Hello Coders,
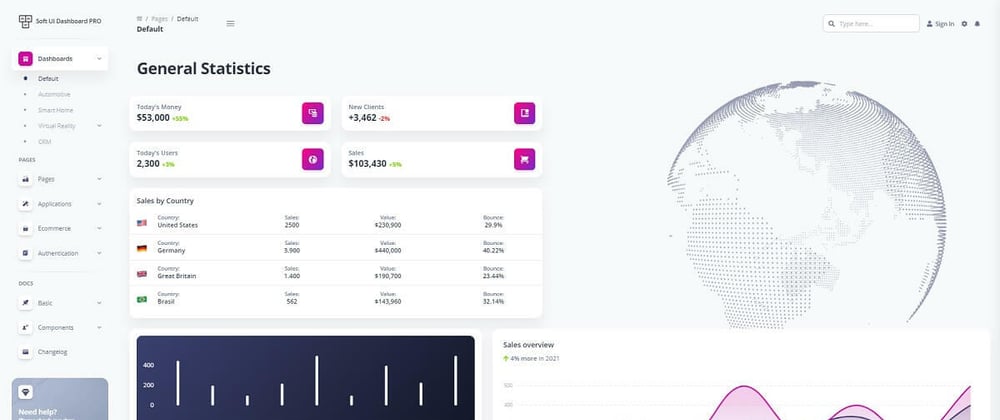
Just discovered a few hours ago a really nice Bootstrap 5 Dashboard: Soft UI Dashboard PRO. This commercial product comes with an open-source version that can be used without limitations for hobby and commercial products. For newcomers, Soft UI is the latest open-source design system released by Creative-Tim made of hundred of elements, designed blocks, and fully coded pages.
Thanks for reading! - Content provided by Admin Dashboards.
- Soft UI Dashboard PRO - LIVE demo
- Soft UI Dashboard PRO - Product page
- (Free) Soft UI Dashboard - the open-source version
Disclosure - This post contains affiliate links.
If you use these links to buy something (no additional cost to you) I may earn a commission, product, or service. Thank you!
Official product description - Soft UI Dashboard PRO is built with over 300 frontend individual elements, like inputs, navbars, navtabs, cards, or alerts, giving you the freedom of choosing and combining. The UI can be extended with ease by editing the SASS files. This Premium Bootstrap 5 Dashboard is coming with prebuilt design blocks, so the development process is seamless, switching from our pages to the real website is very easy to be done.
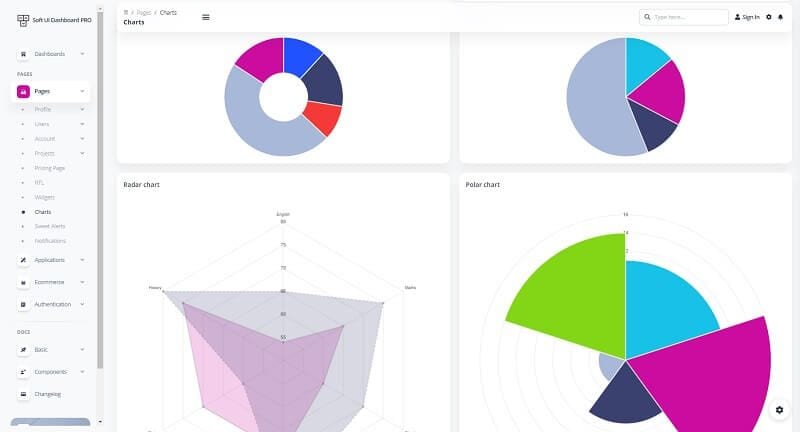
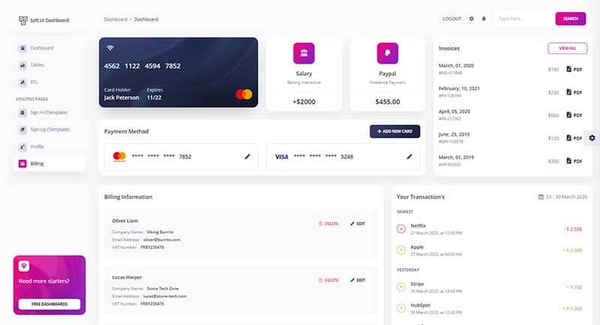
Example Pages - If you want to get inspiration or just show something directly to your clients, you can jump-start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
Soft UI Dashboard PRO - Calendar Page
As mentioned in the top paragraph, this premium dashboard comes with an open-source version released under the MIT License on Github. The product can be used and compiled locally without a registration lock. In order to have a successful build we need a minimal programming kit installed: a decent NodeJS version (>= 10.x), GIT command-line versioning tool and Gulp (globally accessible).
Step #1 - Clone/Download sources from the public repository
$ git clone https://github.com/creativetimofficial/soft-ui-dashboard.git
$ cd soft-ui-dashboard
Step #2 - Install modules (this operation might take a while)
$ npm install
// OR
$ yarn
Step #3 - Start the app in browser
$ gulp open-app
Thanks for reading! For more resources, please access:
- More Free Templates provided by Creative-Tim
- Free React Dashboards - a curated list | Dev.to