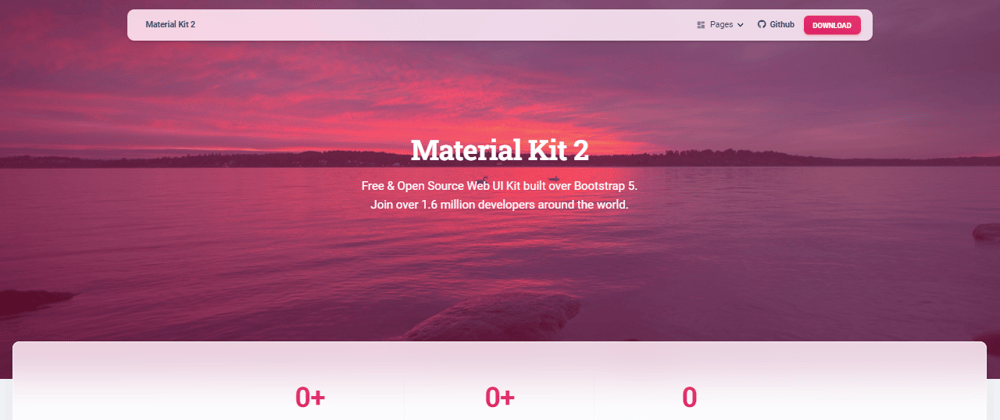
Once all the above commands are executed, we should be able to visit Django Material Kit in the browser http://localhost:85:
The product can be also compiled and started by following the steps provided in the README file (saved on Github). In order to have a successful build, make sure Python3 and Git is installed in the workstation.
Compile from Sources
Step #1 - Clone/Download source code
$ git clone https://github.com/app-generator/django-material-kit.git
$ cd django-material-kit
Step #2 - Install Modules
$ virtualenv env
$ source env/bin/activate
$
$ # Install modules - SQLite Storage
$ pip3 install -r requirements.txt
Step #3 - Set up the database
$ python manage.py makemigrations
$ python manage.py migrate
Step #4 - Set up the database
$ python manage.py runserver
$
$ # Access the web app in browser: http://127.0.0.1:8000/
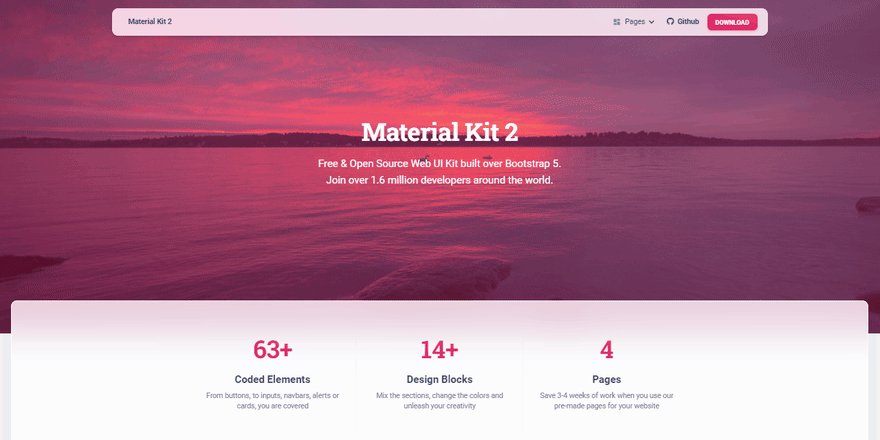
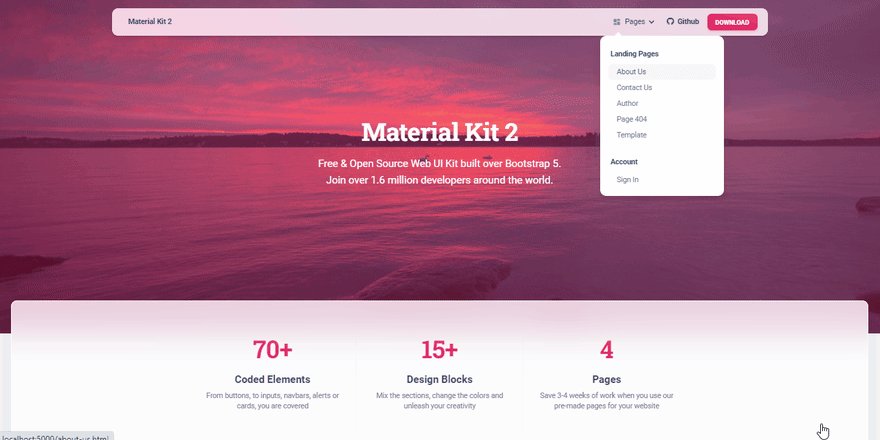
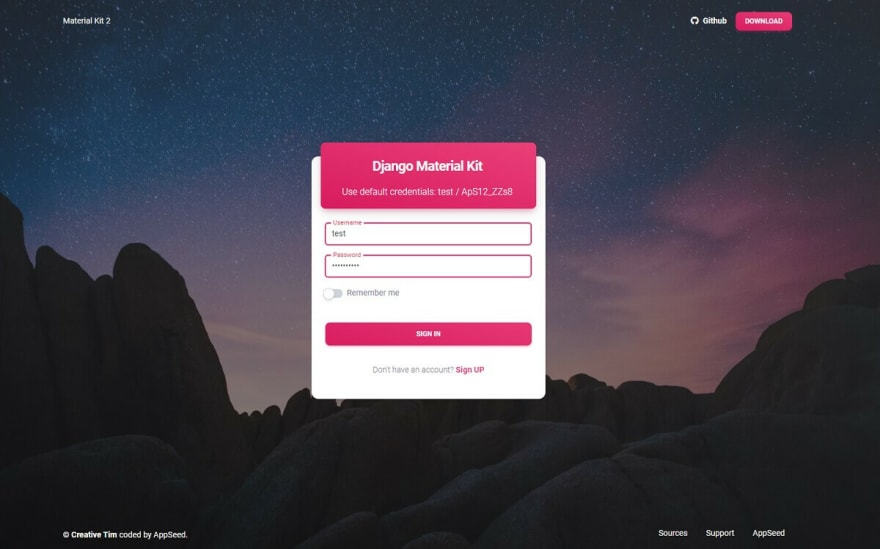
At this point we can access the app in the browser, create users and interact with this modern design:
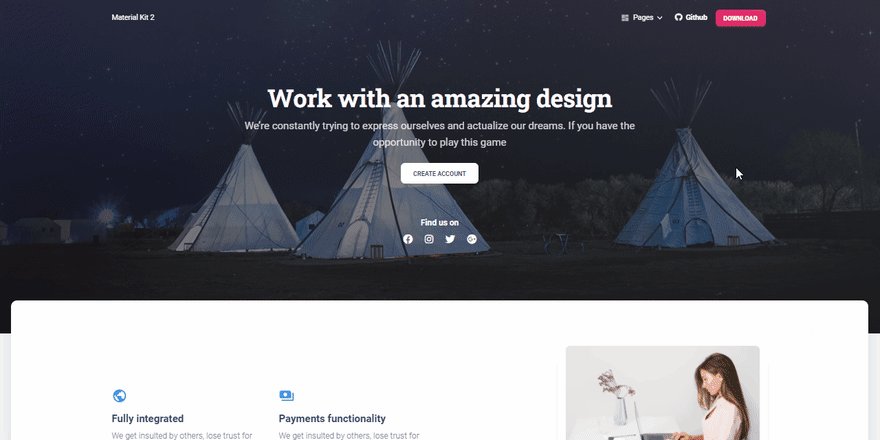
Material Kit - About Us Page
Material Kit - UI Elements
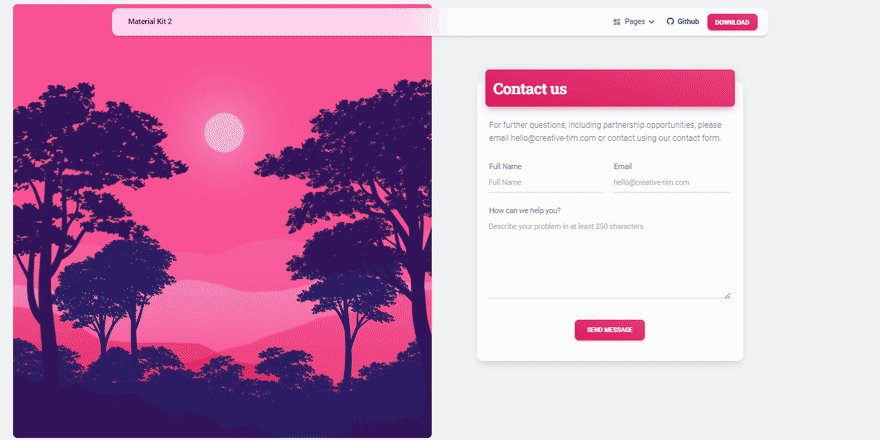
Material Kit - Contact Page
Thanks for reading! For more resources, please access:
- 👉 More Django Apps - provided by AppSeed
- 👉 Free Admin Dashboards crafted in Flask, Django and React