Hello Coders!
This article presents an open-source React Full-Stack starter that uses Chakra as the UI framework and NodeJS for the API backend logic. React Horizon UI, released under the MIT license on Github, can be used in commercial projects or eLearning activities. For newcomers, React is a leading JS library for coding interactive user interfaces baked by Facebook.
Thanks for reading!
- 👉 React Horizon UI -
product page - 👉 React Horizon UI -
LIVE demo
This amazing UI is crafted and provided for free by Simmmple, a creative web agency that uses Charka UI as the main UI library.
✅ React Generator Horizon UI - Free tool to generate a new project and customize the backend - VIDEO presentation
✨ UI Features
- UI codebase powered by
Chakra UI -
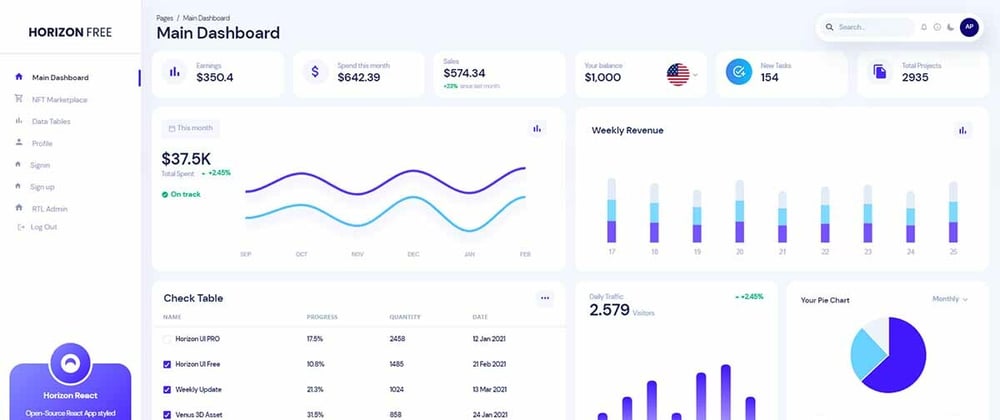
7 sample pages: Dashboard, NFT Market, User Profile -
70+ Components- nicely documented here -
Dark-Mode,RTL Support - Active versioning and support
The template version (without authentication) can be found and downloaded from the official page: Horizon UI.
✨ How to use the product
To build the product in a local environment, we need a few basic tools like Git and a decent NodeJS version (16.x or higher).
👉 Step 1 - Clone the project
$ git clone https://github.com/app-generator/react-horizon-ui-chakra.git
$ cd react-horizon-ui-chakra
👉 Step 2 - Install dependencies via NPM or yarn
$ npm i
// OR
$ yarn
👉 Step 3 - Start in development mode
$ npm run start
// OR
$ yarn start
Once the UI is up and running, the next step is to start the API backend server that manages the users: Node JS API (also an open-source project)
👉
Downloadandstartthe API server
$ git clone https://github.com/app-generator/api-server-nodejs.git
$ cd api-server-nodejs
$
$ # Install Dependencies
$ yarn
$
$ # Migrate the database
$ yarn typeorm migration:run
$
$ # Start the API server
$ yarn dev
At this point, with the UI and the backend server up & running we should be able to access the UI, register new users, and authenticate.
React UI Horizon - NFT market page
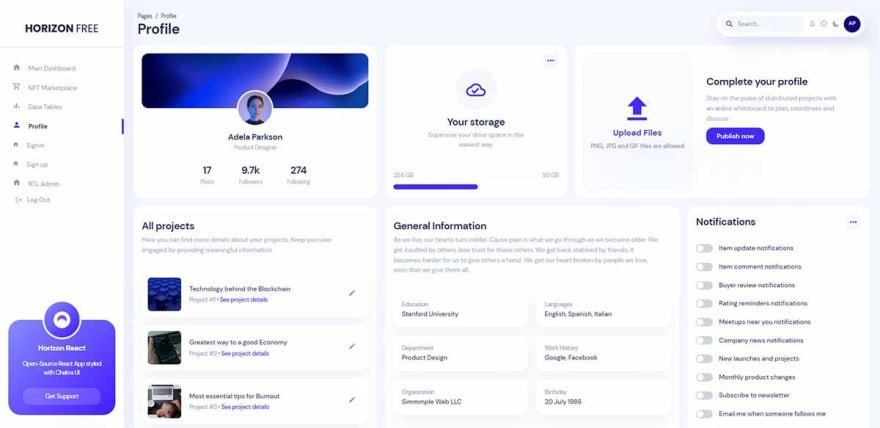
React UI Horizon - User profile
Thanks for reading!For more resources and support, please access:
- ✨ More Free Dashboards crafted in Django, Flask, and React
- ✨ More Admin Dashboards - a huge index with products